图片和内部框架属性设置
时长:
指导老师:coco
困难程度:容易
课程介绍
一、设置图片属性:1、导入、清除图片;2、交互样式可导入图片;3、分割图片;4、裁剪图片;5、保留角部。
二、设置内部框架属性:1.框架目标;2.框架滚动条;3.隐藏边框;4. 预览图像。
一、设置图片属性

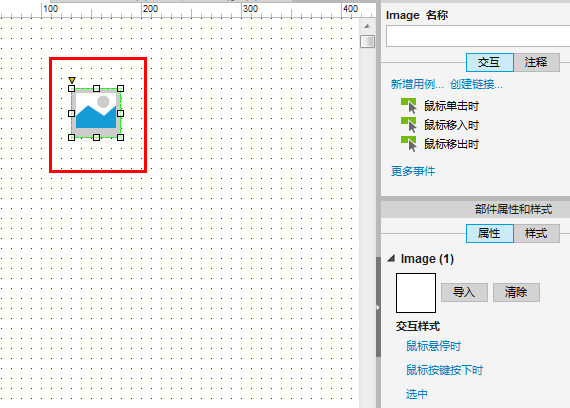
图1
1、导入、清除图片
步骤1:
从部件库拖拽一个“图片”部件到线框图编辑区中,如图1;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

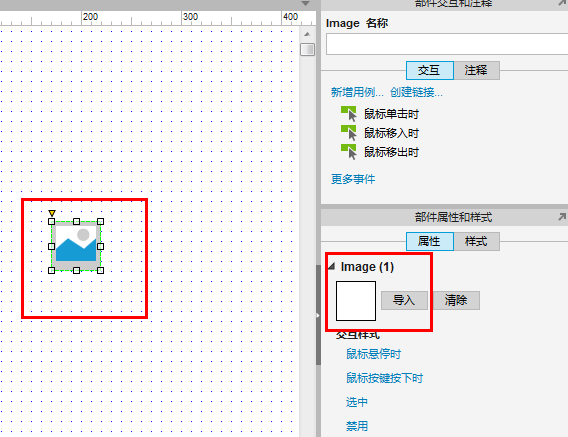
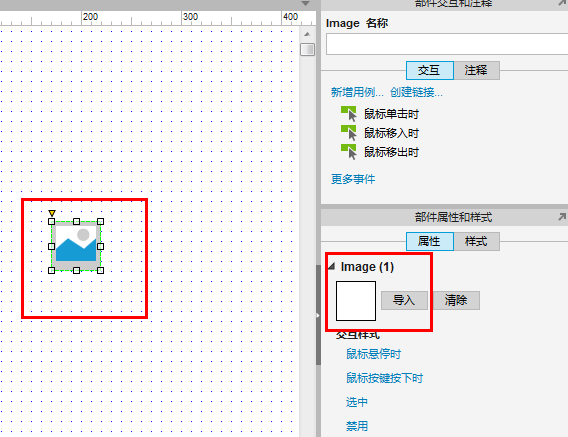
图2
步骤2:
选中图片部件,在“部件属性和样式”窗口中,点击“导入”,如图2;打开图片选择窗口,选择合适的图片进行导入,如图导入优酷的logo;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

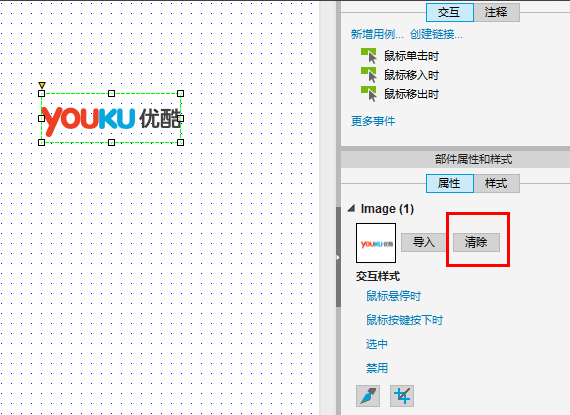
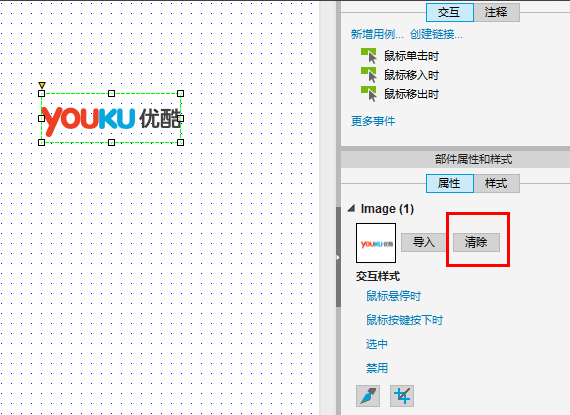
图3
步骤3:
在“部件属性和样式”窗口中点击“清除”,即可把图片给清除掉;如图3;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
2、交互样式可导入图片:在给图片设置交互样式时可以导入图片;这种可以用于触发鼠标的交互样式的,如网站的按钮是用图片制作的,选中前与选中后用的是两张不同的图片等。

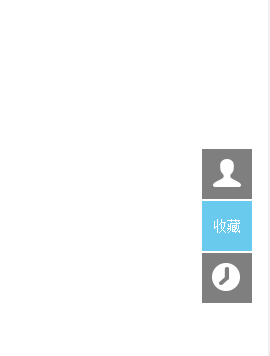
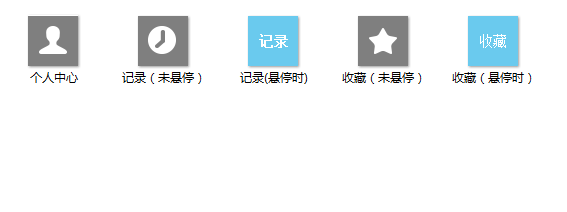
图4
下面以优酷网的固定在浏览器右端的“收藏、记录”为案例进行介绍如何在交互样式中导入图片,如图4;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

图5
步骤1:
先准备“收藏”、“记录”按钮的两种状态(鼠标未悬停时、鼠标悬停时)的图片,如图5;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

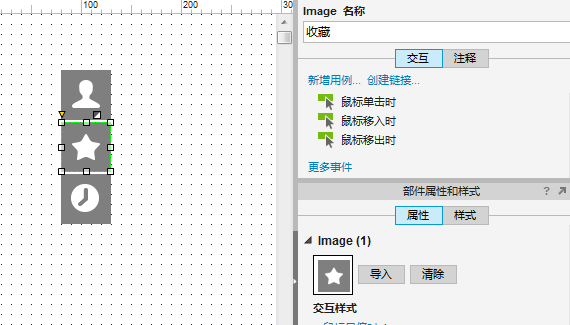
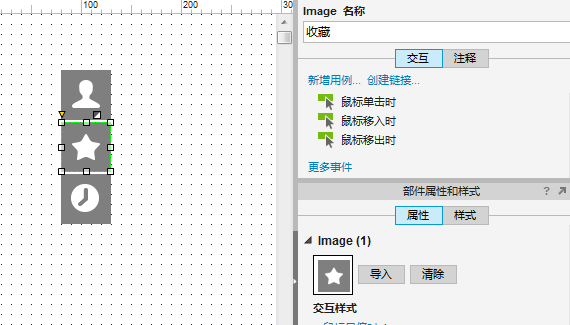
图6
步骤2:
创建“收藏”、“记录”在鼠标未悬停时的状态,在“部件属性和样式”窗口中分别倒入两个按钮的图片,并排版好,如图6;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

