中继器、文本框和下拉框属性设置
时长:
指导老师:coco
困难程度:容易
课程介绍
一、中继器属性设置:1.取消默认的单选按钮组效果;2.取消默认的选项组效果
二、文本框属性设置:1.文本框类型设置;2.添加提示文字,设置提示样式;3.最大文字数设置;4.提交按钮设置、清除
三、下拉列表框属性设置:1.添加列表项;2.删除下拉表单项3、批量添加多个下拉选单项;4、下拉选项移动排序
一、中继器属性设置
1.取消默认的单选按钮组效果:我们在讲单选按钮的时候,说到如果需要设置单选真正实现单选效果,不能同时选中多个,就需要把单选按钮设为一个组,而中继器中的单选按钮是默认为成为一个单选按钮组,也就是说在中继器中,不需要将单选按钮设为一个组了。下面来看看是否如此:

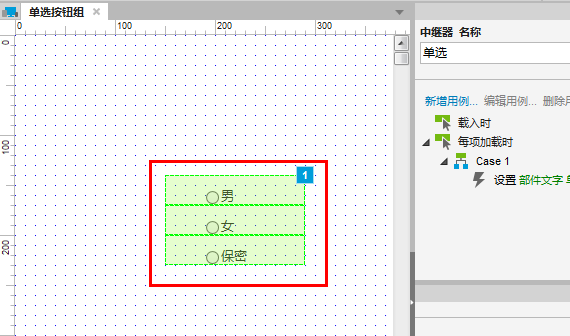
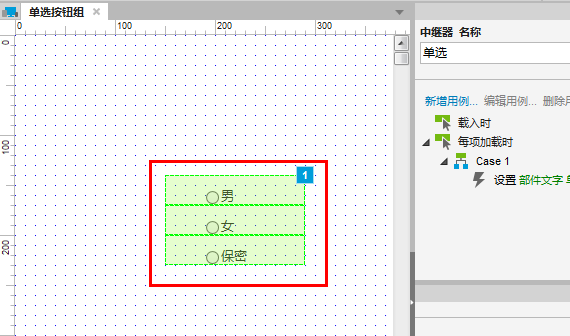
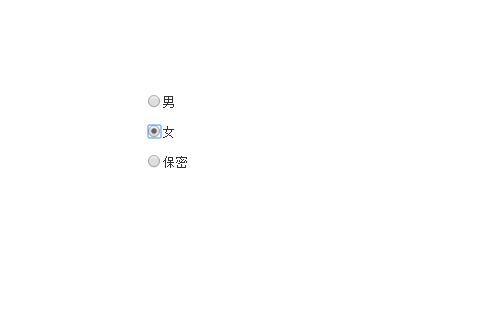
图1
步骤1:
在中继器里制作性别选择单选项组,如图1
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

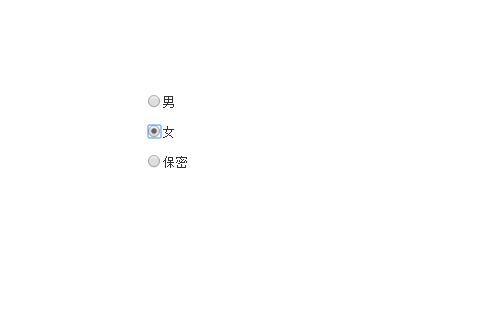
图2
步骤2:
生成原型预览效果,可以看到不能同时选中两个性别,如图2,
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

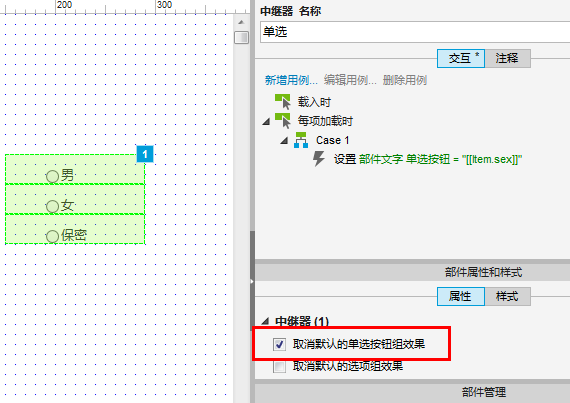
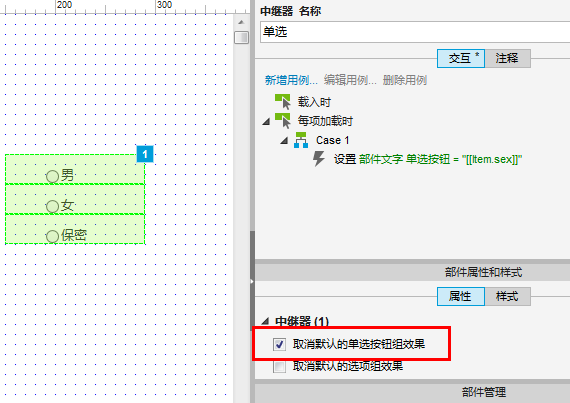
图3
选中中继器“单选”,在“部件属性和样式”中,勾选“取消默认的单选按钮组效果”,如图3;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

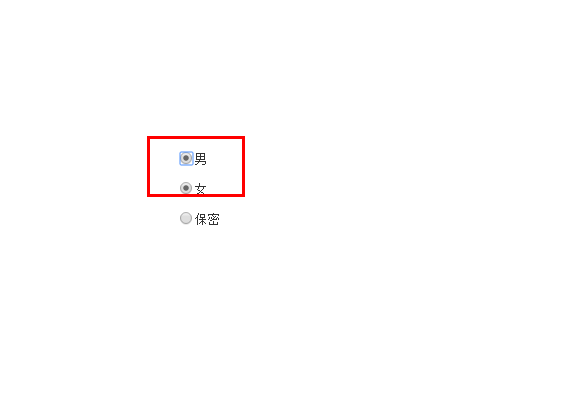
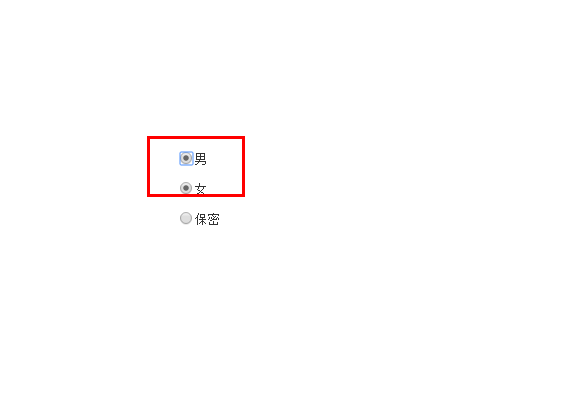
图4
步骤4:
生成原型预览,如图4;可看到可以同时选中两个性别。
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
2、取消默认的选项组效果:按照上面的中继器中默认单选按钮为选项组,这样在中继器中,形状部件也可以时默认为选项组的,下面来实验一下:

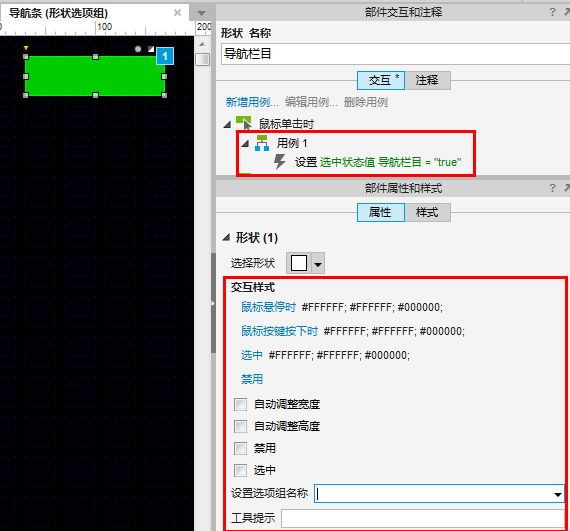
图5
步骤1:
在中继器里用矩形部件制作一个导航栏,并设置鼠标点击频道名称时选中该频道,如图5;

图6
在中继器里用矩形部件制作一个导航栏,并设置鼠标点击频道名称时选中该频道,如图6;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

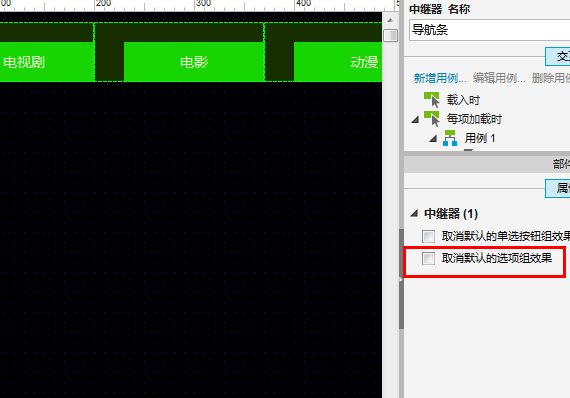
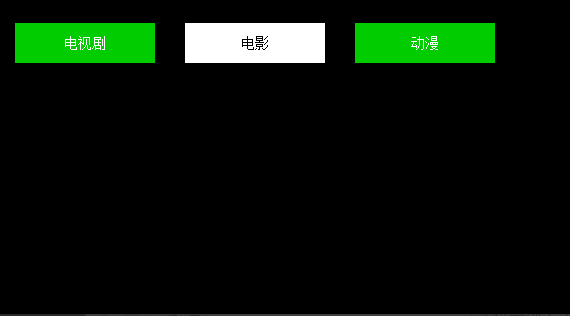
图7
步骤2:
生成原型预览,如图7;可看到选中两个导航栏目。
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

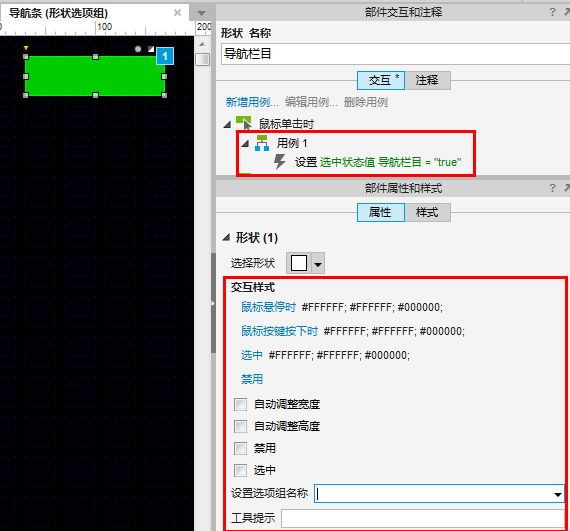
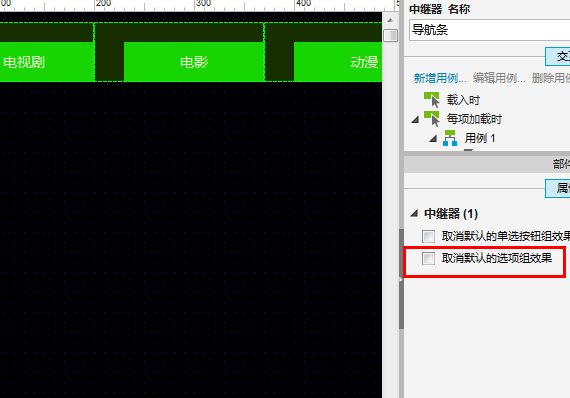
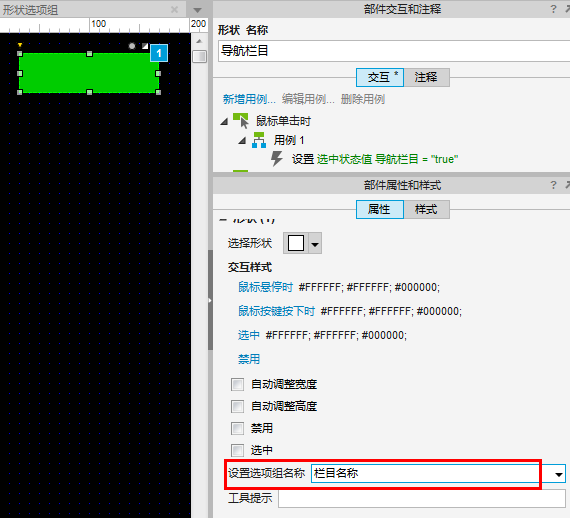
图8
步骤3:
选中中继器“导航条”,在“部件属性和样式”中,勾选“取消默认的选项组效果”,如图8;
---------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------
-------

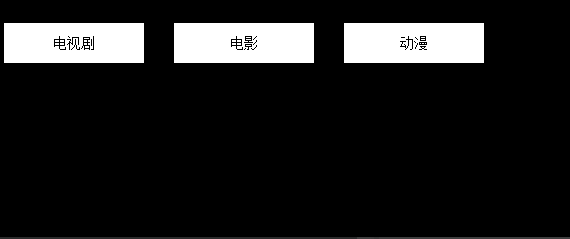
图9
步骤3:
生成原型预览,如图9;可看到可以同时选中三个栏目。
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

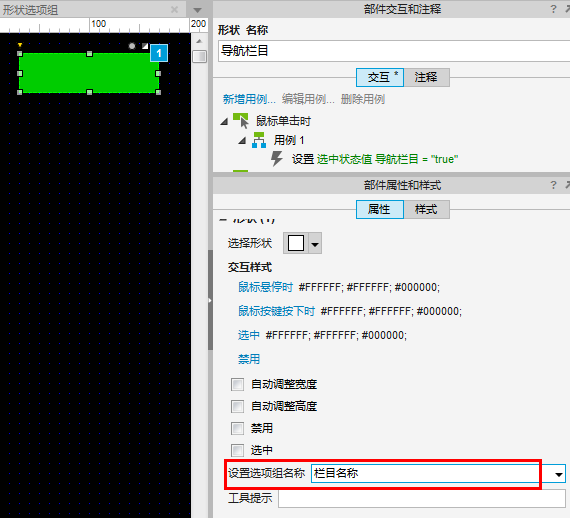
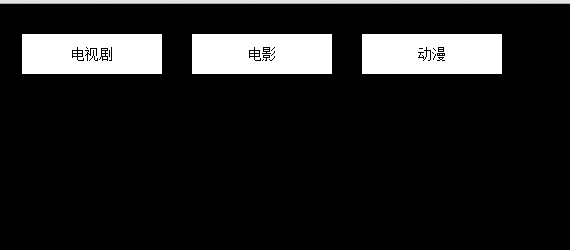
图10
步骤4:
打开中继器编辑区,选中“导航栏目”矩形,在“部件属性和样式”窗口中,在“设置选项组名称”后的单行文本框输入“栏目名称”,如图10;

