表单部件概述及文本输入
时长:
指导老师:coco
困难程度:容易
主要内容
本课程学习:1、表单部件介绍;2、利用单行文本制作搜索框;3、利用多行文本制作微博发布
一、表单部件介绍
介绍:
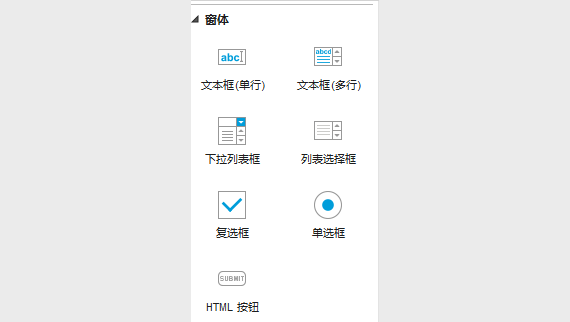
表单部件是指在HTML文档中,用户可以输入内容信息的部件,在Axure的系统默认表单部件包括:文本框(单行)、文本框(多行)、下拉列表框、列表选择框、复选框、单选框、HTML按钮
二、利用单行文本制作搜索框
步骤1:
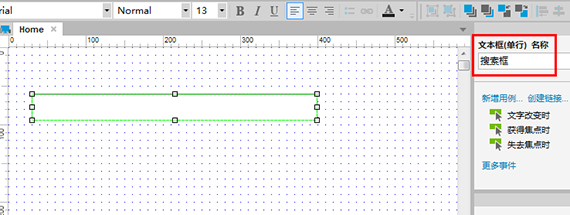
从部件库中拖拽一个“文本框(单行)”到线框图编辑区中,调整大小,并在“部件交互和注释”窗口中命名为“搜索框”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤2:
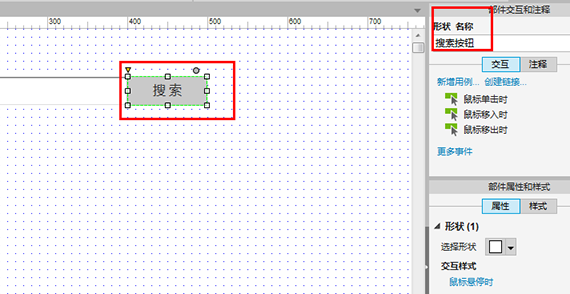
从部件库中拖拽一个矩形部件到线框图编辑区中,调整大小,输入文字“搜索”,调整矩形的填充颜色、线条颜色、文字大小,并在“部件交互和注释”窗口中命名为“搜索按钮”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤3:
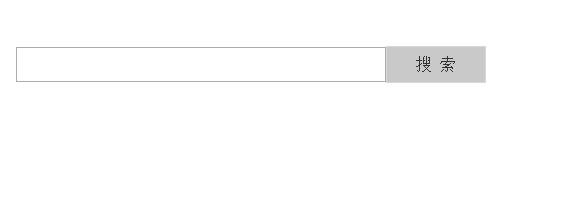
调整搜索框和搜索按钮的位置
制作完成,生成原型预览
三、利用多行文本制作微博发布
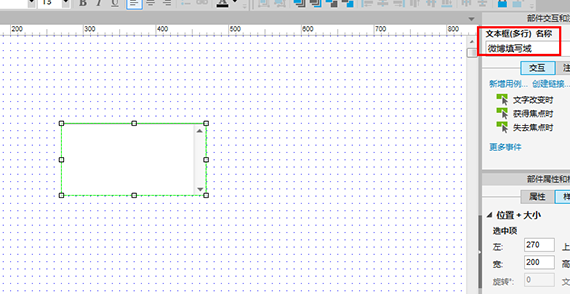
步骤1:
从部件库中拖拽一个文本框(多行)到线框图编辑区中,并在“部件交互和注释”窗口中,命名为“微博填写域”
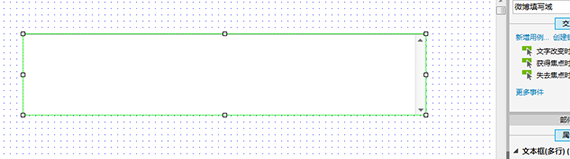
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
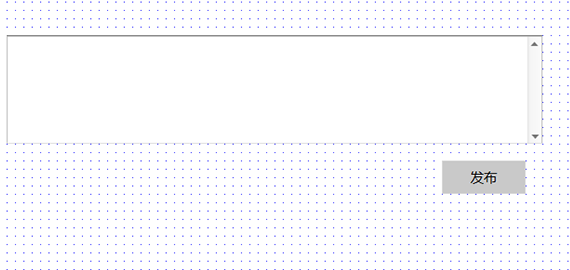
步骤3:
从部件库中拖拽一个矩形到线框图编辑区中,调整大小,输入文字“发布”,调整矩形的填充颜色、文字
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤4:
调整两个部件的位置;
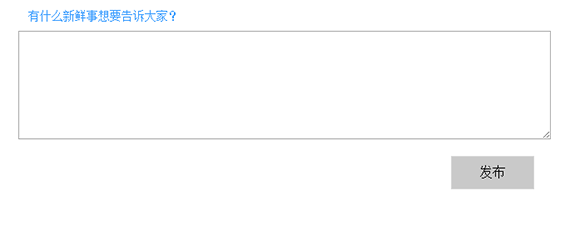
制作完成,保存,生成原型预览效果