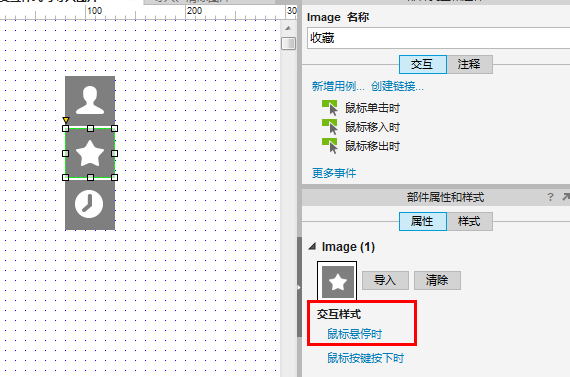
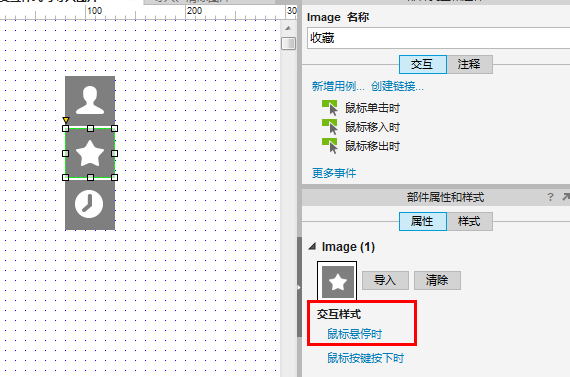
图7
步骤3:
选中“收藏”图片,在“部件属性和样式”窗口中,点击交互样式下的“鼠标悬停时”,打开“设置交互样式”窗口,如图7;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

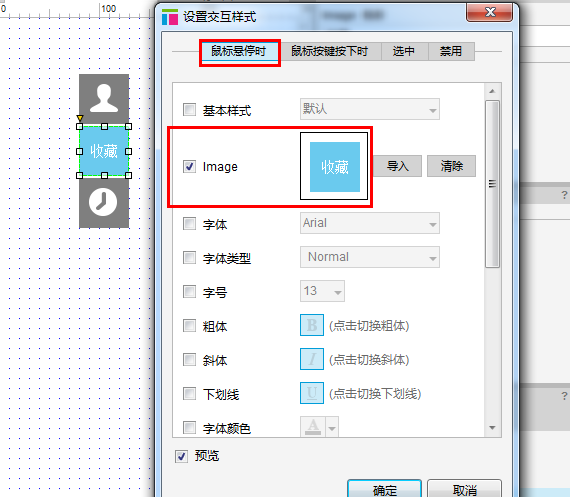
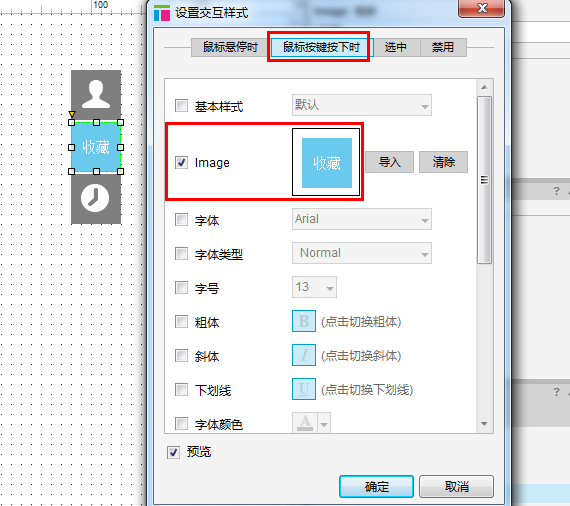
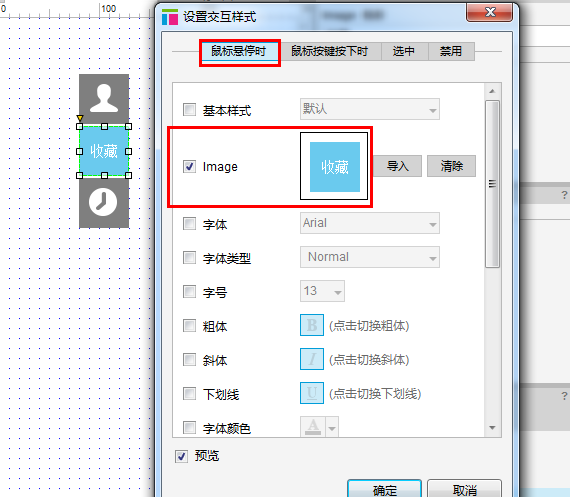
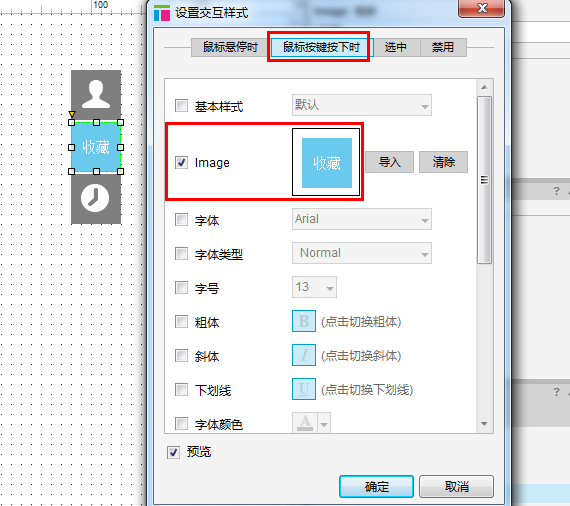
图8
步骤4:
打开“设置交互样式”窗口后,选择第二个选项“image”,点击后面的“导入”按钮,打开图片选择对话框,选择打开在步骤1准备的悬停状态的“收藏”图片,如图8;
小提示:如果对图片进行修改,可以“设置交互样式”窗口中,选择“image”后的“清除”按钮,清除图片。
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

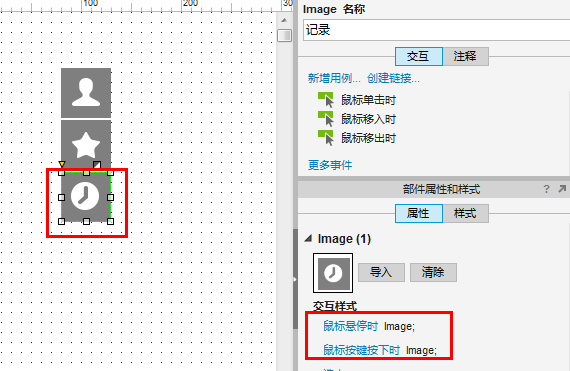
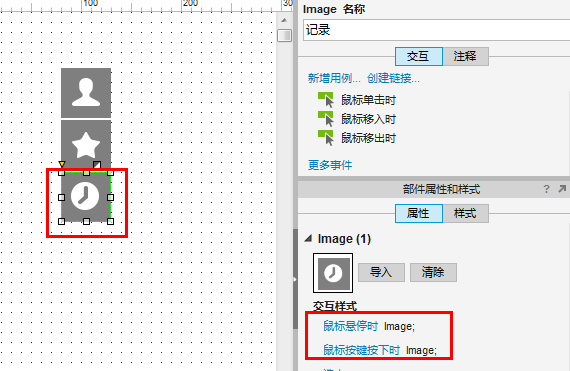
图9
步骤5:
由于鼠标悬停时与鼠标按键按下时的交互样式所显示的图片是一样的,因此在打开的“设置交互样式”窗口中,点击切换交互样式到“鼠标按键按下时”,选择第二个选项“image”,点击后面的“导入”按钮,打开图片选择对话框,选择打开在步骤1准备的悬停状态的“收藏”图片,如图9;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

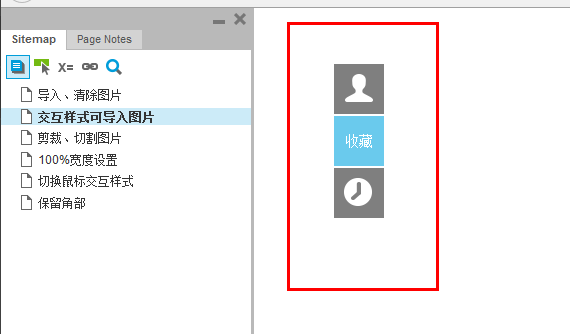
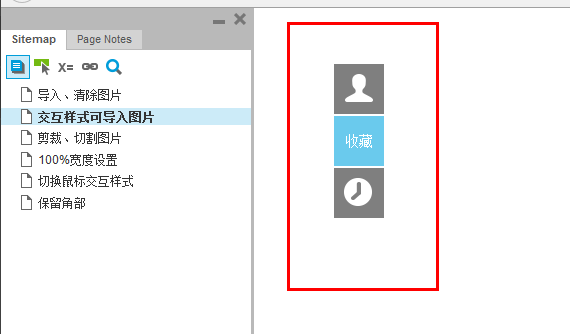
图10
步骤6:
参考步骤4、5,给“记录”按钮添加鼠标悬停时、鼠标按键按下时的交互样式,完成后如图10;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

