动态面板事件(三)向左向右滑动时、载入时、向上向下滑动时
时长:
指导老师:coco
困难程度:中等
主要内容
本课程学习:1、向左滑动时与向右滑动时事件;2、载入时事件;3、向上滑动时与向下滑动时事件
一、向左滑动时与向右滑动时事件
向左滑动时与向右滑动时事件主要应用在手机端,如手机应用列表左右滑动,或者手机应用中的应用介绍页、内容页的左右滑动等,本课以手机应用列表的向左、向右滑动为案例来介绍。
步骤1:
准备一个系统菜单导航图片,导入一个系统菜单导航栏图片
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤2:
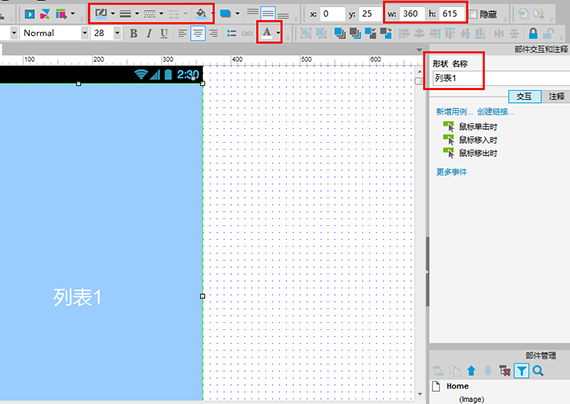
从部件库中拖拽矩形到线框图编辑区中,调整大小,w=360(px);h=615(px);填充颜色,在矩形输入“列表1”,并在“部件交互和注释”窗口中命名为“列表1
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤3:
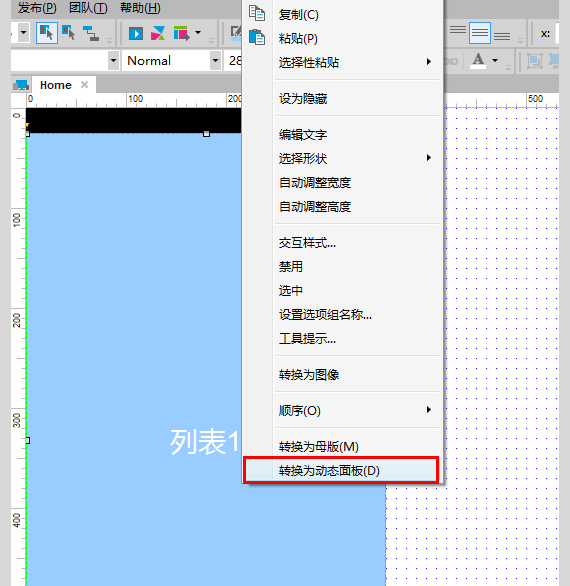
选中列表1,右击打开快捷菜单,点击“转换为动态面板”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤4:
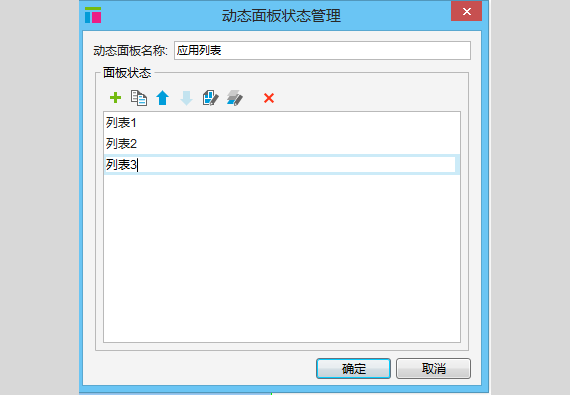
双击动态面板,打开“动态面板状态管理”窗口,在“动态面板名称”输入名称“应用列表”,并点击“+”新增两个状态,并分别给3个状态命名为:列表1,列表2,列表3
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤5:
