置顶/置底
时长:
指导老师:Andy
困难程度:中等
一、主要内容
本课程学习:1、添加“置顶/置底”动作;2、“置顶/置底”动作的典型应用案例。
二、实现步骤
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
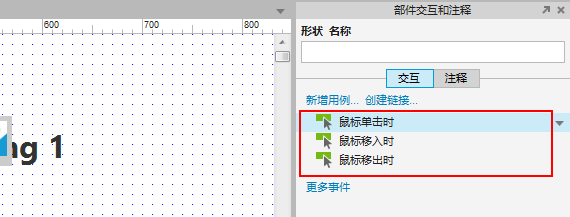
步骤2:
在部件交互和注释窗口,双击“鼠标单击时”事件,打开用例编辑器。在这一步也可以根据需要,选择其它事件。
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
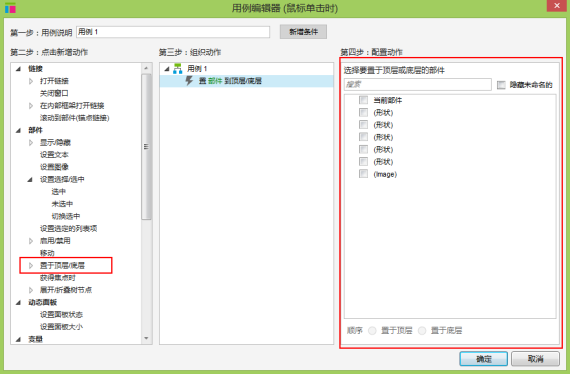
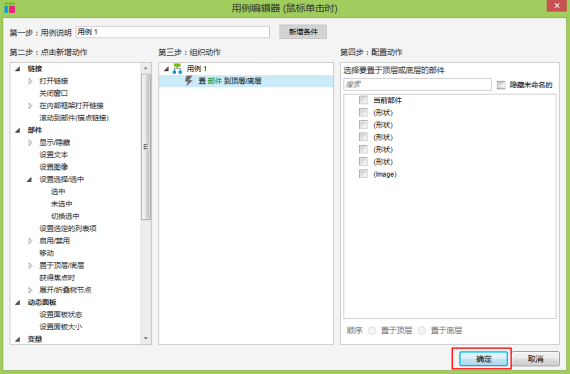
步骤3:用例编辑器窗口
第二步:点击新增动作,选择“置顶/置底”动作
第四步:配置动作
选择要置顶或置底的部件:可选择当前页面中的部件,配置方法:勾选部件前复选框。
顺序:设置部件应置顶,或是置底,配置方法:单选按钮选择放置顺序。
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
三、案例示范
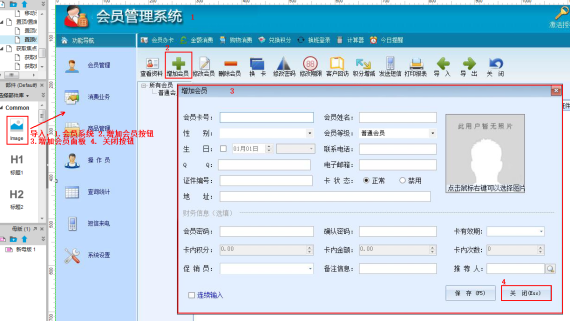
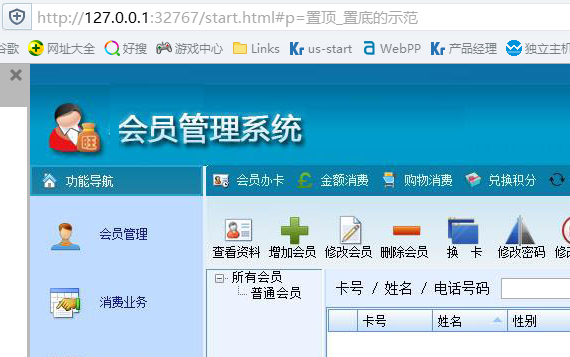
步骤1:制作原型
从部件窗口拖图片部件到编辑页面。导入会员管理系统界面、增加会员按钮、增加会员面板和关闭按钮。部件交互和注释窗口分别编辑名称为:增加会员按钮、增加会员面板、关闭按钮。分别设置位置与大小:
会员管理系统界面:x:0 y:0 w:1435 h:839;增加会员按钮:x:239 y:141 w:51 h:57;增加会员面板:x:261 y:210 w:829 h:496;关闭按钮:x:957 y:643 w:107 h:34