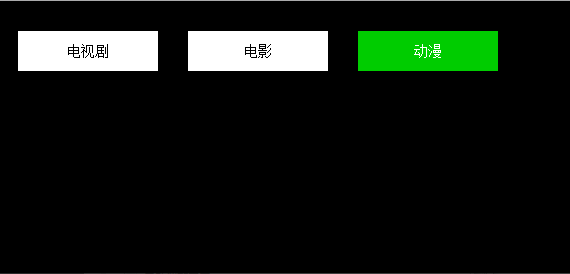
图11
生成原型预览,可看到只能选中一个栏目,如图11;

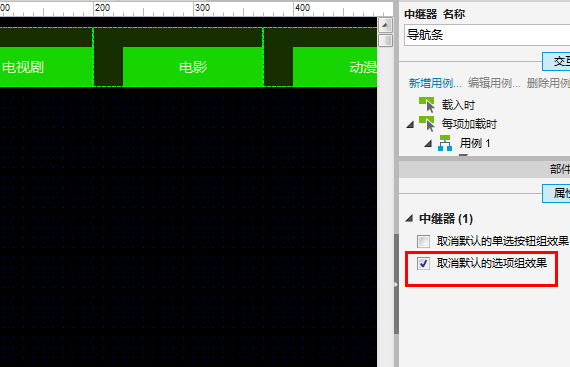
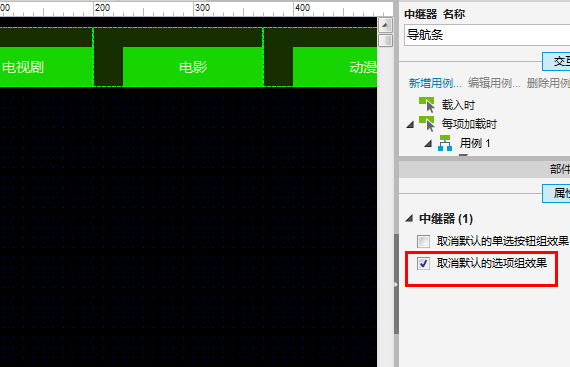
图12
在线框图中,对中继器属性设置中,勾选“取消默认的选项组效果”后,生成原型,可以看到同时能选中多个栏目,如图12;
可以看到在中继器中默认的选项组效果必须在中继器编辑区中,先对选项设置选项组名称才能起作用。
二、文本框属性设置

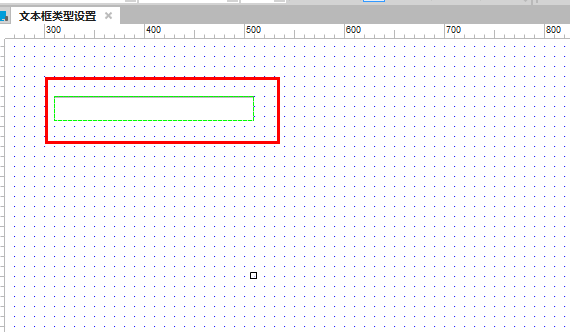
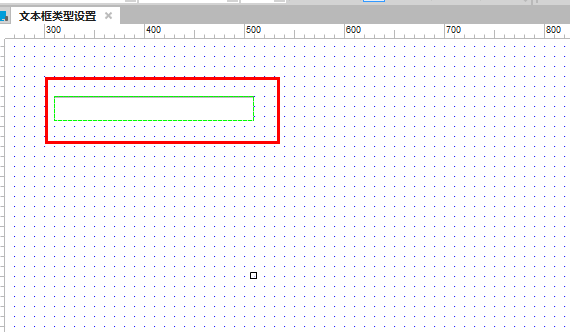
图1
1、文本框类型设置
步骤1:
从部件库拖拽一个文本框到线框图编辑区中,如图1;
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

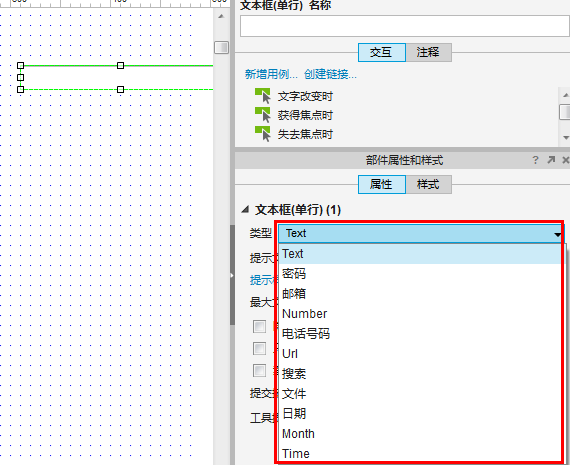
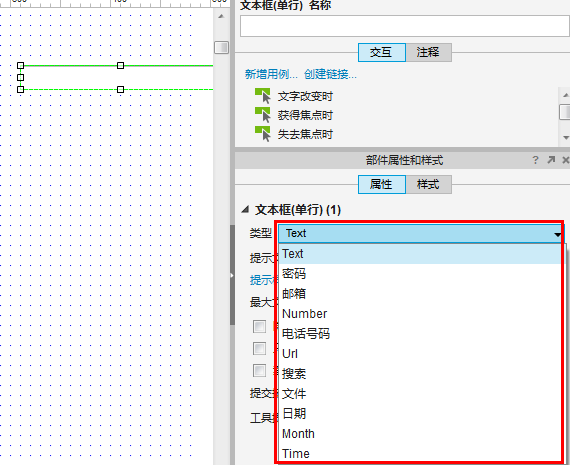
图2
步骤2:
选中文本框,在“部件属性和样式”中选择文本框类型后下拉选择列表,选择文本类型,如图2;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

