交互设置、用例说明与用例条件
时长:
指导老师:coco
困难程度:容易
主要内容
本课程学习:一、开始交互设置:1、添加页面链接;2、添加多个用例;3、添加多个动作
二、以京东商城首页的“话费充值”为案例说明如何添加用例说明。1、添加用例说明。2、添加、删除、编辑条件 表达式。
一、开始交互设置
1、添加页面链接
步骤1:
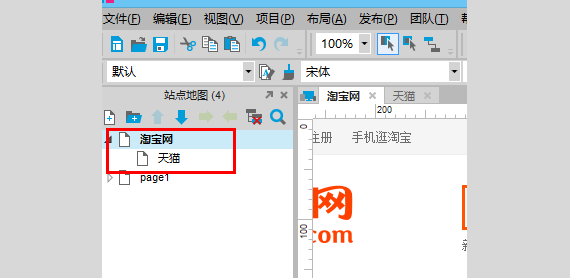
新建Axure文档;将主页命名为淘宝,子页面命名为天猫;并在页面中导入淘宝、天猫的首页页面图片
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤2:
使用“单行文本”部件创建了导航条的“天猫”频道名称
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤3:
选中“天猫”频道名称,双击“部件交互和注释”窗口的“鼠标点击时”事件;打开用例编辑器
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
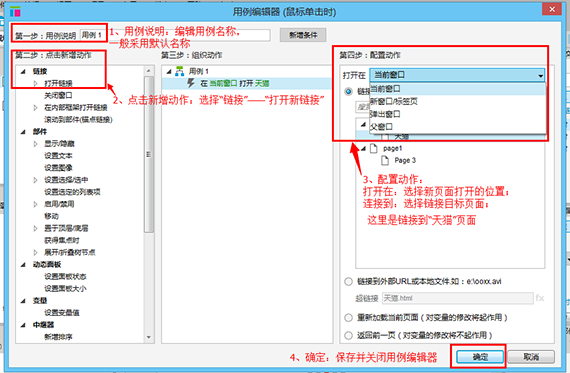
步骤4:
第一步:用例说明—编辑用例名称,一般采用默认名称;
第二步:点击新增动作—选择“链接”—“打开链接”;
第三步:配置动作—打开在下拉选择“当前窗口”—单选“链接到当前涉及的一个页面”;
第四步:点击“确定”,保存用例编辑内容并关闭用例编辑器。
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
2、添加多个用例
步骤1:
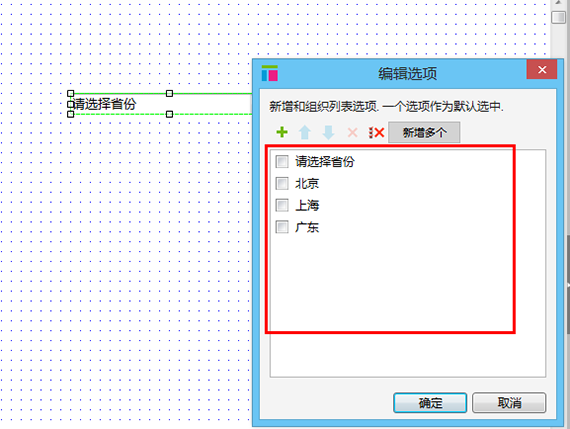
先用一个下拉选择框选创建省份选择,下拉选项是各城市名称
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
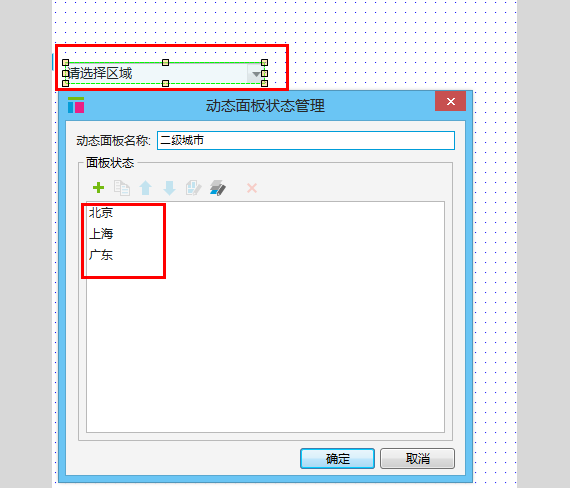
步骤2:
创建动态面板“二级城市”,包含三个面板状态:北京、上海、广东
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
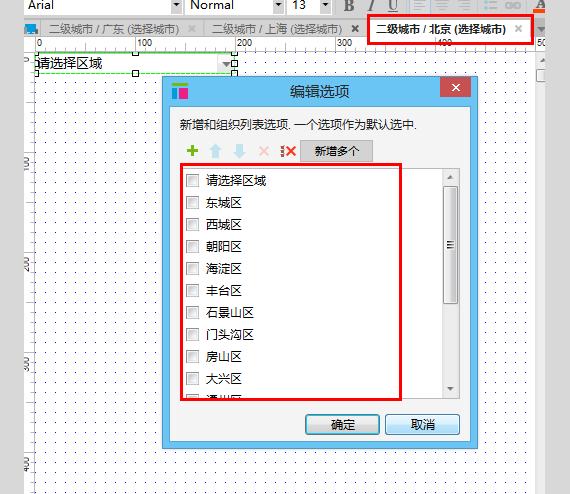
步骤3:
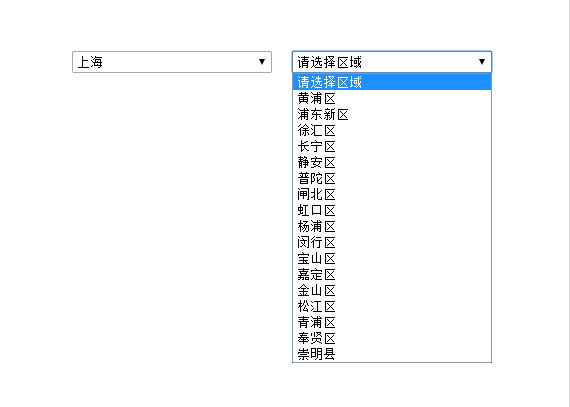
每个面板状态下使用下拉选择部件创建各省份的二级城市列表,如图是北京下属的各区域名:
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
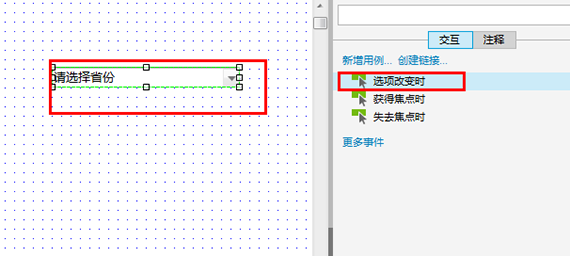
步骤4:
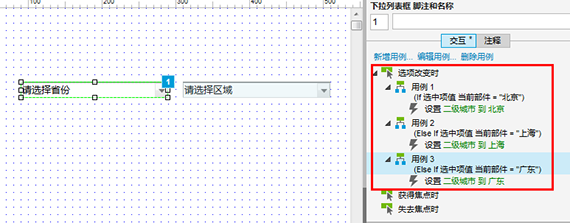
选中“省份选择”下拉列表,在“部件交互和注释”窗口中,双击“选项改变时”事件,打开用例编辑器
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
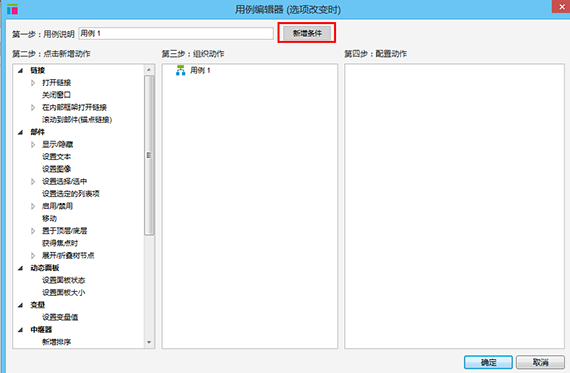
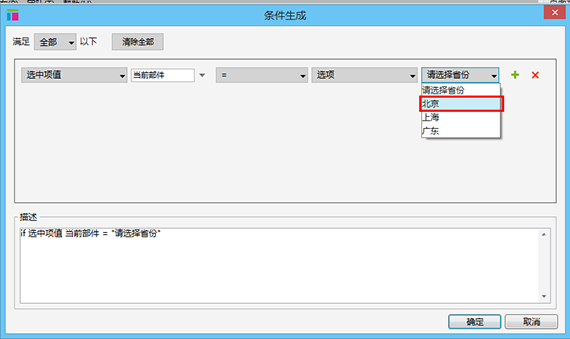
步骤5-2:
打开“条件生成窗口”,设置“选中项值 当前部件” =选项“北京”,点击“确定”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
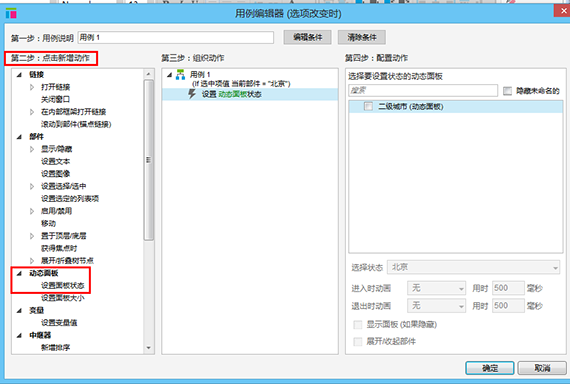
步骤5-3:
第二步:点击新增动作—选择“动态面板—设置面板状态”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
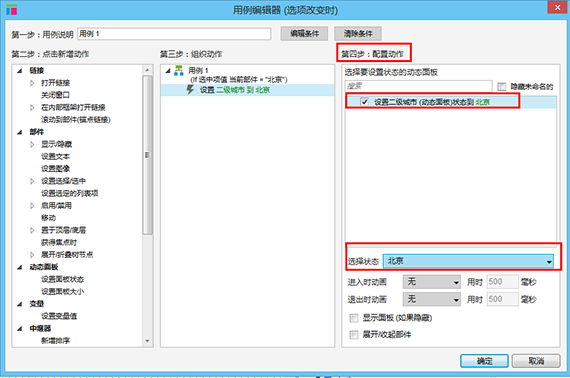
步骤5-4:
第四步:配置动作—勾选“二级城市”(动态面板)—下拉“选择状态”为“北京”,点击“确定”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
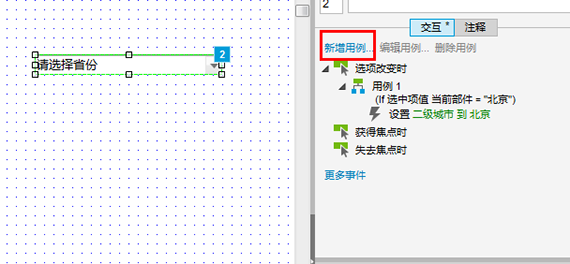
步骤6:
选中“省份选择”部件,点击“部件交互和注释”中的“新增用例”,打开用例编辑器
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤7:
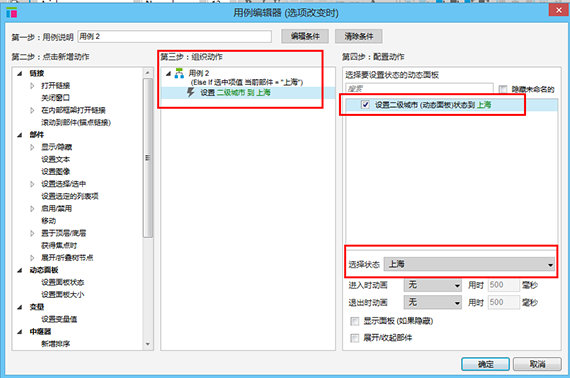
参考步骤5设置,但是注意在第一步(用例说明)时,设置“新增条件”打开“条件生成”窗口中,修改选中项=“上海”,在第四步(配置动作)时,修改设置下拉“选择状态”为“上海”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤8:
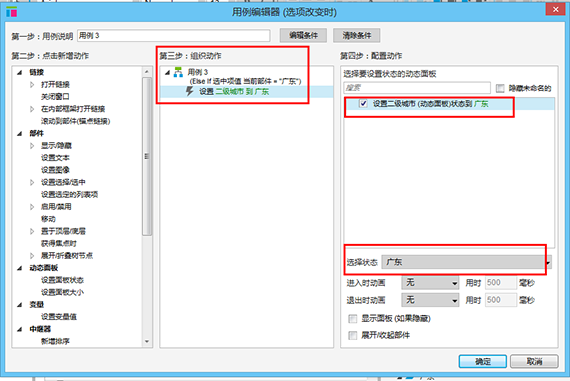