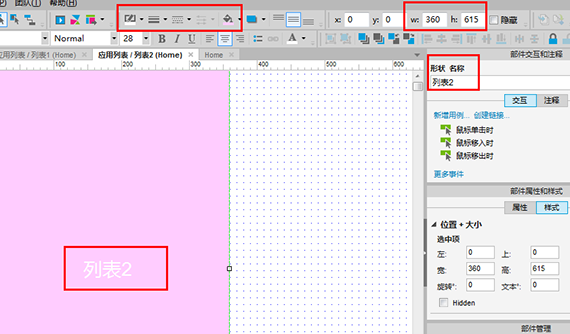
在“动态面板状态管理”窗口中,双击状态“列表2”,打开列表2,参考步骤2,创建列表2,但注意填充不同的颜色,以示区分
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤6:
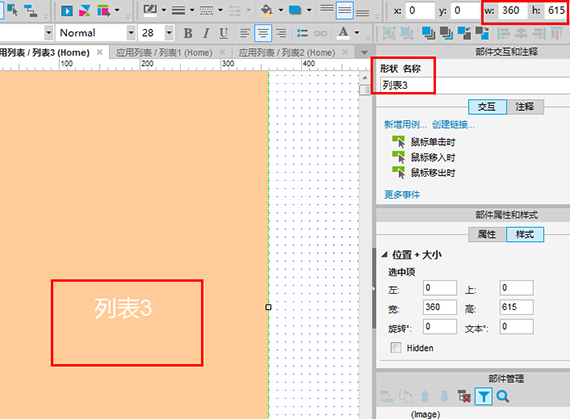
在“动态面板状态管理”窗口中,双击状态“列表3”,打开列表3,参考步骤2,创建列表3,但注意填充不同的颜色,以示区分
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤7:
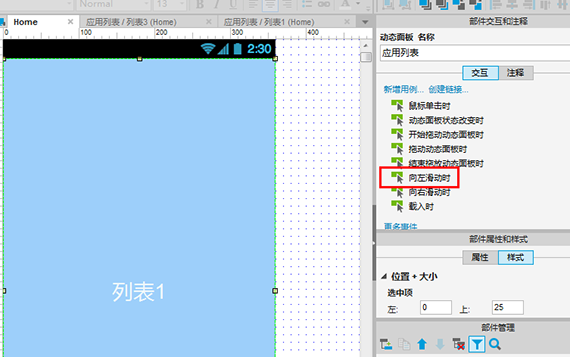
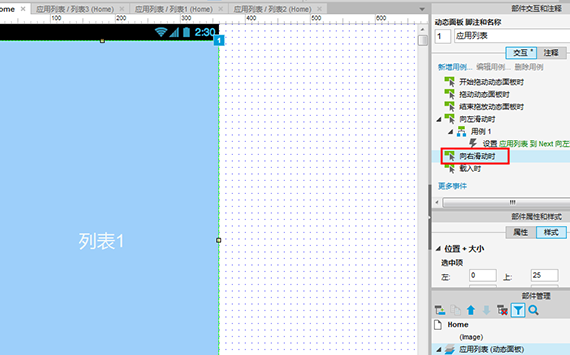
回到首页,选中动态面板“应用列表”,双击“部件交互和注释”窗口中的“向左滑动时”事件,打开用例编辑器
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤8:
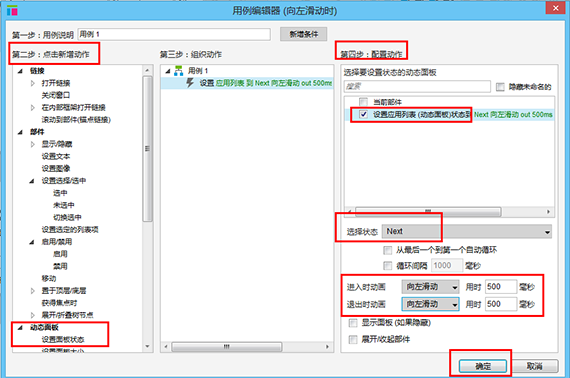
第二步:点击新增动作—选择“动态面板”,点击“设置面板状态”;
第四步:配置动作—勾选“应用列表(动态面板)”,“选择状态”下拉选择“Next”,“进入时动画”下拉选择“向左滑动”,用时“500”毫秒;“退出时动画”下拉选择“向左滑动”,用时“500”毫秒; 点击“确定”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤9:
选中动态面板“应用列表”,双击“部件交互和注释”窗口的“向右滑动时”事件,打开用例编辑器
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
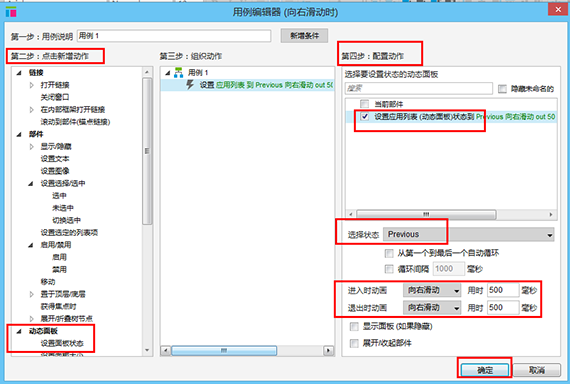
步骤10:
第二步:点击新增动作—选择“动态面板”,点击“设置面板状态”;
第四步:配置动作—勾选“应用列表(动态面板)”,“选择状态”下拉选择“Previous”,“进入时动画”下拉选择“向右滑动”,用时“500”毫秒;“退出时动画”下拉选择“向右滑动”,用时“500”毫秒; 点击“确定”
一、载入时事件
载入时事件可以放在动态面板载入时发生变化,如图片轮播,下面以现在网站上常见的图片轮播来介绍。
步骤1:
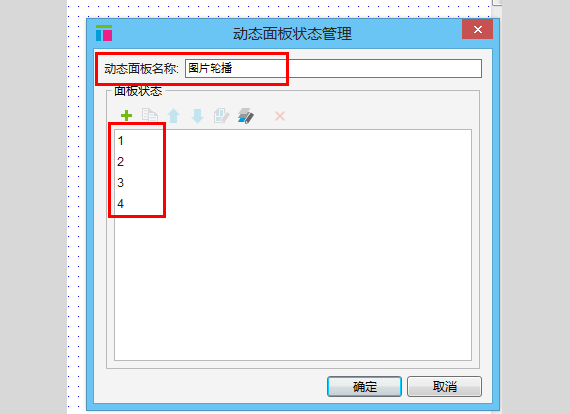
从部件库中拖拽一个动态面板到线框图编辑区中,并双击动态面板,打开“动态面板状态管理”窗口,动态面板命名为图片轮播;并点击“+”按钮添加3个状态,单击状态名,删除原命名,分别输入1、2、3、4
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤2:
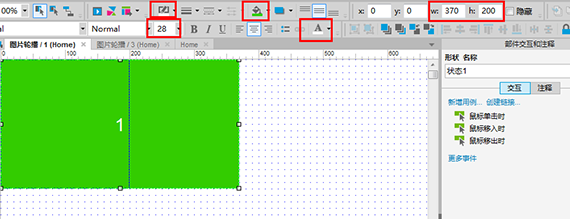
在“动态面板状态管理”窗口中,点击状态“1”,打开状态1进行编辑,从部件库中拖拽一个矩形到状态1中,调整大小,填充颜色,并输入“1”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤3-1:
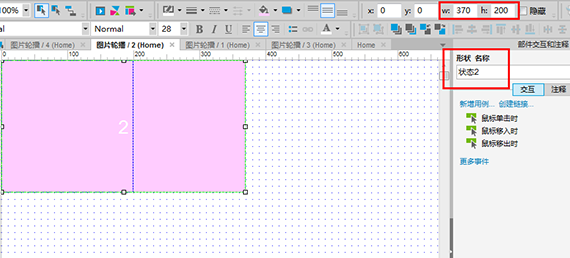