图11
步骤7:
生成原型测试,如图11;
小提示:参考步骤4、5,可以给图片添加“选中时”、“禁用时”的交互样式。
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
3、分割图片:分割图片也是常用的工具的之一,特别是在制作高保真原型时,我们可以把一些设计图进行分割,然后在图片做交互。下面通过百度糯米团的导航条来介绍如何分割图片。

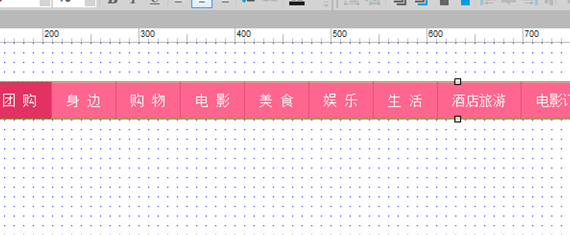
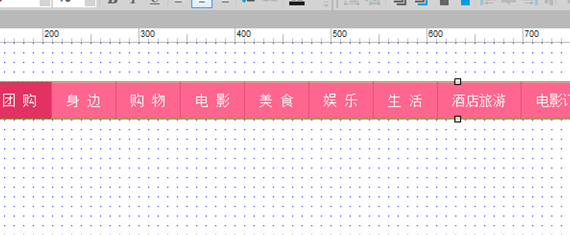
图12
步骤1:
导入一张导航条图片,如图12;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

图13
步骤7:
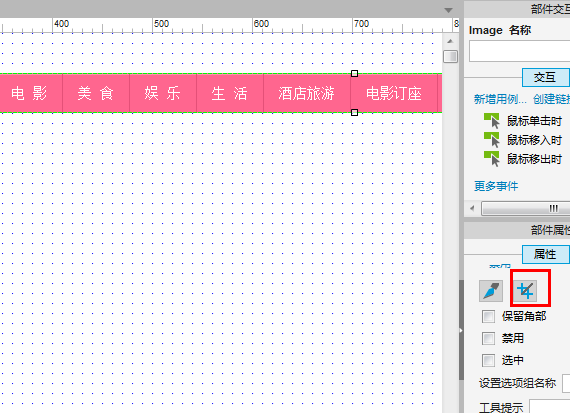
选中图片,在“部件属性和样式”中,选择“分割”工具,如图13;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

图14
步骤7:
打开“分割”图片模式,鼠标变成了刀状,可以对着图片进行分割,分割模式默认是十字形,如图14;
分割刀有三种分割形式:
“+”:分割线是十字形,可以对图片进行横向和纵向分割;
“-”分割线是一字型,可以对图片进行横向分割;
“|”,分割线是垂直线,可以对图片进行纵向分割;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

图15
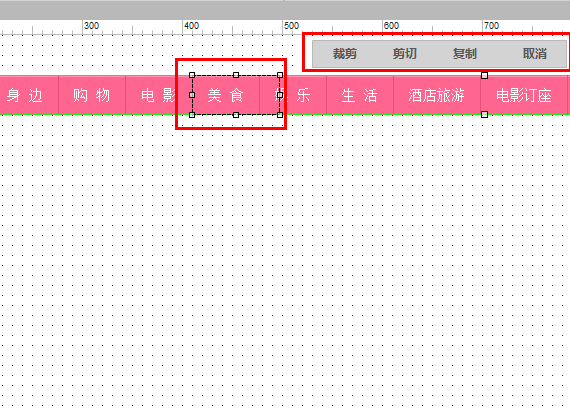
可以通过线框图编辑区中右上角的对应按钮进行切换;如图15;点击“取消”关闭分割工具。
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
4、裁剪图片:裁剪图片也是常用的工具的之一,特别是在制作高保真原型时,我们可以把一些设计图进行裁剪,然后在图片做交互。下面通过百度糯米团的导航条来介绍如何裁剪图片。

图16
步骤1:
导入一张导航条图片,如图16;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

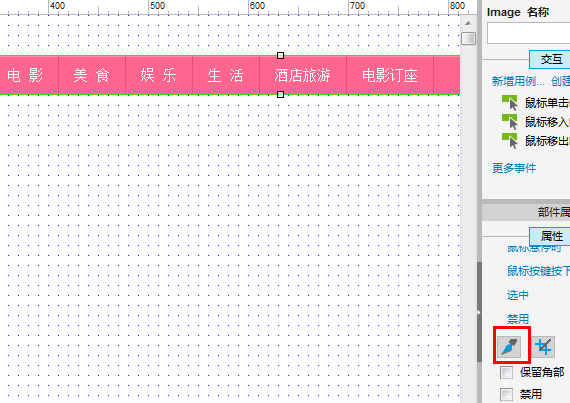
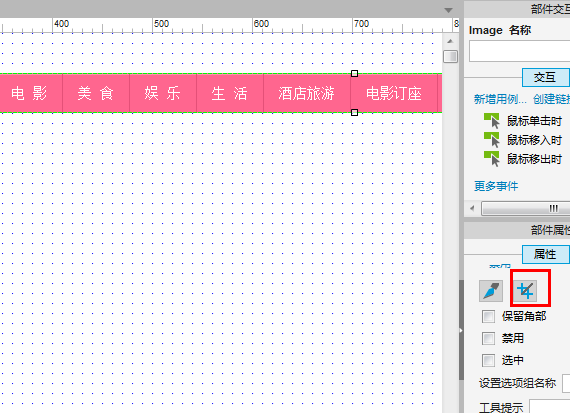
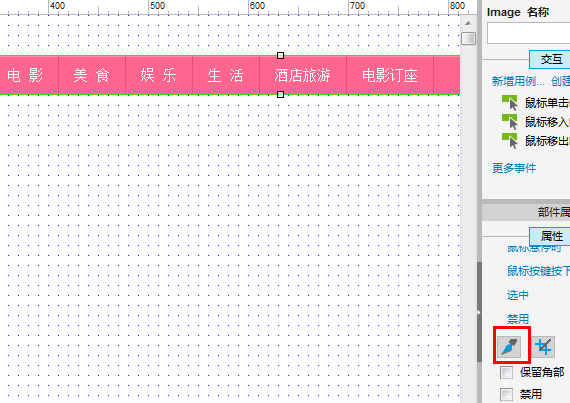
图17
步骤2:
选中图片,在“部件属性和样式”中,选择“裁剪”工具,如图17;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