参考步骤7新增用例;参考步骤7,在第一步(用例说明)时,设置“新增条件”打开“条件生成”窗口中,修改选中项=“广东”,在第四步(配置动作)时,修改设置下拉“选择状态”为“广东”;
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤10-1:
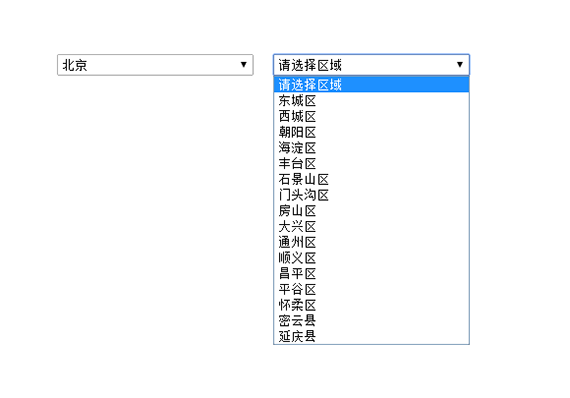
生成原型预览测试,点击省份选择下拉框,选择“北京”,可看到二级城市下拉框切换成北京的区域列表名称
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤10-2:
点击省份选择下拉框,选择“上海”可看到二级城市下拉框切换成上海的区域列表名称;以此类推
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
3、添加多个事件
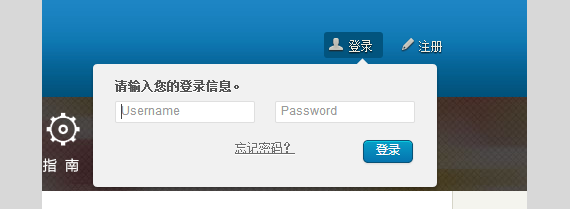
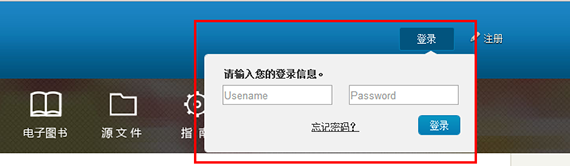
陪学网打开登录窗口交互特点:点击“登录”,打开登录窗口,并且这个登录窗口是显示在首页上面的。
用到的事件:鼠标点击时
用到的部件:动态面板、单行文本框、矩形、单行文本、图片
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤1:
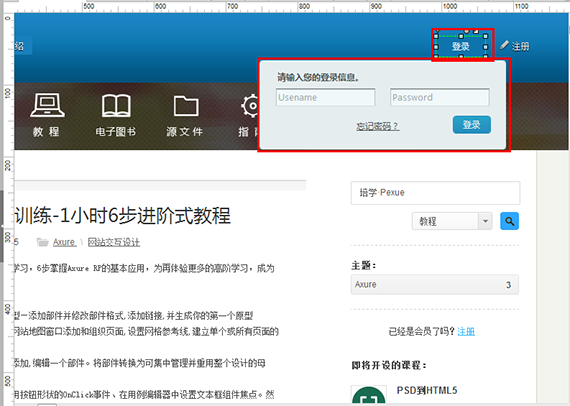
创建“登录”按钮,登录窗口(动态面板)、陪学网首页图片
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤2:
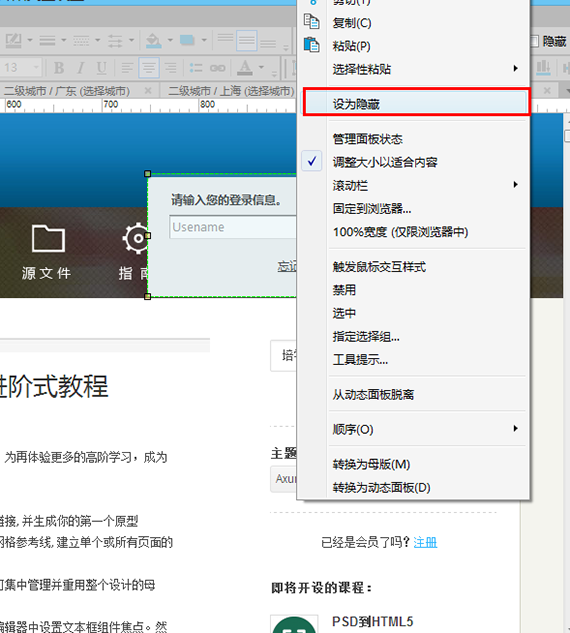
选中动态面板,右击打开快捷菜单,选择隐藏动态面板:登录窗口
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
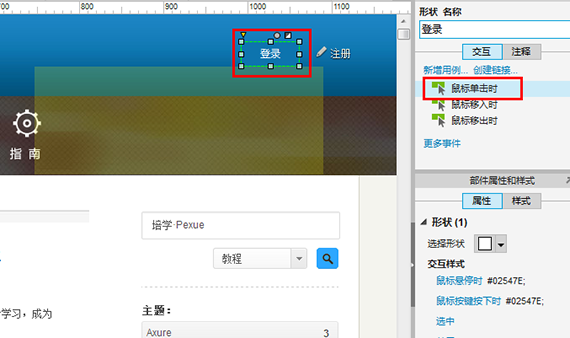
步骤3:
选中“登录”按钮,双击“部件交互和注释”的“鼠标点击时”事件,打开用例编辑器
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤4:
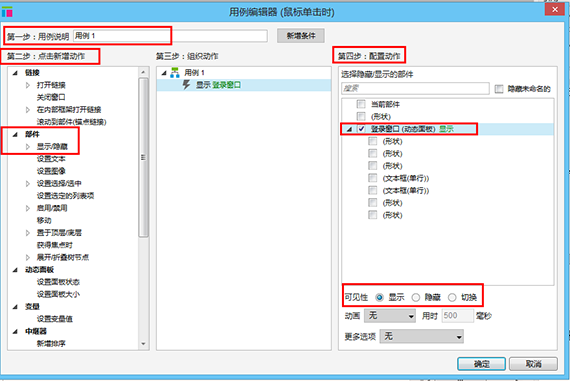
在用例编辑器中,添加第一个事件: 点击“登录”按钮时,显示“登录窗口”动态面板;
第一步:用例说明—编辑用例名称,此处使用默认名称;
第二步:点击新增动作—选择“部件”—“显示/隐藏”;
第四步:配置动作—勾选中“登录窗口(动态面板)”—可见性单选“显示”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤5:
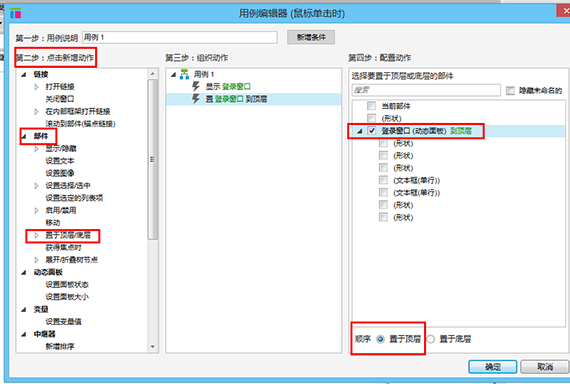
在用例编辑器中,添加第二个事件: 动态面板“登录窗口”显示时置于顶层;
第二步:点击新增动作—选择“部件”—“置于顶层/底层”;
第四步:配置动作—勾选中“登录窗口(动态面板)”—顺序单选“顶层”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
二、添加用例说明
步骤1:
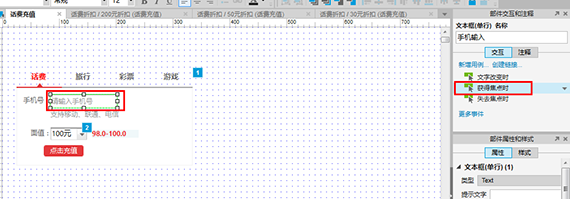
创建话费充值模块;注意“话费折扣”是用动态面板制作的
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤2:
选中“手机号码输入框”,双击“部件交互和注释”窗口中的“获得焦点时”事件,打开用例编辑器
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
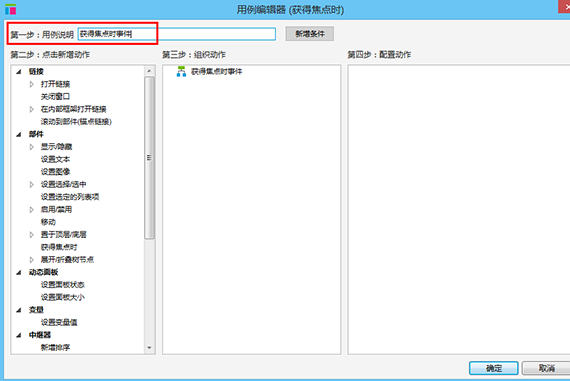
步骤3:
在“第一步:用例说明”右边的文本框中默认是“用例1”,可以将默认命名删除,进行重命名,即可完成添加用例说明。
三、添加、删除、编辑条件表达式
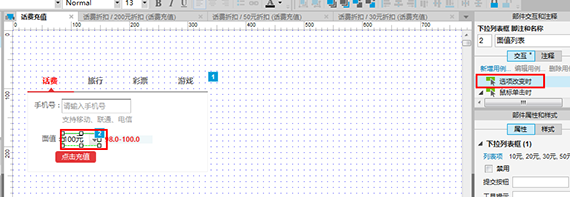
添加条件表达式-步骤1:
在第二部分“添加用例说明”创建的页面内容基础上,选中“面值”后的下拉列表框,双击“部件交互和注释”窗口中的“选项改变时”,打开用例编辑器
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
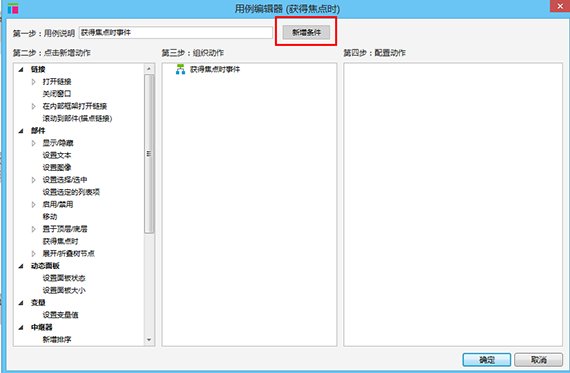
添加条件表达式-步骤2:
点击用例编辑器的“第一步:用例说明”后面的“新增条件”,打开“条件生成”窗口。
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
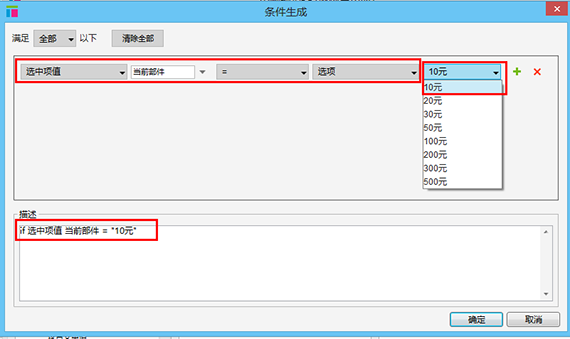
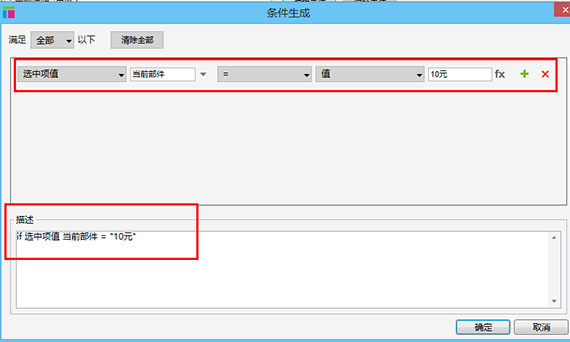