参考步骤2,给状态2添加内容,并填充不同的颜色,输入2以便区分
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
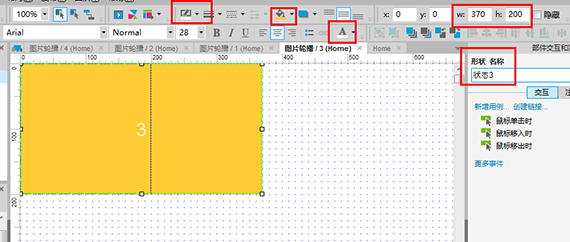
步骤3-2:
参考步骤2,给状态3添加内容,并填充不同的颜色,输入3以便区分
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
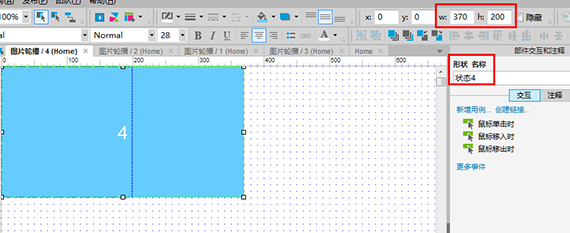
步骤3-3:
参考步骤2,给状态4添加内容,并填充不同的颜色,输入4以便区分
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
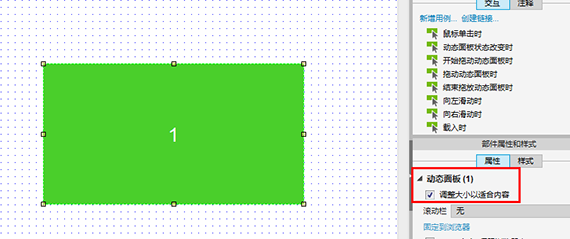
步骤4:
回到首页,选中动态面板“图片轮播”,在“部件属性和样式”窗口中,勾选“调整大小以适合内容”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
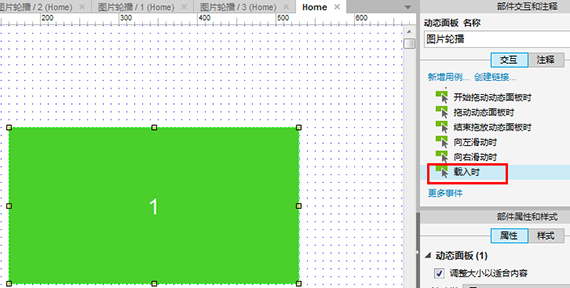
步骤5:
选中动态面板“图片轮播”,在“部件交互和注释”窗口中,双击“载入时”,打开用例编辑器
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
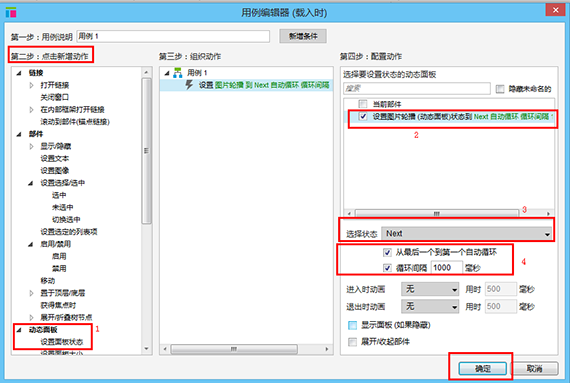
步骤6:
第二步:点击新增动作—选择“动态面板”,点击“设置面板状态”;