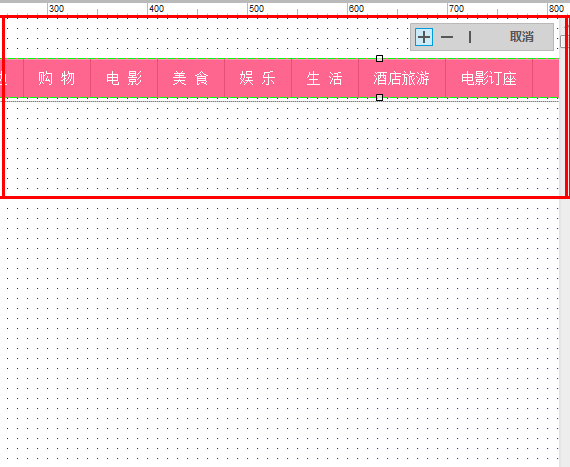
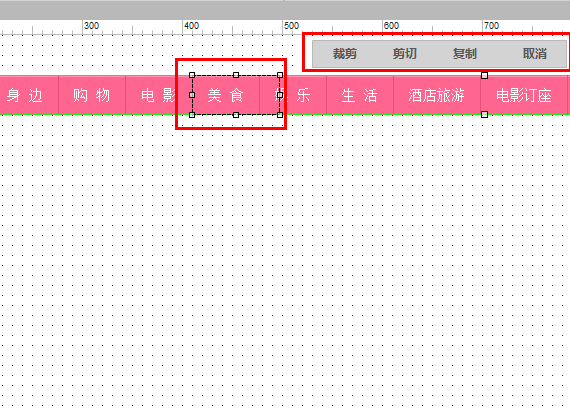
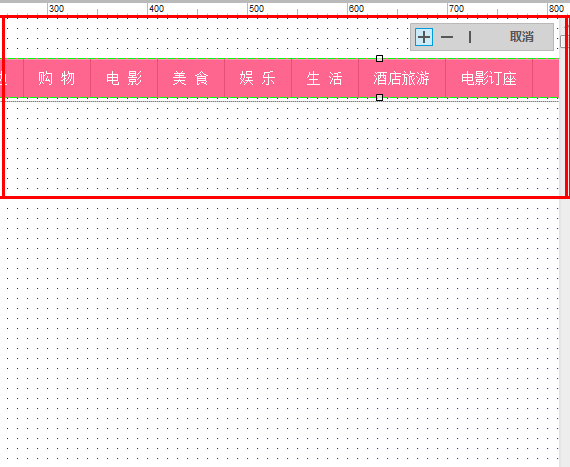
图18
步骤2:
打开“裁剪”图片模式,图片上有个控制框,可以通过拖拉6个控制点的位置进行调整裁剪的范围,如图18;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

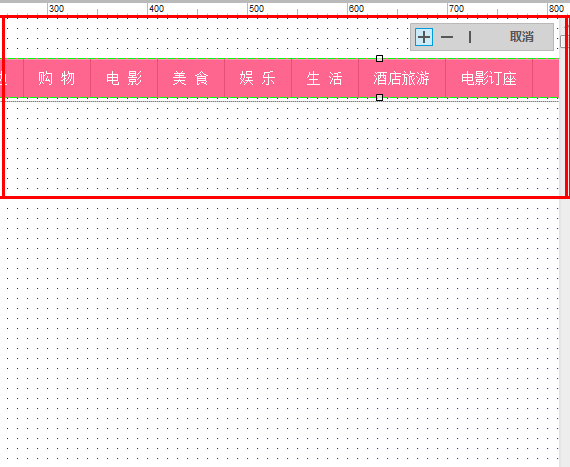
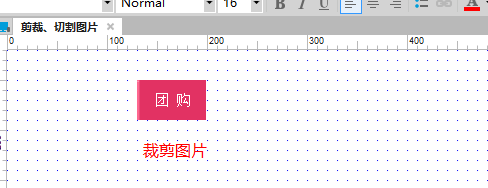
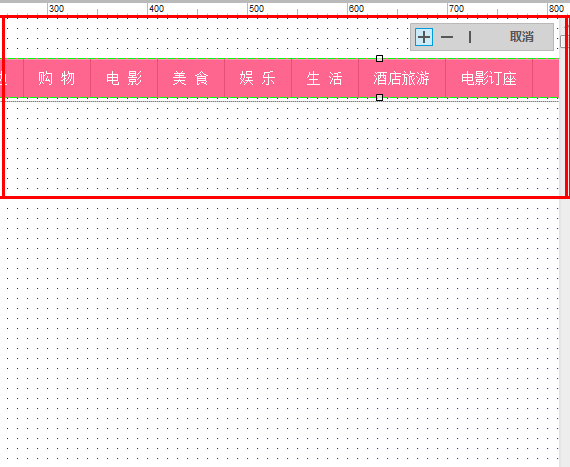
图19
步骤3:
裁剪模式中有三个编辑形式:
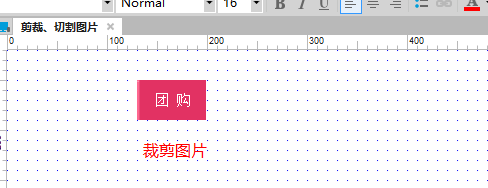
裁剪:裁剪控制区域的图片,裁剪后,只留下控制区域的图片;如图19;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

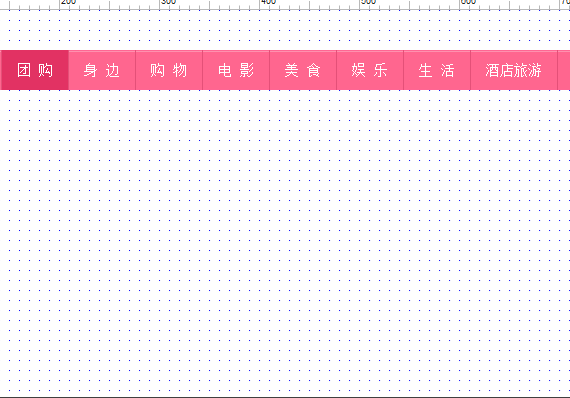
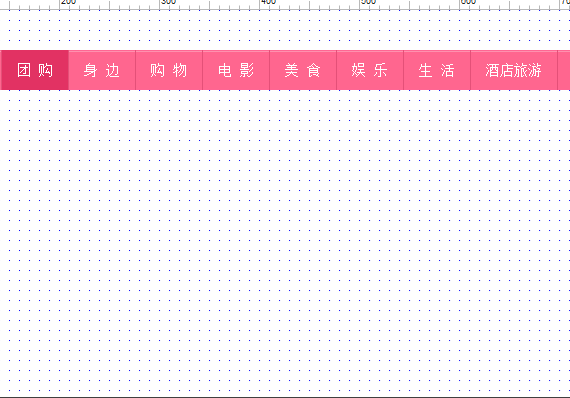
图20
剪切:剪切控制区域的图片,复制后可以粘贴图片,如图20;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

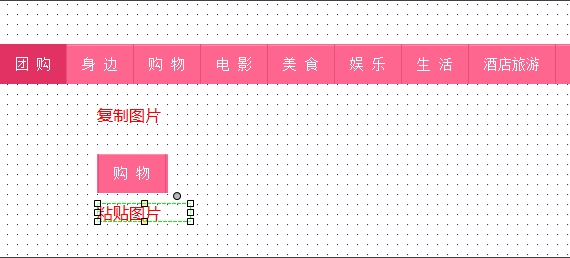
图21
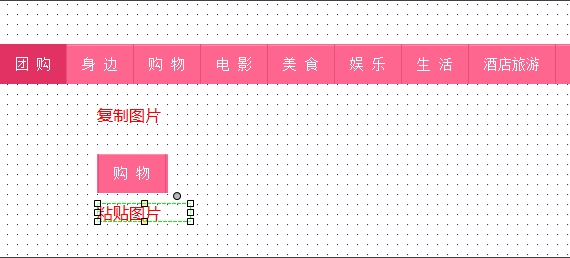
复制:复制控制区域的图片,复制后可以粘贴图片,如图21;
可以通过线框图编辑区中右上角的对应按钮进行切换;点击“取消”关闭裁剪工具。
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
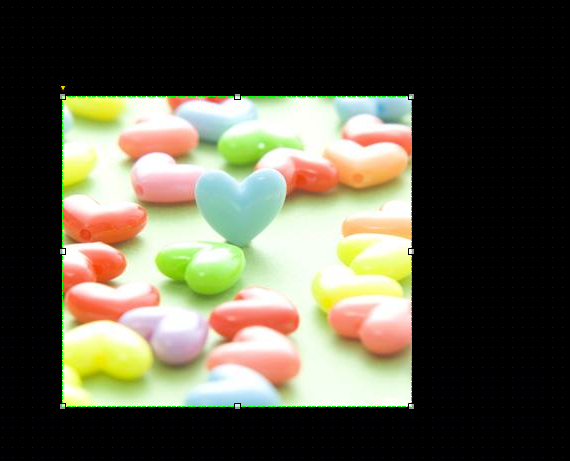
5、保留角部:图片正常拉大会变形,如果图片使用“保留角部”属性后,只拉伸中间那部分,不变角部 ,保证图片或者美观不变形。

