选中项值
时长:
指导老师:Andy
困难程度:中等
选中项值
设置选中项值的基本逻辑表达式为:如果“选中项值”等于“值”,那么执行动作
选中项值对应部件:下拉列表框
逻辑条件设置灵活,分别可以设为:
-值1:选中项值:可以设置部件
-运算符号:可以设置为:等于、不等于、小于、大于、小于或等于、大于或等于、包含、不包含、是、不是
-值2:可以设置为值、变量值、部件值、变量及部件值长度、动态面板状态
案例交互说明
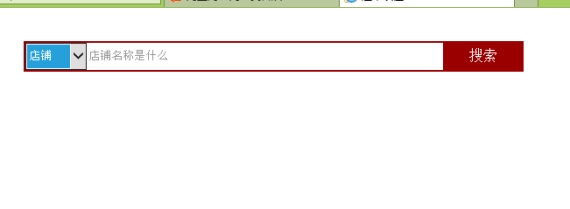
电商网站的搜索框,对商品、店铺和卖家进行搜索。切换下拉框中的内容时,切换到不同的搜索输入框,样式也相应改变。本节课我们就学习通过设置下拉列表框“选中项于”逻辑条件,实现上述交互效果。
一、制作原型页面
步骤1
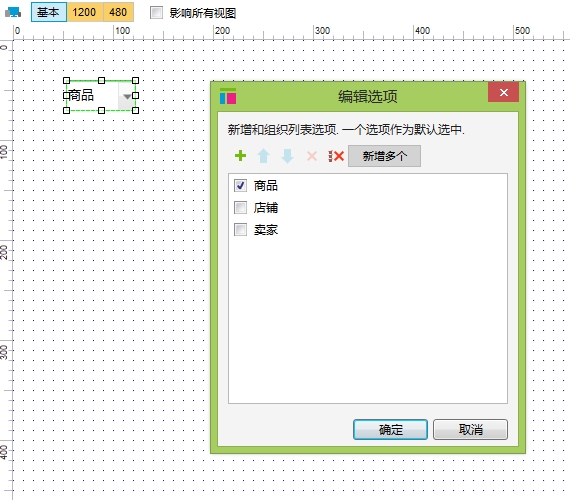
拖入一个下拉列表框,双击“下拉列表框”,打开编辑选项窗口,点击“+”号,添加3个列表值:商品、店铺、卖家,在部件交互和注释命名名称为:搜索条件
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤2
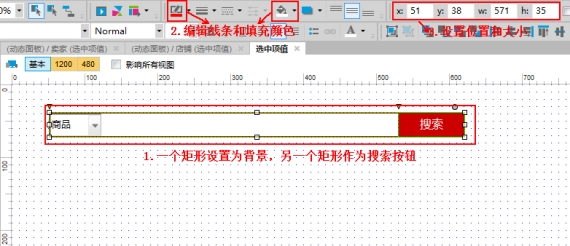
拖入2个矩形到编辑页面,设置矩形大小:h:35,一个放到最下面,做为搜索框的背景,另一个做为搜索按钮,编辑矩形文本为:搜索。设置2个矩形边框颜色:红色;搜索按钮填充颜色:红色
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤3
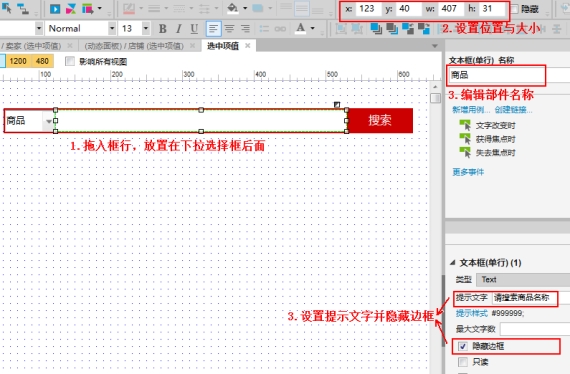
拖一个文本框(单行)到编辑页面,设置位置与大小:w:407 h:31;将文本框放到下拉列表框的后面。在部件属性和样式窗口:勾选隐藏边框。设置提示文字为:请搜索商品名称;部件交互和注释窗口,设置部件名称为:商品。
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤4