第三步:配置动作—勾选“图片轮播(动态面板)”;“选择状态”下拉选择“Next”,勾选“从最后一个到第一个自动循环”,勾选“循环间隔1000毫秒”;点击“确定”
三、向上滑动时和向下滑动时事件
向上滑动时与向下滑动时事件经常见于手机系统、应用中,如微博中向下滑动刷新,或查看内容,阅读应用向下滑动查看电子书内容,安卓系统中状态栏向下滑动展开系统菜单,向上滑动收起系统菜单等,下面也是以安卓系统中状态栏向下滑动打开系统菜单,向上滑动收起系统菜单来介绍。
步骤1:
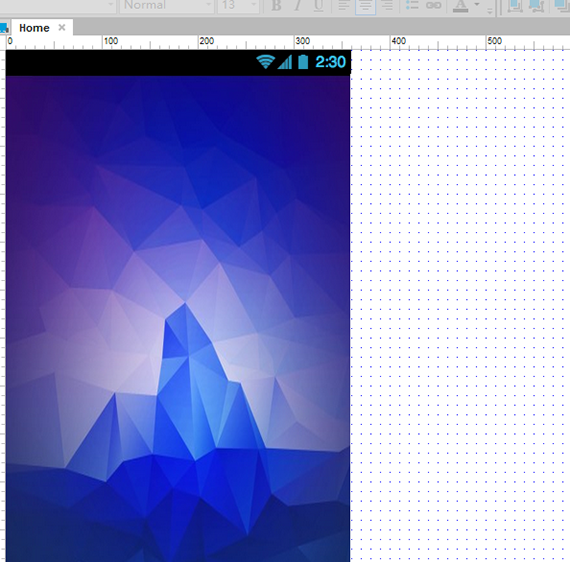
先准备三张图片:向下滑动前(状态栏)、背景图片、向下滑动后的图片各一张。
先分别把向下滑动前(状态栏)、背景图片到如线框图编辑区中
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
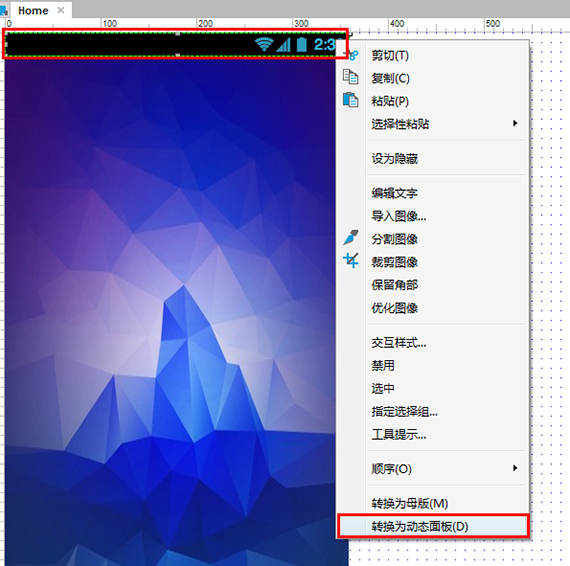
步骤2:
选中向下滑动前图片,右击打开快捷菜单点击“转换为动态面板”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤3:
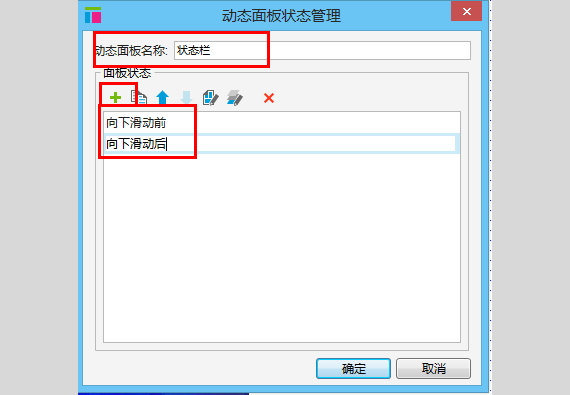
并双击该动态面板,打开“动态面板状态管理”窗口,在“动态面板名称”处填写“状态栏”,并点击“+”按钮,新增一个状态,分别给两个状态命名“向下滑动前”、“向下滑动后”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤4:
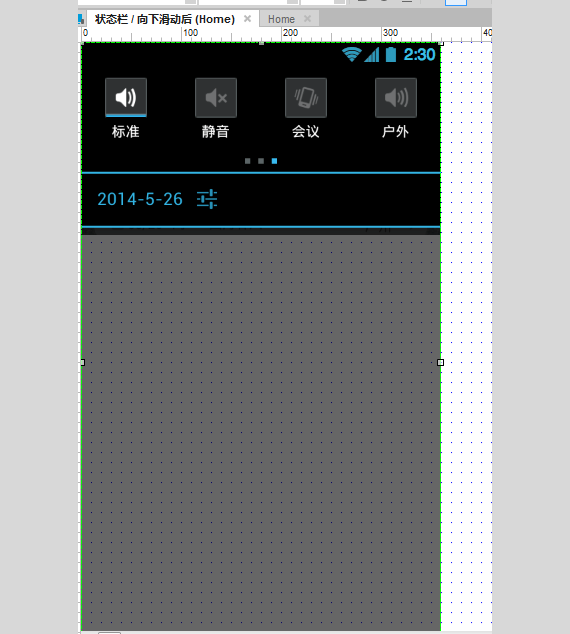
在“动态面板状态管理”窗口,双击“向下滑动后”状态,打开该状态的编辑区,导入“向下滑动后”图片
