公共部件概述及图片部件
时长:
指导老师:coco
困难程度:容易
主要内容
本课程学习:1、公共部件概述;2、在logo中添加动画效果;3、用图片部件简化工作量
一、公共部件概述
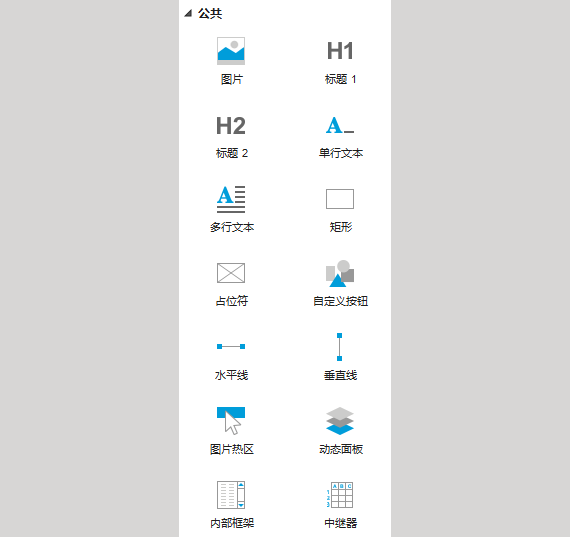
公共部件
公共部件默认9个:图片、形状(包括标题1、标题2、单行文本、多行文本、矩形、占位符)、水平线、垂直线、按钮形状、热区、动态面板、中继器、内部框架
最常使用的部件主要是图片、形状、动态面板。
图片:用于导入图片。
形状:常用于标题、文章内容、各种按钮、模块名称等;
水平线:常用于分割线、模块区分等;
垂直线:常用于模块区分等;
按钮形状:常用于设置按钮等,
热区:常用于跳转到层或区域,添加链接等;
动态面板:常用于设置各种弹出窗口、页面内的不同内容切换等;
中继器:小型数据库;
内部框架:常用于引用视频等
二、在logo中添加动画效果
步骤1:
准备某网LOGO,图片格式为GIF
制作网站导航
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤3:
双击图片部件,打开图片选择对话框,选择步骤1准备好的网站的LOGO图片,打开图片,完成LOGO图片导入,调整图片位置
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
三、用图片部件简化工作量
图片部件可以用来简化工作量,如己上线产品,如需要改善部分功能模块,对于不需要修改的界面功能界面,我们可以通过截图导入到AXURE中,这样可以简化我们的工作量。下面就以修改陪学网(www.pexue.com)“课程”页的页面内容为案例进行介绍。
如果陪学网“课程”的顶部导航、底部导航都不变,只修改页面的中间部分的内容,那么我们可以将顶部导航、底部导航截图后直接导入AXURE。
步骤1:
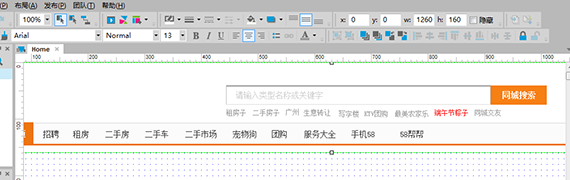
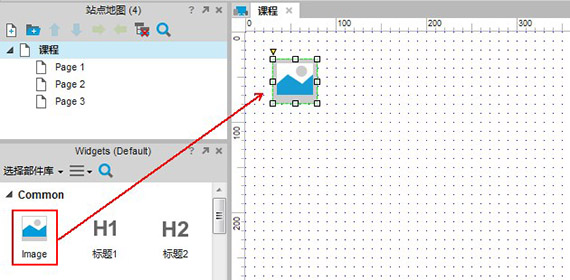
准备陪学网的顶部导航、底部导航图片,从部件库中拖拽图片部件到线框图编辑区中
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤2:
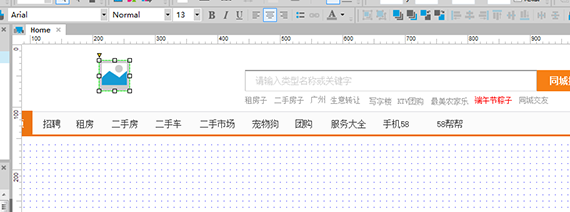
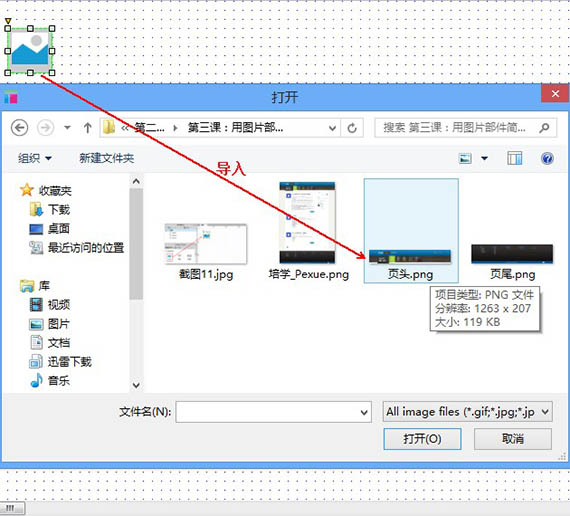
双击图片部件,打开图片选择窗口,选择事先准备好的顶部导航图片,点击“打开”;将顶部导航导入到线框图编辑区中
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
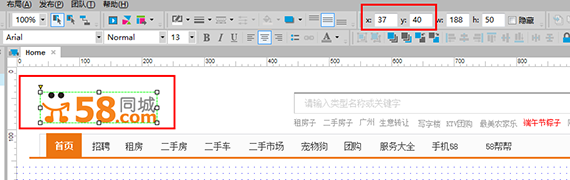
步骤3:
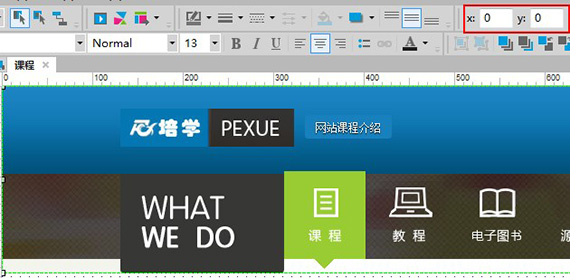
调整图片位置,顶部导航的坐标为(0,0)
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤4:
参考步骤2,把底部导航图片也导入到线框图编辑区中,并适当调整位置,横坐标为0