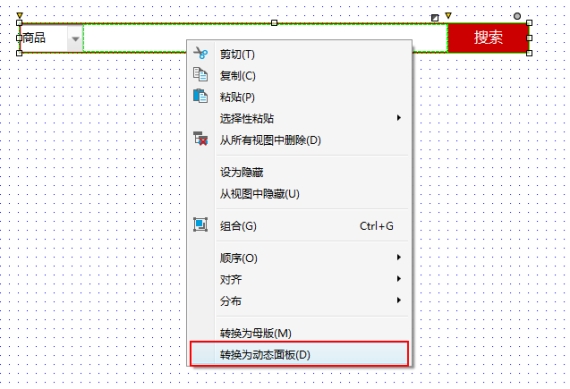
选中步骤2-3中制作的部件,右键快捷菜单选择:转换为动态面板
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤5
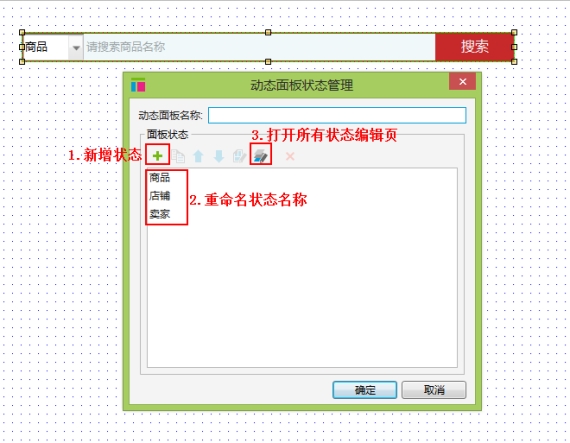
双击动态面板,点击“新增”按钮,添加2个状态,编辑3个状态名称为:商品、店铺、卖家,点击“编辑全部状态”按钮,打开3个状态的编辑页面
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤6
复制“商品”编辑状态中的部件,分别粘贴到“店铺”、“卖家”编辑页面中,修改矩形的边线及填充颜色,文本框(单行)中的提示文本
二、设置下拉选择框“选项改变时”事件
步骤1
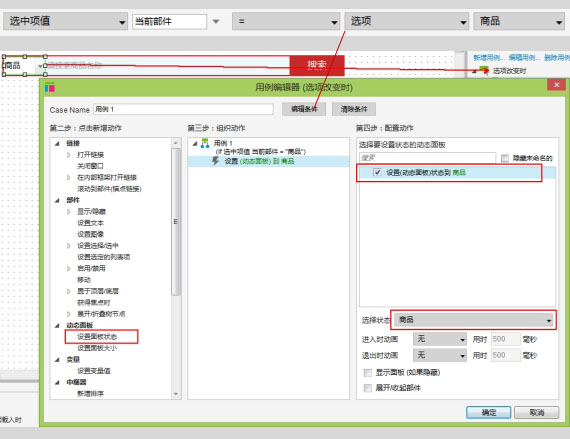
选中“搜索条件”下拉列表框,双击“选项改变时”事件,打开用例编辑器,编辑用例1:
用例1:
第一步:用例说明,点击“编辑条件”按钮,打开条件生成器,编辑逻辑条件为:如果搜索条件选中项等于: "商品"
第二步:点击新增动作,选择“设置面板状态”动作
第四步:勾选区域前复选框,设置选择状态为:商品
点击“确定”,关闭用例编辑器
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
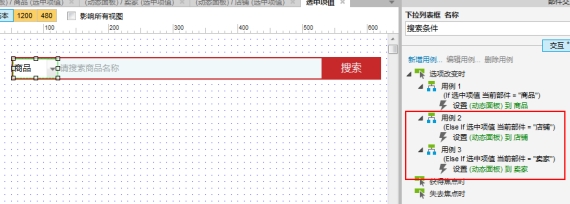
步骤2
继续双击“选项改变时”事件,重复步骤6,添加用例2、用例3:
用例2:第一步逻辑条件设置,设置逻辑条件为:如果搜索条件选中项等于: "店铺";第四步,设置选择状态为:店铺
用例3:第一步逻辑条件设置,设置逻辑条件为:如果搜索条件选中项等于: "卖家";第四步,设置选择状态为:卖家
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------