图22
步骤1:
在线框图编辑区中先导入一张图片,如图22;
小提示:为了显示效果更明显,给线框图添加了背景颜色。
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

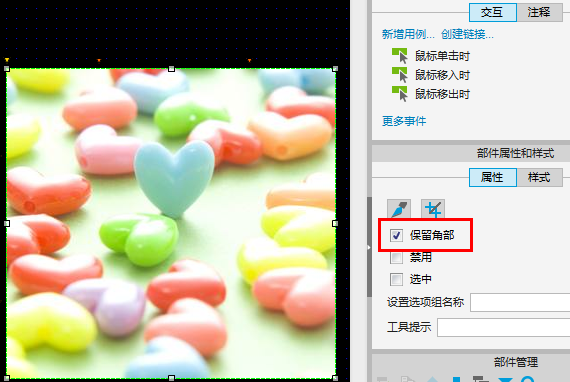
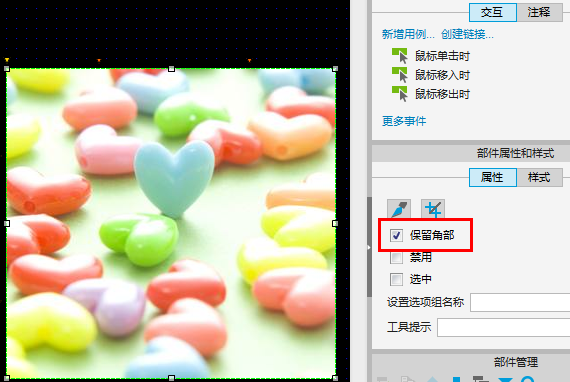
图23
步骤2:
选中图片,在“部件属性和样式”中选中“保留角部”,可以看到图片周围出现控制点,处于保留角部可编辑状态,如图23;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

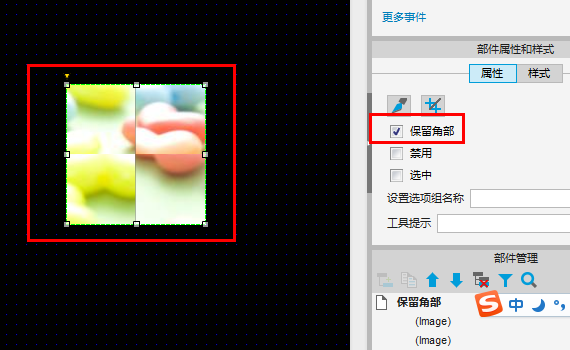
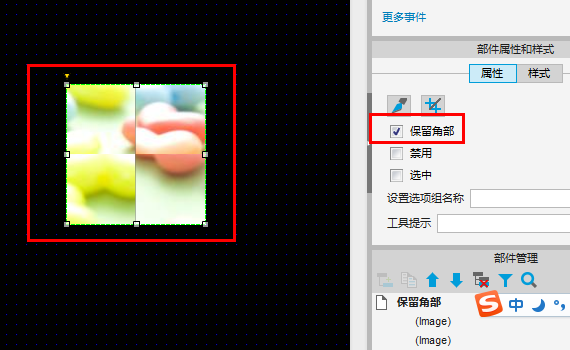
图24
步骤3:
通过拉伸图片上的黄色倒三角形拉伸图片。
图片左上角的黄色倒三角形可以向左右拖动,中间的倒三角形可以拉伸中间部分的图片,拖动中间部分的三角形可以看到图片中间部分变形了;四个角的图片却未变形如图24;
二、设置内部框架属性
1、框架目标: 内部框架一般用于应用视频、本地文件、引用网页。Axure里没有媒体控件,如果需要在原型中播放视频,就需要用到内部框架来引用视频了。
(一)链接到当前设计页面

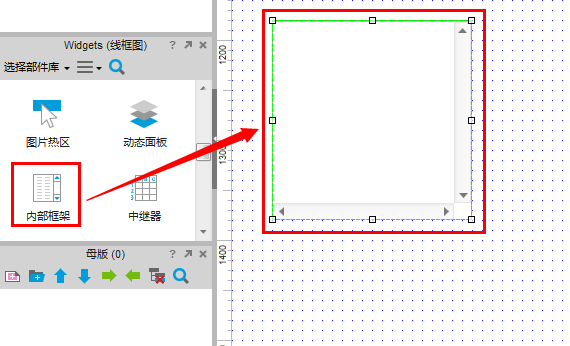
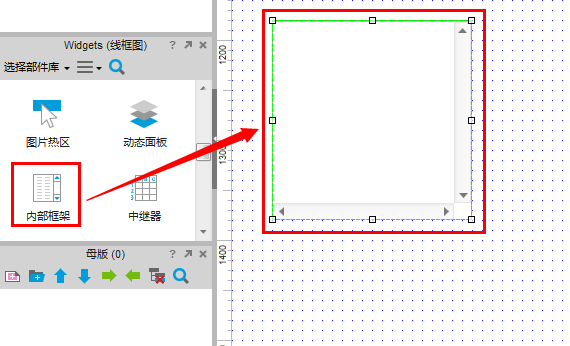
图1
步骤1:
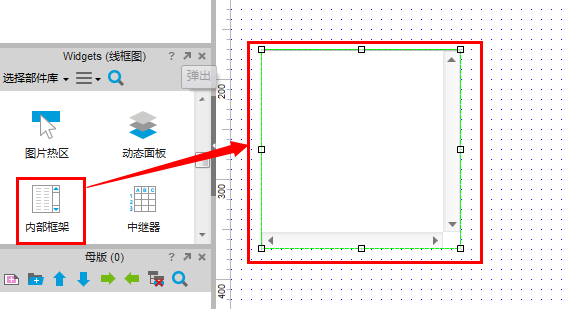
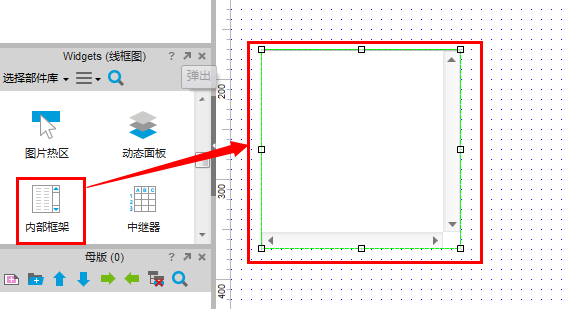
从部件库中拖拽一个内部框架到线框图编辑区中,如图1;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

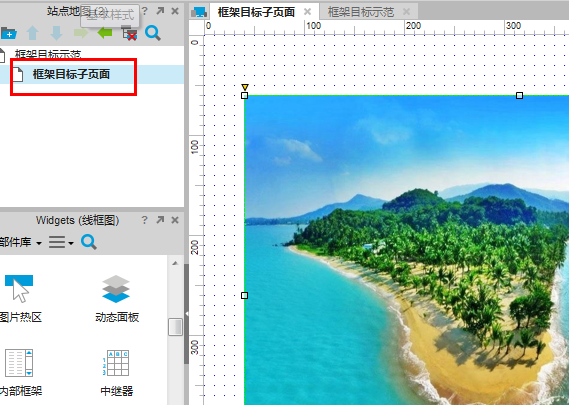
图2
步骤2:
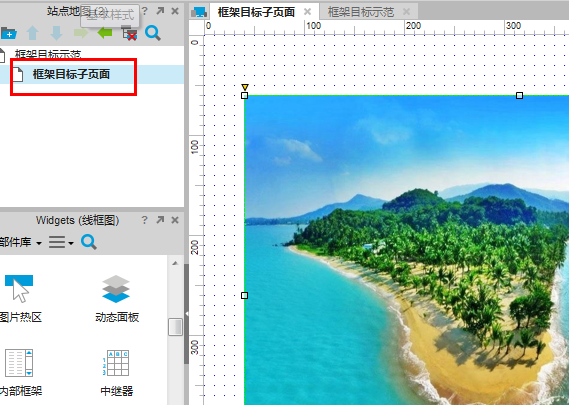
新增一个链接目标页面,并在页面中添加内容;如图2;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