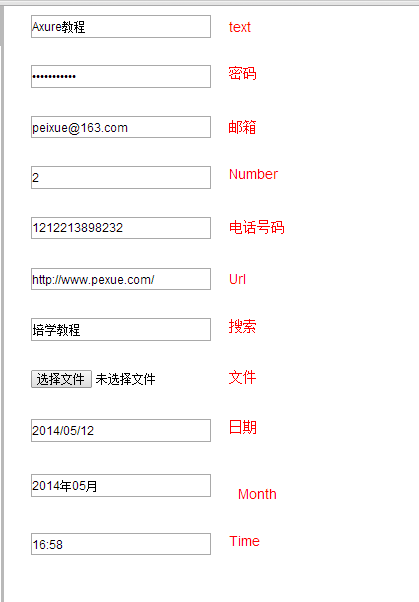
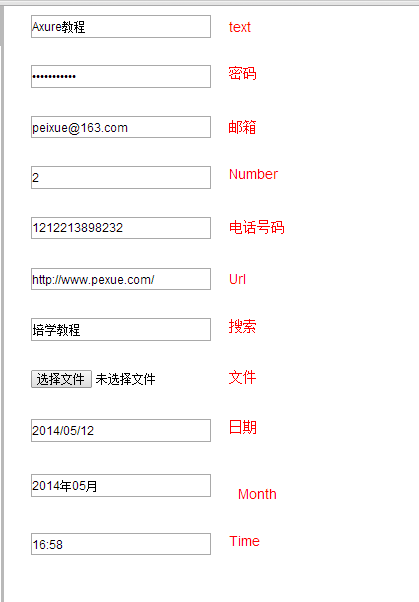
图3
步骤3:
生成原型预览,在原型中输入对应的文字,效果如图3;
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
2、添加提示文字,设置提示样式: 给文本框设置提示样式,下面以邮箱填写举例说明

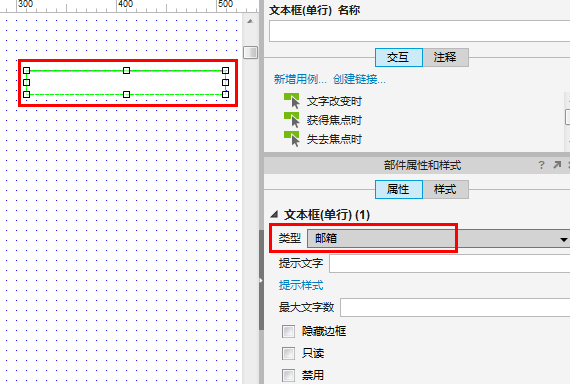
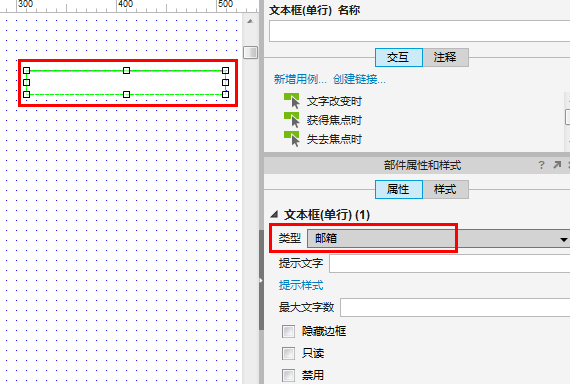
图4
步骤1:
从部件库拖拽一个文本框到线框图编辑区中,并在“部件属性和样式”窗口中设置文本框类型为“邮箱”,如图4;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

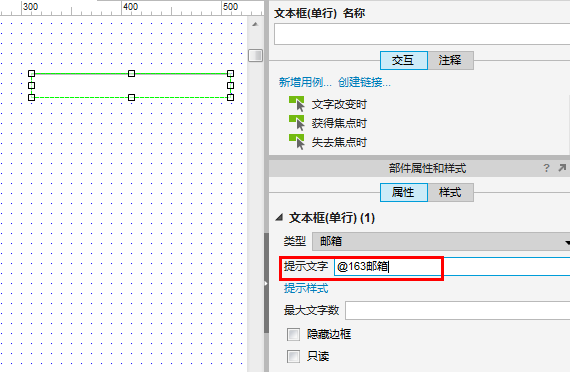
图5
步骤2:
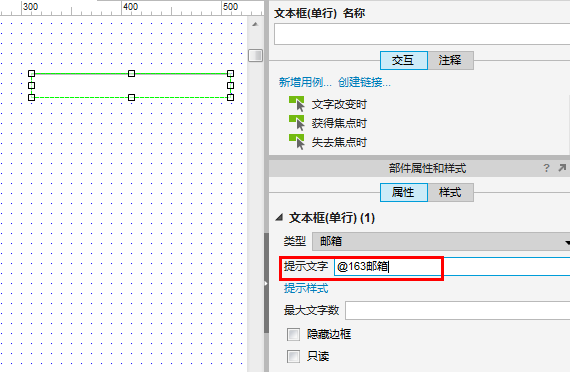
在“部件属性和样式”窗口中,提示文字编辑为“@163.com”,如图5;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

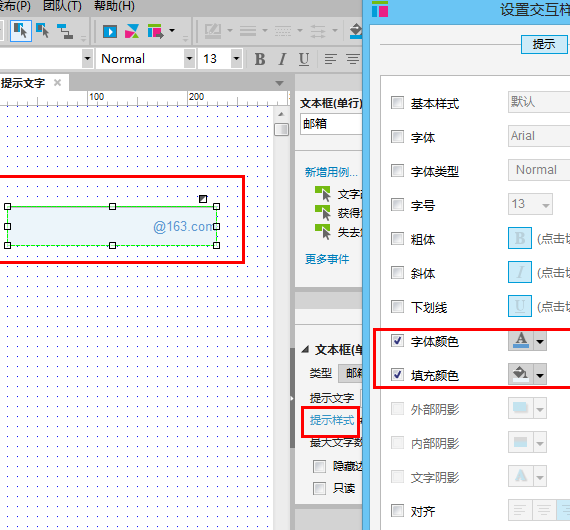
图6
步骤3:
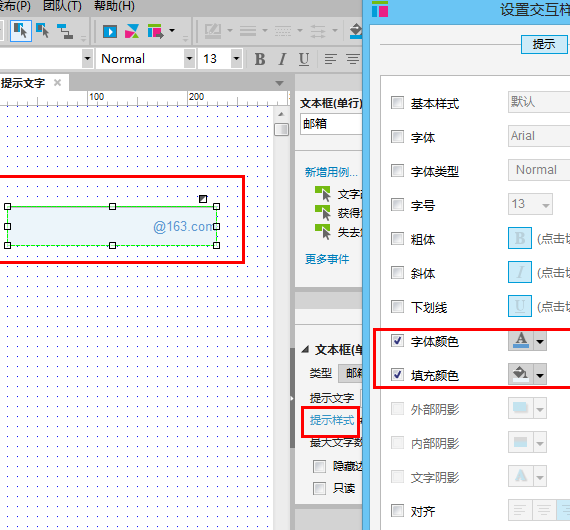
在“部件属性和样式”窗口中,点击“提示样式”,打开“设置交互样式”窗口,选中样式类型,设置提示样式,如图6;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