添加条件表达式-步骤3:
系统会根据部件、事件来显示条件表达式,当然你也可以自己选择合适的条件进行设置。
设置“选中项值-当前部件”=选项“10元”,会在下面的描述中自行生成条件表达式:“if选中项值当前部件=‘10元’”,点击确定,保存条件设置,添加条件表达式成功
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
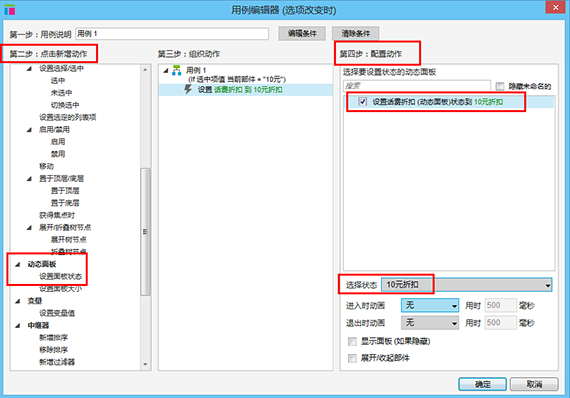
添加条件表达式-步骤4:
添加条件完成后,可以给条件添加结果; 点击确定,完成事件添加
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
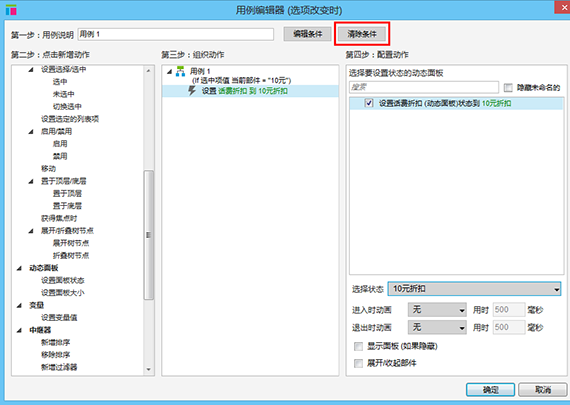
删除条件表达式:
双击带有条件表达式的用例,打开用例编辑器窗口;
点击“第一步:用例说明”后的“清除条件”按钮,则可以把条件表达式进行删除。
注意:点击“清除条件”按钮,是会把该用例中的所有条件表达式都给删除了的。
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
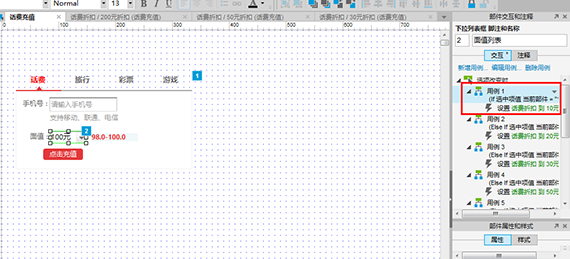
编辑条件表达式-步骤1:
双击带有条件表达式的用例,打开用例编辑器窗口
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
编辑条件表达式-步骤2:
点击“第一步:用例说明”后的“编辑条件”按钮,打开“条件生成”窗口,可以在该窗口重新编辑条件表达式