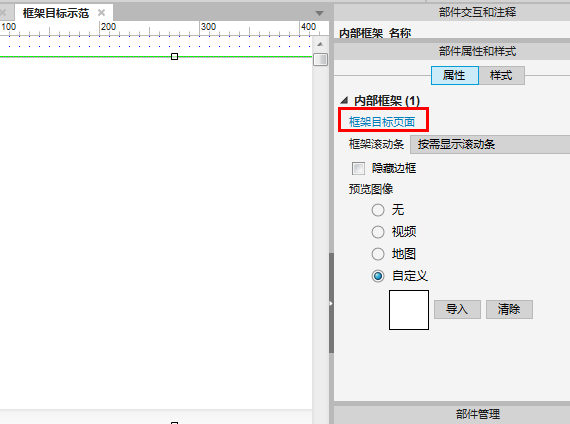
图3
步骤3:
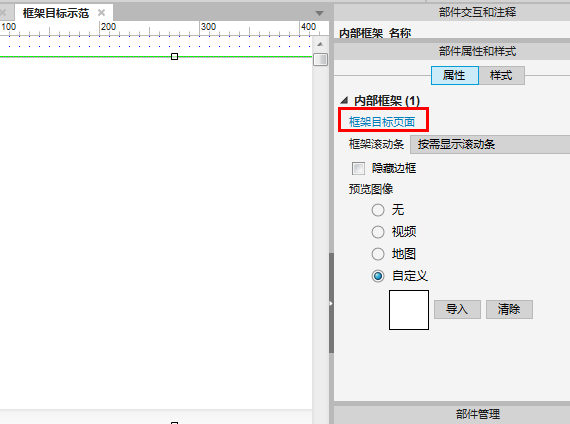
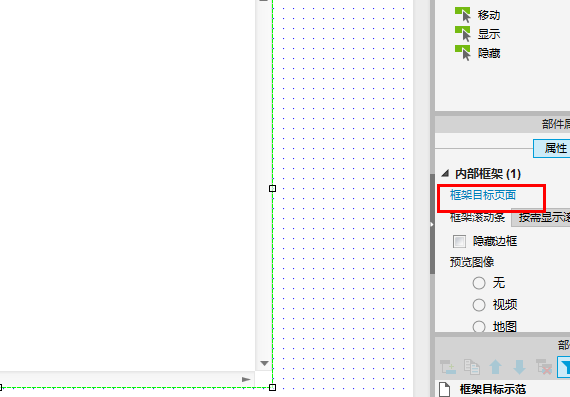
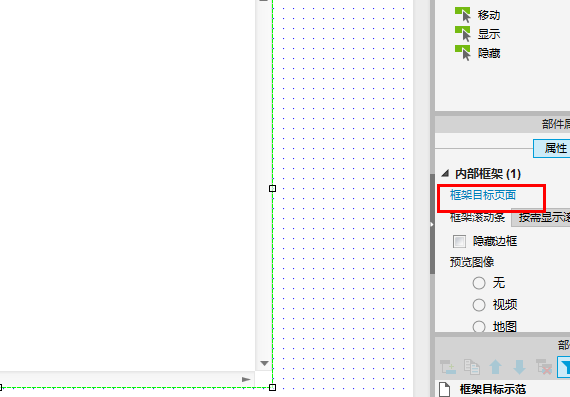
选中内部框架,并调整大小;在“部件属性和样式”中,点击“框架目标页面”,如图3;
---------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------
-------

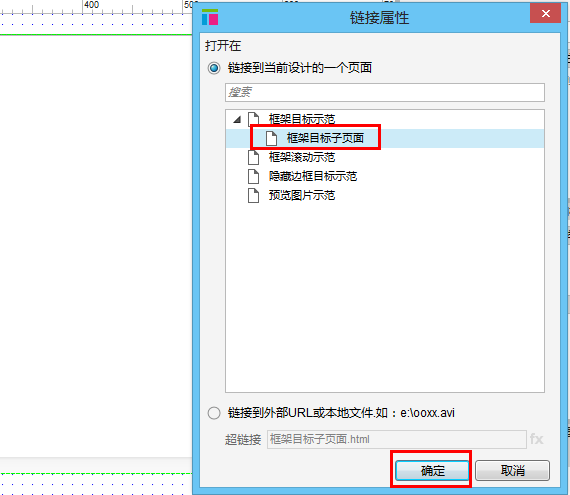
图4
步骤4:
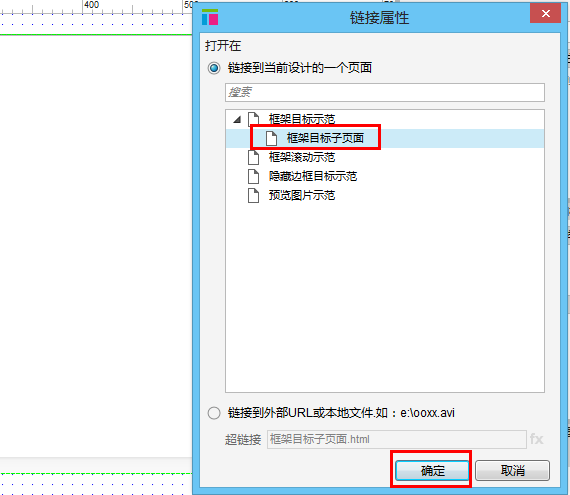
打开了“链接属性”窗口,单选“链接到当前设计的一个页面”,选择步骤2中新增的页面,点击“确定”保存设置,如图4;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

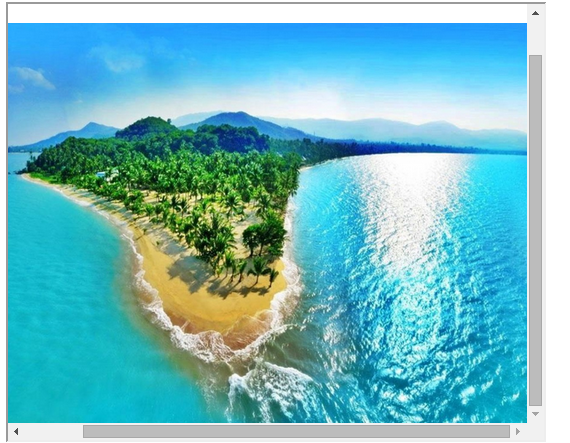
图5
步骤5:
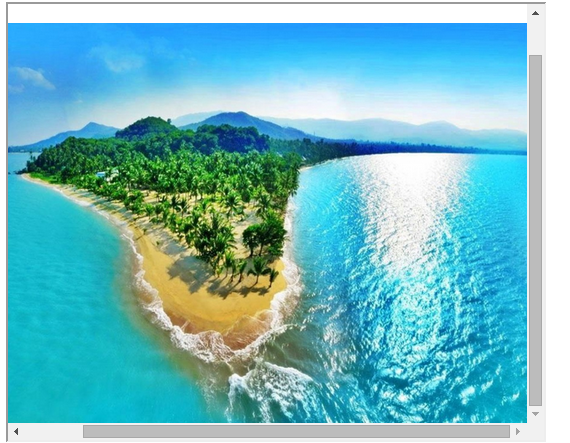
生成原型测试,如图5;
(二)链接到外部URL或本地文件

图6
步骤1:
从部件库中拖拽一个内部框架到线框图编辑区中,如图6
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

图7
步骤2:
选中内部框架,并调整大小;在“部件属性和样式”中,点击“框架目标页面”,如图7;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