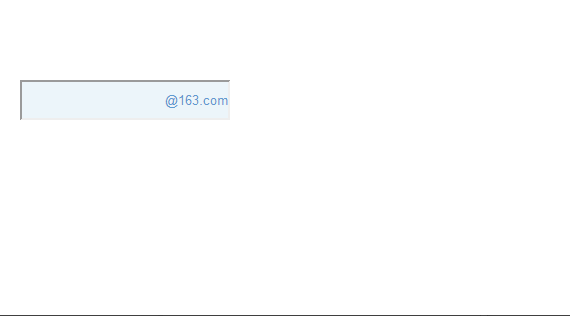
图7
步骤4:
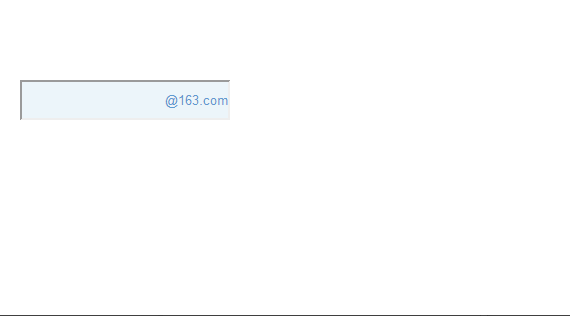
生成原型,预览效果,如图7;
小提示:参考步骤1——步骤4,给文本框(多行)添加提示文字,并设置提示样式。
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
3、最大文字数设置:文本框可以添加最大文字树是比较常见的,如填电话号只限制11位数字,身份证号码只限制于18位数字,发微博只限于140个字等。下面以手机号码输入为案例设置最大文字数。

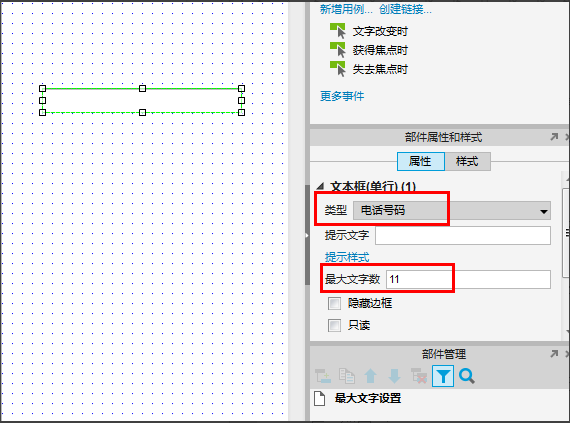
图8
步骤1:
从部件库拖拽一个文本框(单行)到线框图编辑区中;
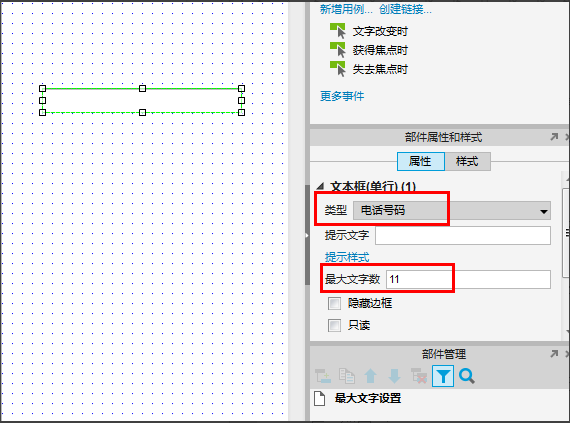
在“部件属性与样式”中,设置文本类型为电话号码;最大文字数为11位;如图8;
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

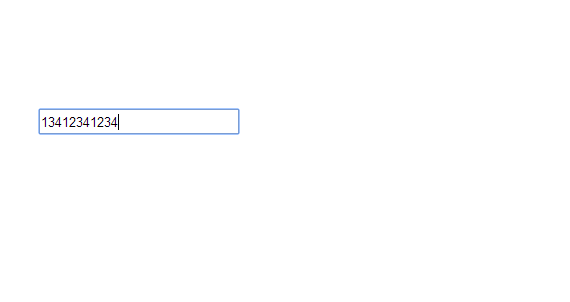
图9
步骤2:
生成原型预览,可看到文本框(单行)中只能输入11位数字,不能多于11位。如图9;
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
4、提交按钮设置:提交按钮设置常用于各种表单提交、登录界面,如在输入框输入用户名、密码相关信息后按回车键,就会直接登录,相当于点击“登录”按钮。下面以一个简单的登录界面作为案例进行介绍。

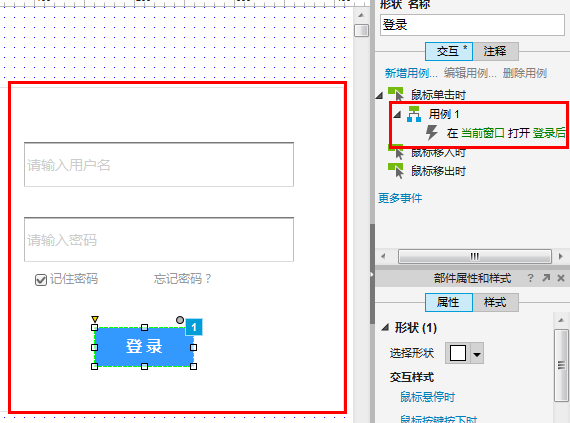
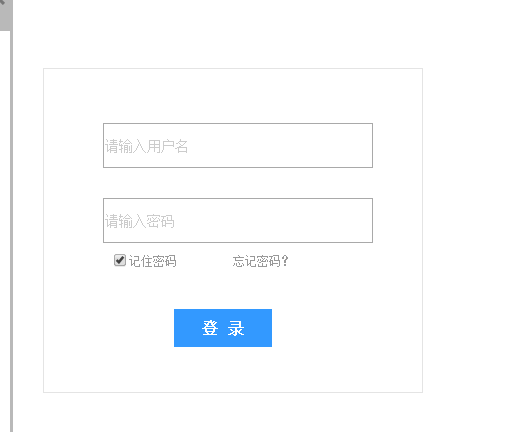
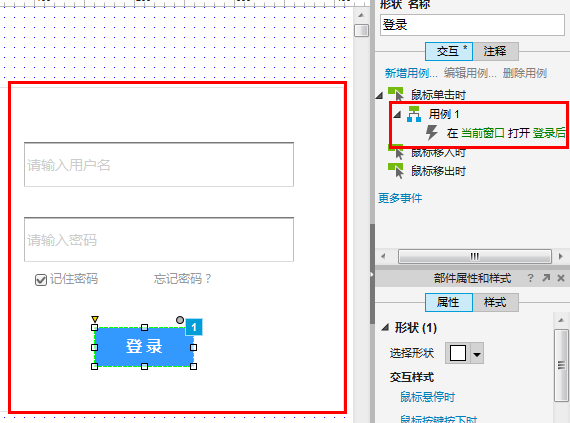
图10
步骤1:
创建登录界面,并给“登录”增加“鼠标点击时”事件,如图10;