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤5:
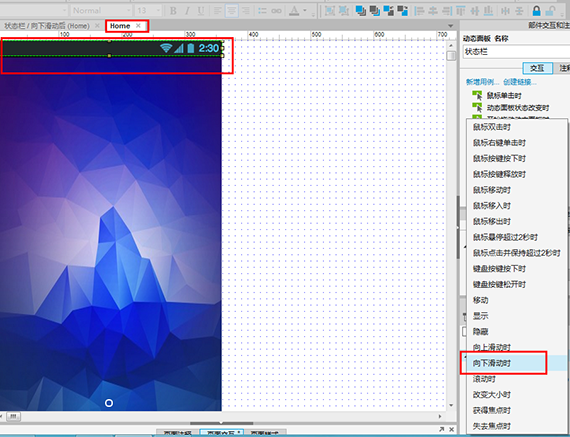
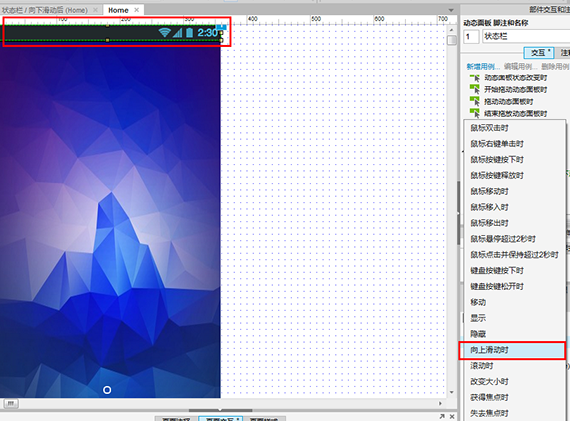
回到首页,选中动态面板“状态栏”,在“部件交互和注释”窗口中,点击“更多事件”,打开更多事件列表,点击“向下滑动时”,打开用例编辑器
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤6:
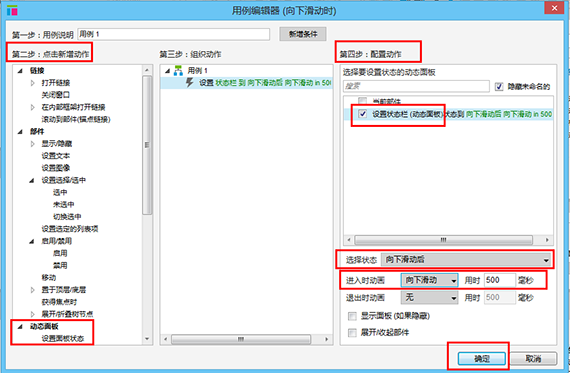
第二步:点击新增动作—选择“面板状态”,点击“设置面板状态”;
第四步:配置动作—勾选“状态栏(动态面板)”,选择状态“向下滑动后”,进入时动画选择“向下滑动”,用时“500毫秒”; 点击“确定”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤7:
在线框图编辑区中,选中“状态栏”动态面板,在“部件交互和注释”窗口中,点击“更多事件”,打开更多事件列表,点击“向上滑动时”事件,打开用例编辑器
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
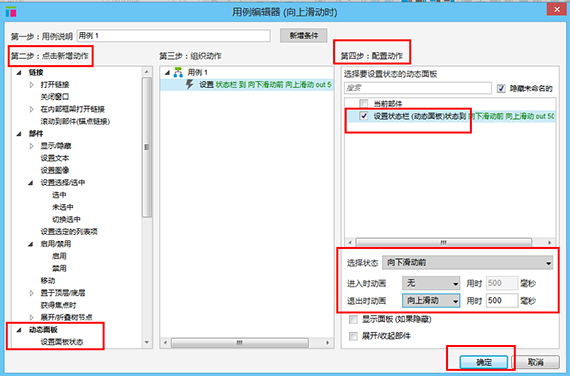
步骤8:
第二步:点击新增动作—选择“动态面板”,点击“设置面板状态”;
第四步:配置动作—勾选“状态栏(动态面板)”,选择状态“向下滑动前”,退出时动画“向上滑动”,用时“500毫秒”; 点击“确定”