图8
步骤3:
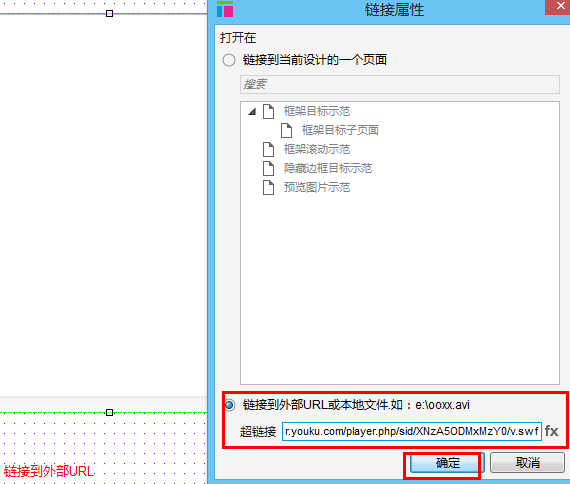
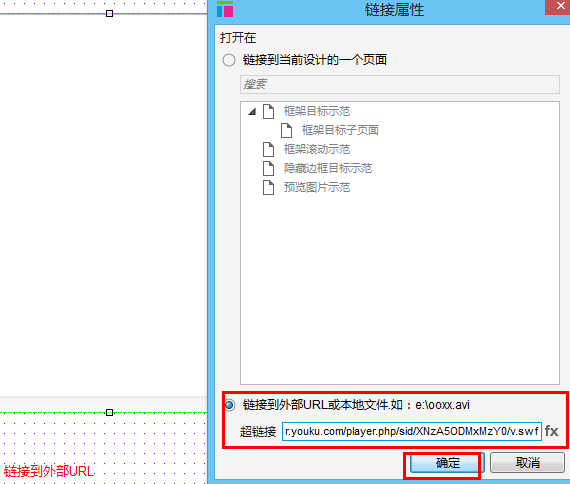
打开了“链接属性”窗口,单选“链接到外部URL或本地文件”,在单行文本输入框内输入视频的URL地址,点击“确定”保存设置,如图8;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

图9
步骤4:
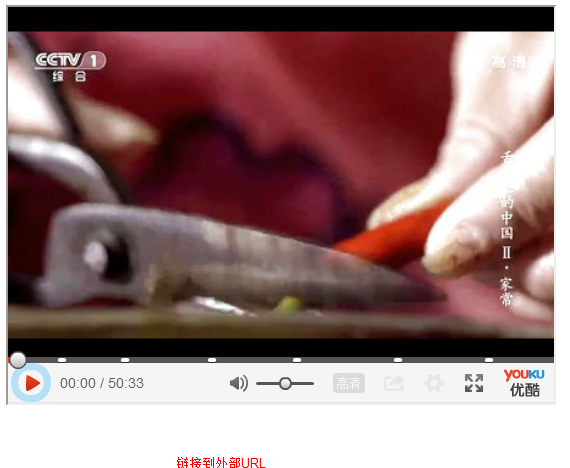
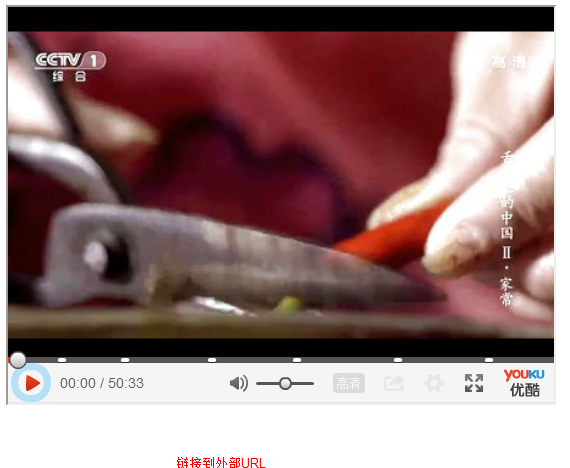
生成原型预览,如图9;
链接到本地文件,则需要在链接地址里填写要本地文件的地址,文件名和后缀名。
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
2、框架滚动条:内部框架是带有滚动条的,可以通过设置框架是否带有滚动条。

图10
步骤1:
添加内框架到线框图编辑区中,调整大小,设置框架目标页面,如图10;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

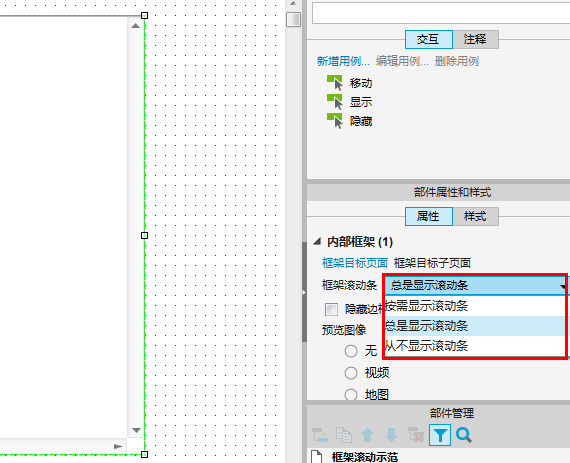
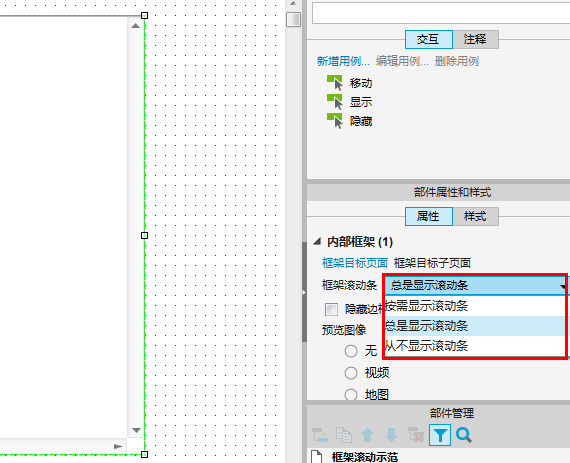
图11
步骤2:
选中内部框架,在“部件属性和样式”中选择框架滚动条右边的下拉列表,根据需要选择滚动条显示类型,如图11;
按需显示滚动条:按照框架内容需要显示滚动条;
总是显示滚动条:总是显示滚动条;
从不显示滚动条:从来不显示滚动条;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

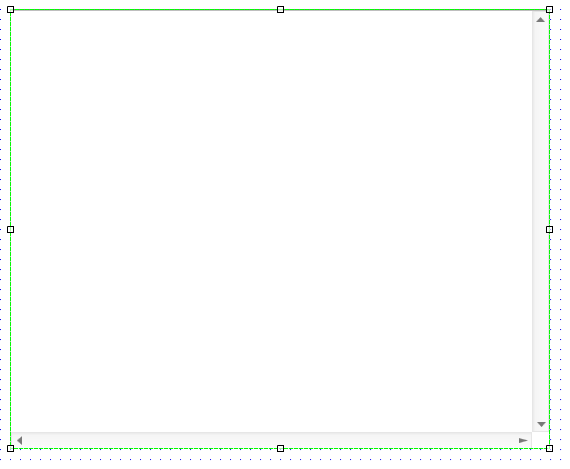
图12
3、隐藏边框目标:
使用内部框架时,默认是带有边框的,如图12;但可以设置隐藏边框目标。
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

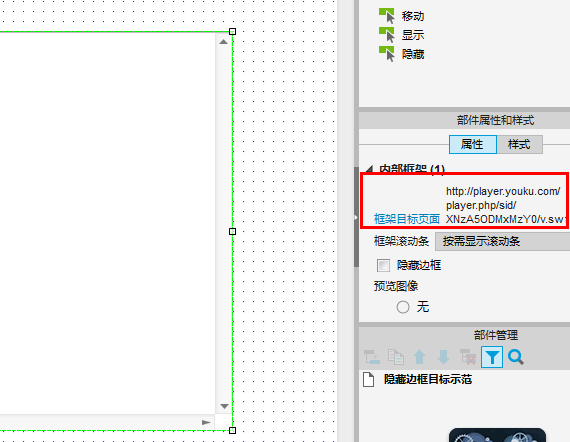
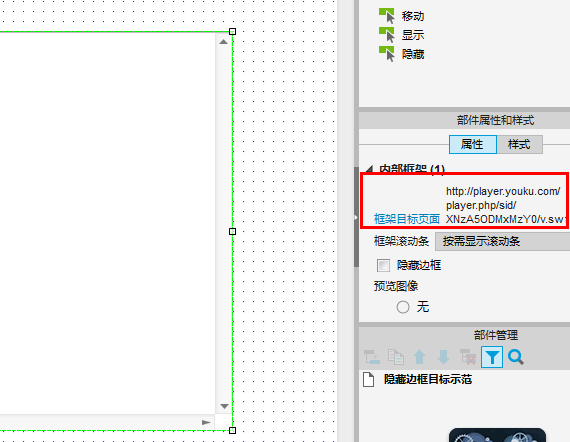
图13
步骤1:
添加框架到线框图编辑区中,并调整大小,设置好框架目标页面;如图13;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