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
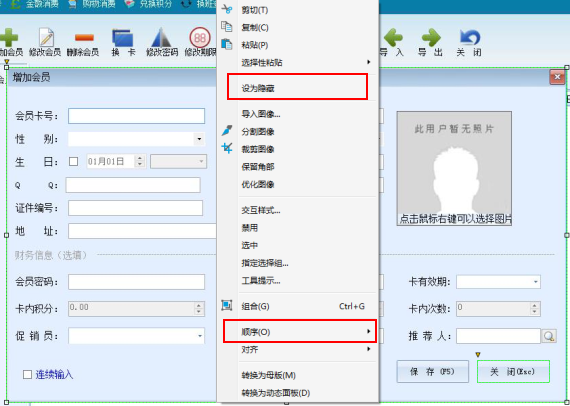
步骤2:设置原型部件的顺序
选中“增加会员面板”“关闭按钮”部件,右键快捷菜单选择:设为隐藏;顺序-置于底层。注意:顺序放置是否正确,可以在部件管理窗口查看。
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
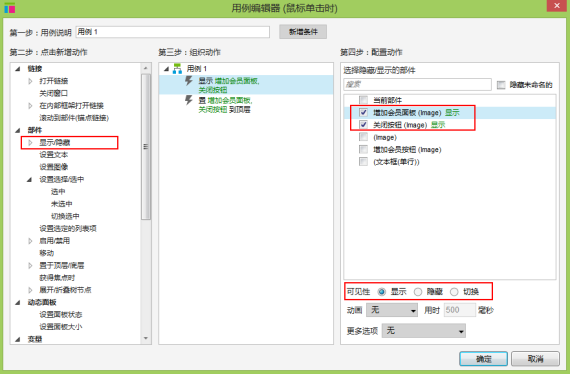
步骤3:设置“增加会员”按钮“鼠标单击时”事件
选中“增加会员”按钮部件,部件交互和注释窗口,双击“鼠标单击时”事件,打开用例编辑器,
动作1:
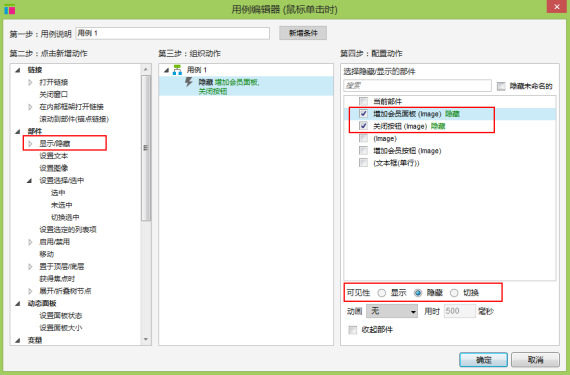
第二步:点击新增动作,选择“显示/隐藏”动作
第四步:配置动作,选择显示/隐藏的部件为:增加会员面板(图片)、关闭按钮(图片),可见性:显示;
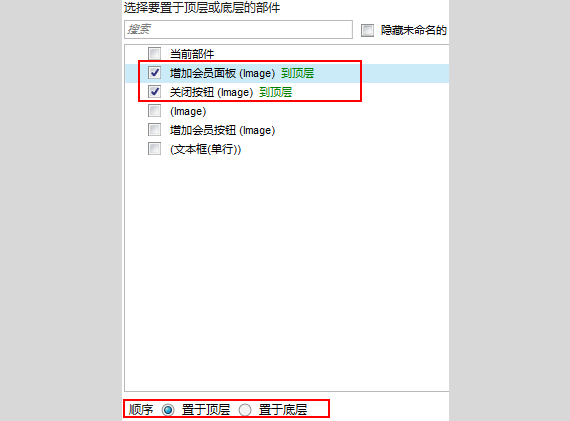
动作2:
第二步:点击新增动作,选择“置顶/置底”动作
第四步:配置动作,选择移动的部件为:增加会员面板(图片)、关闭按钮(图片),顺序:置顶;
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤4:设置“关闭按钮”的“鼠标单击时”事件
选中“关闭按钮”部件,部件交互和注释窗口,双击“鼠标单击时”事件,打开用例编辑器,
动作1:
第二步:点击新增动作,选择“显示/隐藏”动作
第四步:配置动作,选择显示/隐藏的部件为:增加会员面板(图片)、关闭按钮(图片),可见性:隐藏;
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------