图11
并新增“登陆成功”界面,如图11;
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

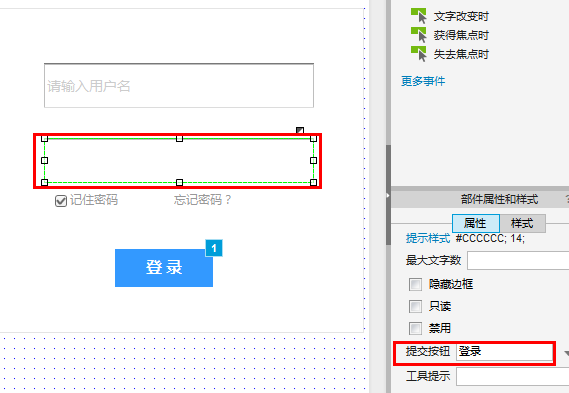
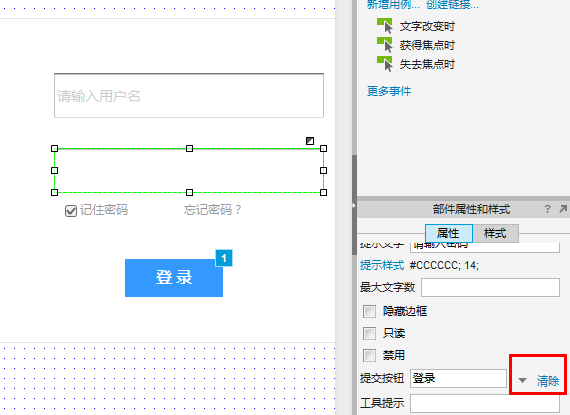
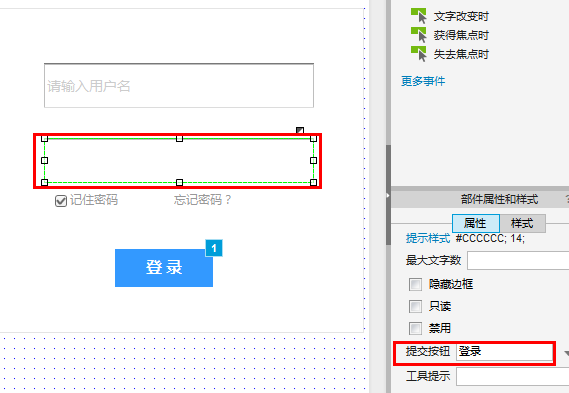
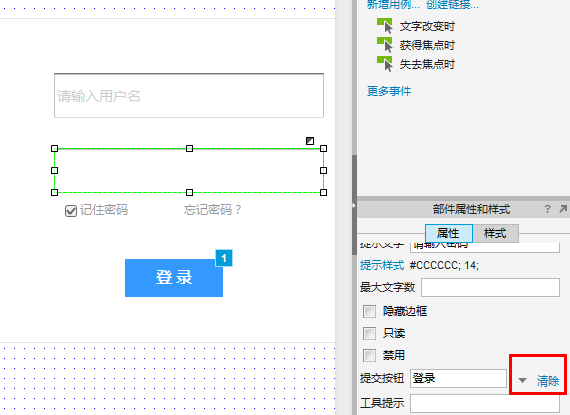
图12
步骤2:
选中密码输入文本框,在“部件属性和样式”窗口中,在“提交按钮”选择“登录”,如图12;
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

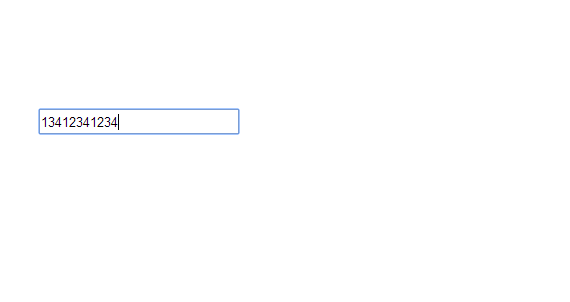
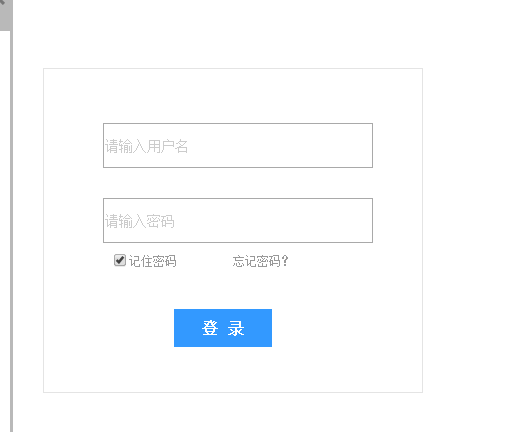
图13
步骤3:
生成原型,在输入用户名、密码后,按回车键,看到页面跳转到了“登录后”页面,如图13;
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

图14
步骤4:
如果需要对删除提交按钮,则可以在“部件属性和样式”窗口中,点击“提交按钮”后的“清除”,如图14,则可以对提交按钮进行清除,清除后提交按钮的属性将会被消除。
三、下拉列表框属性设置

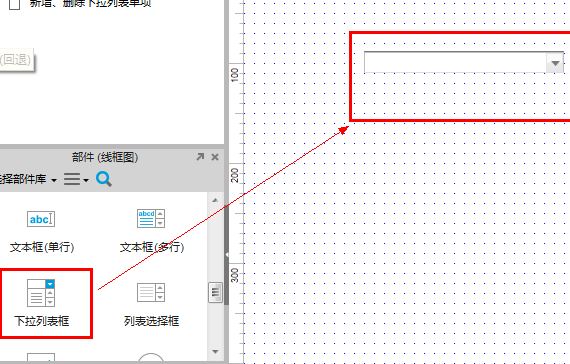
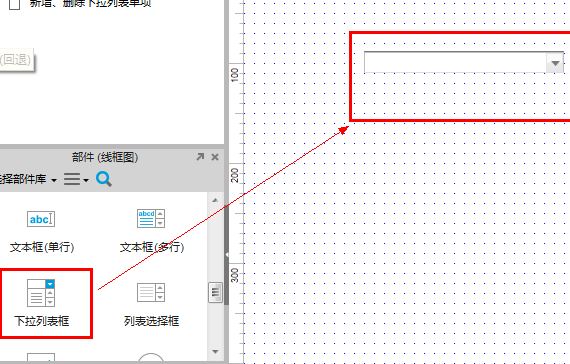
图1
1、添加列表项
步骤1:
从部件库中拖拽一个下拉列表框到线框图编辑区中,如图1;
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

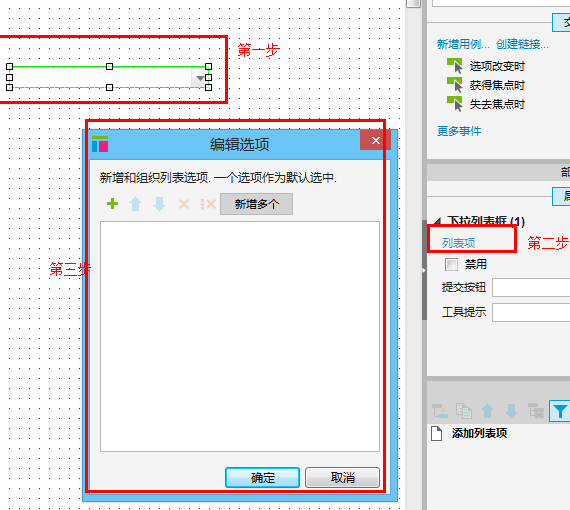
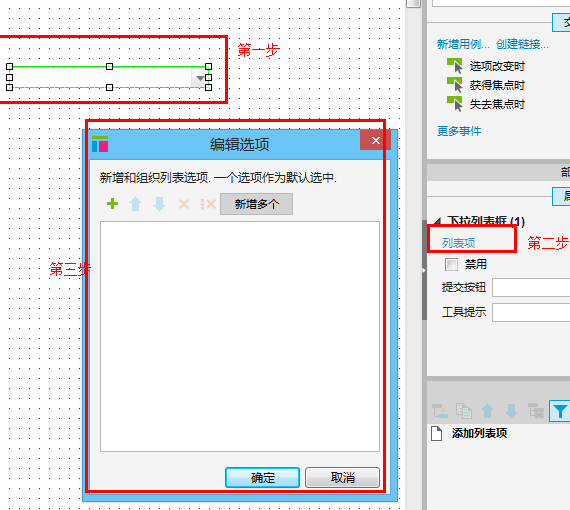
图2
步骤2:
选中下拉列表框,在“部件属性和样式”窗口中,点击“列表项”,打开“编辑选项”窗口;如图2;
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