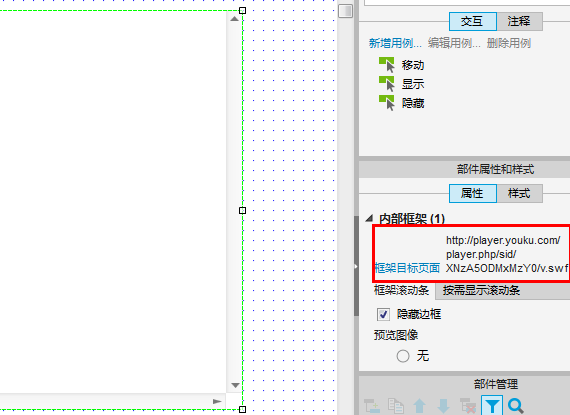
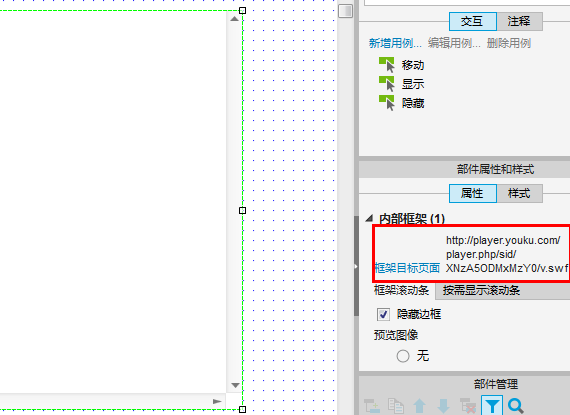
图14
步骤2:
选中内部框架,在“部件属性和样式”中,选中“隐藏边框目标”,如图14;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

图15
步骤3:
生成原型测试,如图15;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

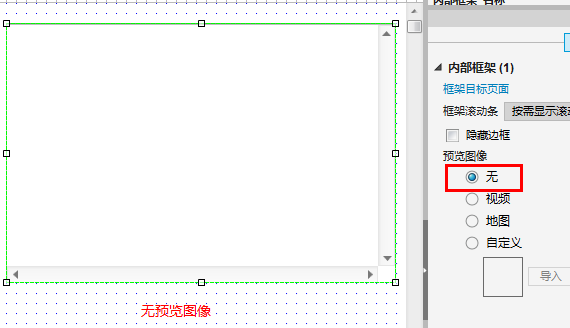
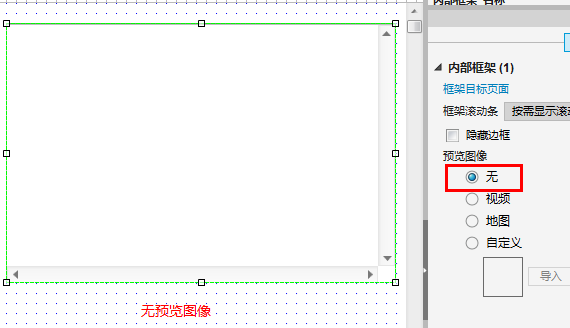
图16
4、预览图像
步骤1:
添加框架到线框图编辑区中,并调整大小,设置好框架目标页面;
步骤2:
选中框架,在“部件属性和样式”中,单选“预览图像”四种类型,预览图像为“无”,如图16;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

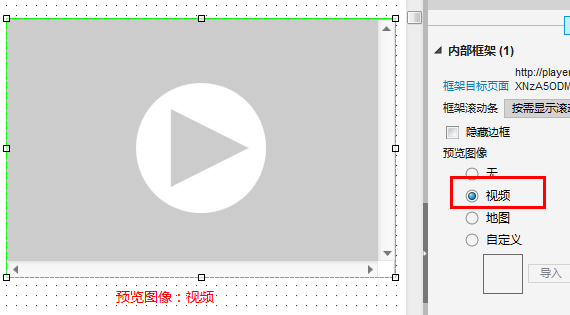
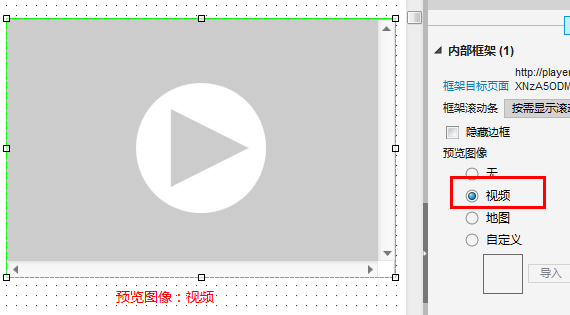
图17
预览图像为地图;如图17;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

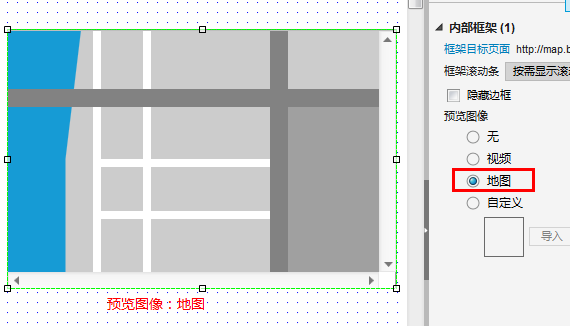
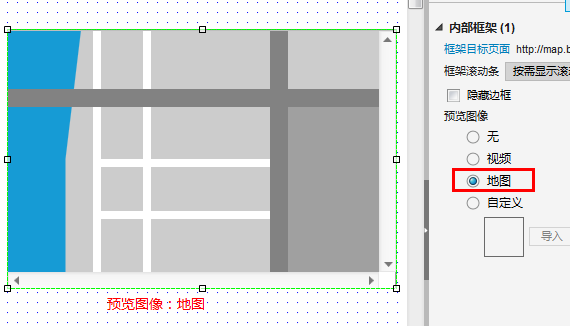
图18
预览图像为地图;如图18;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

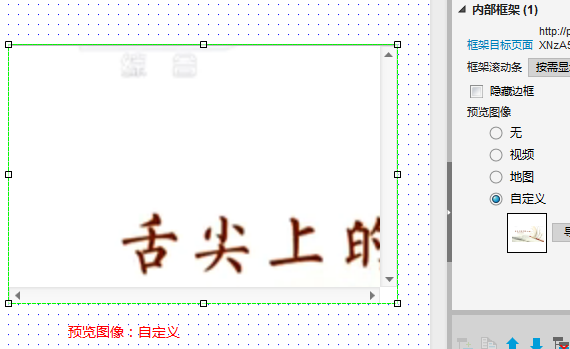
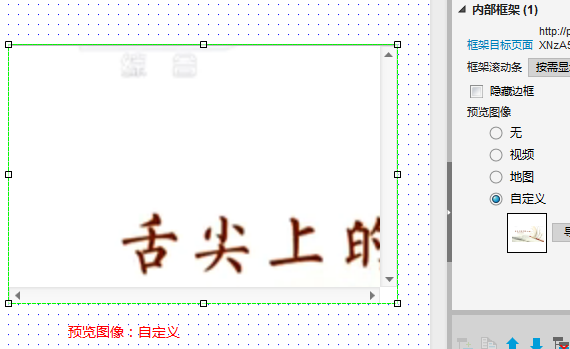
图19
预览图像为自定义;如图19;