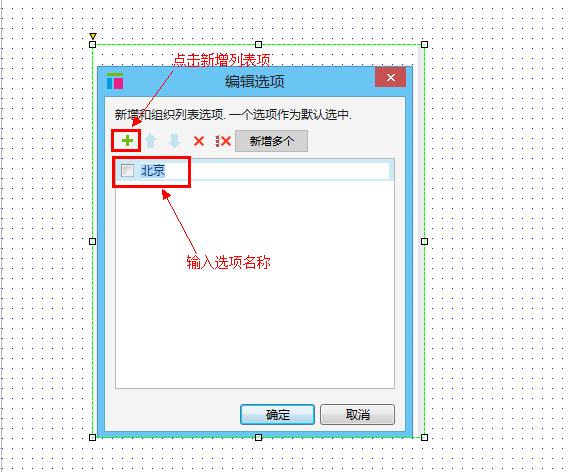
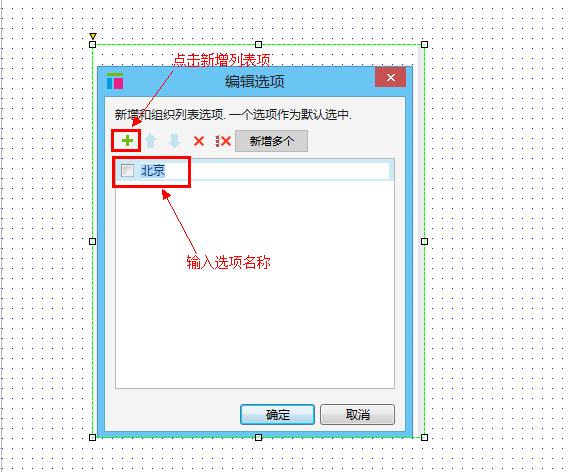
图3
步骤3:
在“编辑选项”中,点击“+”号,新增一条列表,在新增的列表项中输入选项名称,如图3;
点击“确定”,添加列表项完成。
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

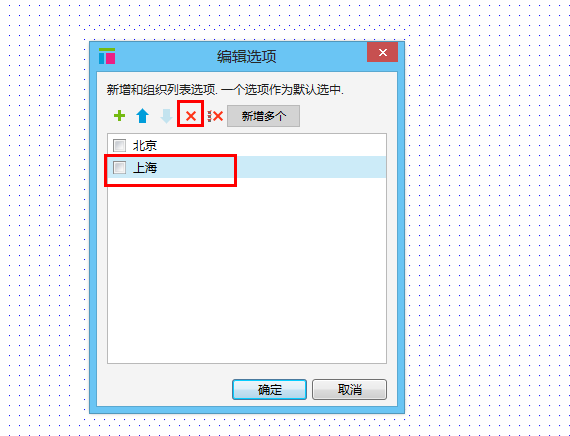
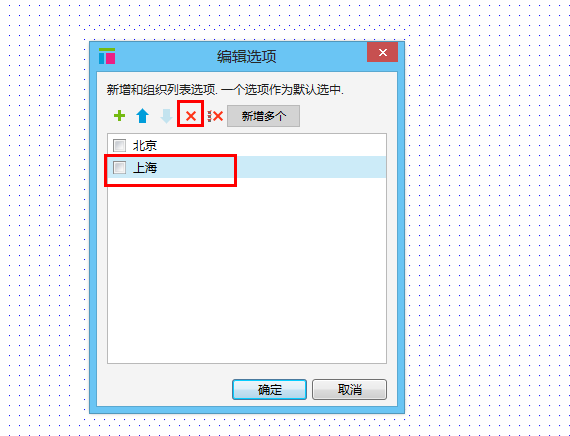
图4
2、删除下拉列表单项
步骤1:
选中下拉列表项,在“部件属性和样式”窗口点击“列表项”打开“编辑选项”窗口。
选中其中一个列表选项;点击“X”按钮,删除选中列表选项,如图4;
点击“确定”,保存选项编辑,并关闭窗口。
小提示勾选中一个选项,该选项则为默认选中选项,如果没有勾选任何选项,则第一个选项为默认选中选项。
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

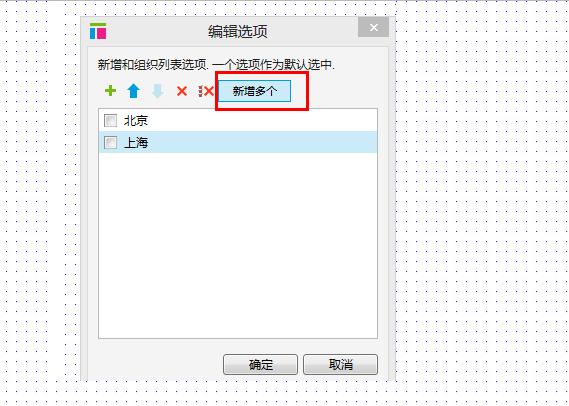
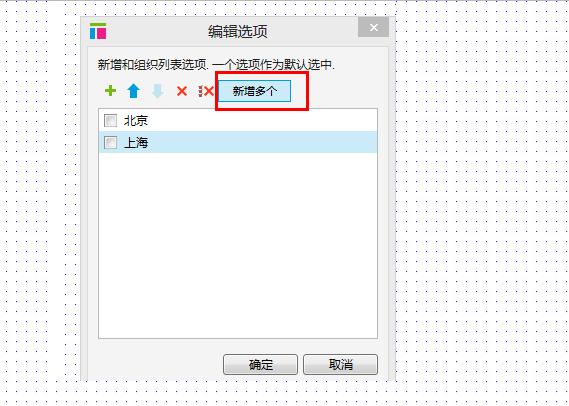
图5
3、批量添加、删除多个下拉列表选项
步骤1:
选中下拉列表项,点击“列表项”打开“编辑选项”窗口,在“编辑选项”窗口中,点击“新增多个”按钮,打开“新增多个”窗口,如图5
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

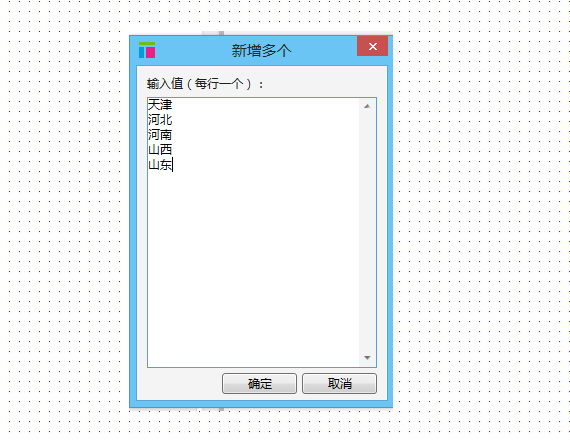
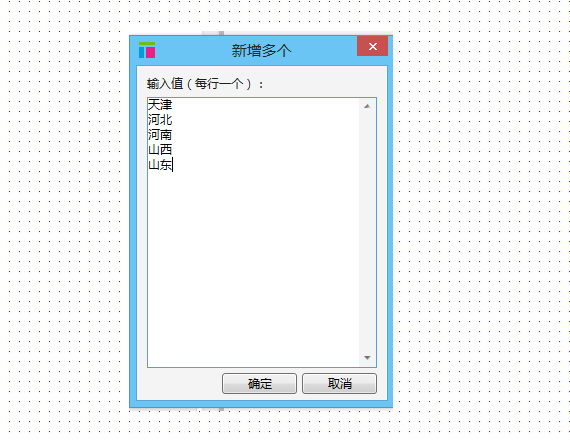
图6
步骤2:
在“新增多个”窗口中,输入选项,每行一个选项,如图6,填写后,点击“确定”,保存新增选项内容并关闭窗口。
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

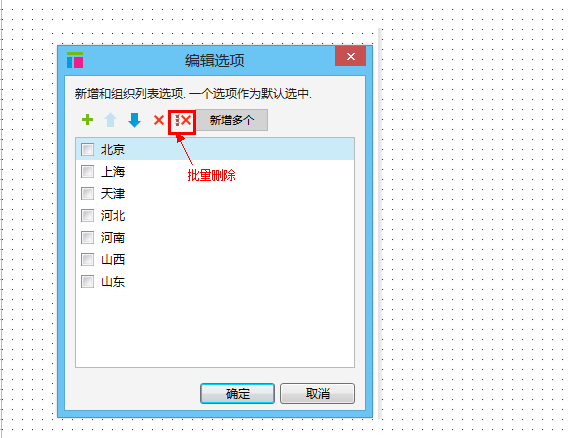
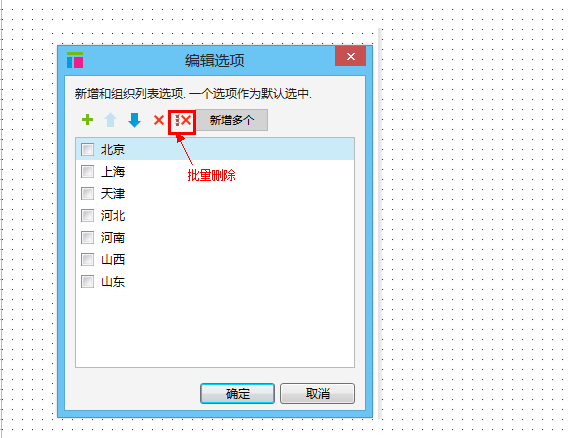
图7
步骤3:
在“编辑选项”窗口中,可看到批量添加的选项;点击批量删除按钮,可以清除全部选项,如图7,
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

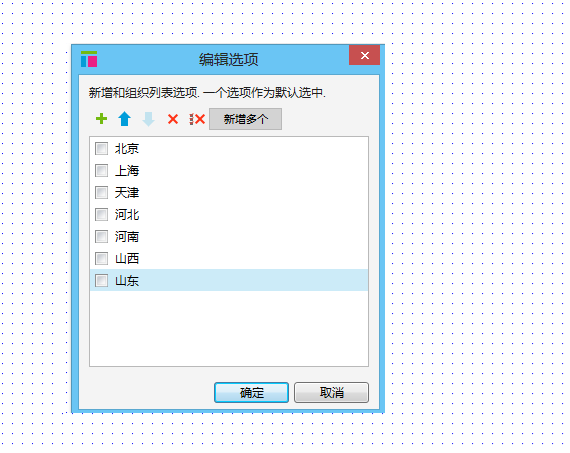
图8
步骤4:
点击“确定”保存新增或删除后的选项内容并关闭窗口,如图8;
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

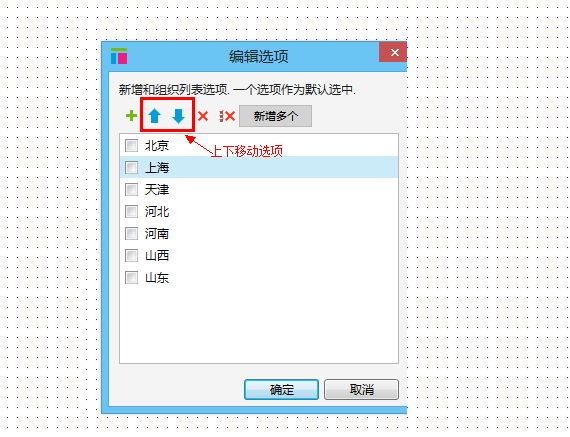
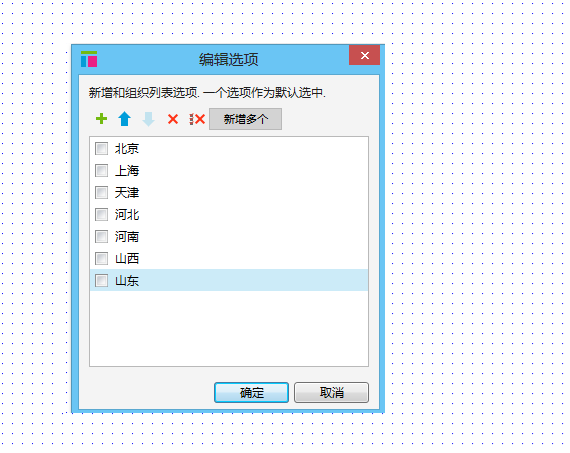
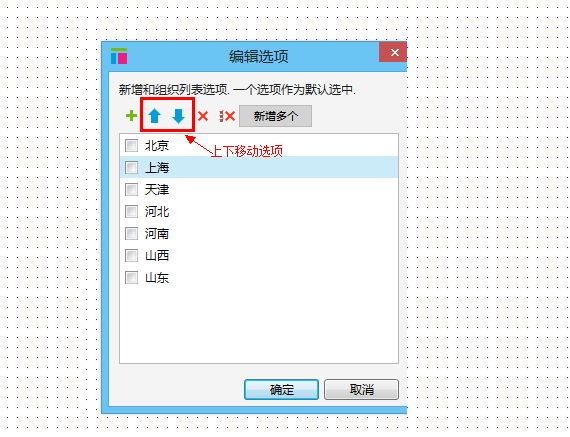
图9
4、下拉选型移动排序
步骤1:
选中下拉列表项,点击“列表项”打开“编辑选项”窗口。
在“编辑选项”窗口中,选则选项,点击“↑”“↓”,可以上下移动选项进行排序;如图9;
点击“确定”保存新增选项内容并关闭窗口。
注意第一项只能向下移动,不能向上移动;最后一项只能向上移动,不能向下移动。