动态面板属性设置
时长:
指导老师:coco
困难程度:容易
课程介绍
介绍如何设置动态面板的属性:1、调整动态面板大小以适合内容;2、滚动栏显示设置;3、固定面板到浏览器顶端。
4.100%宽度设置;5.触发鼠标交互样式
一、调整动态面板大小以适合内容

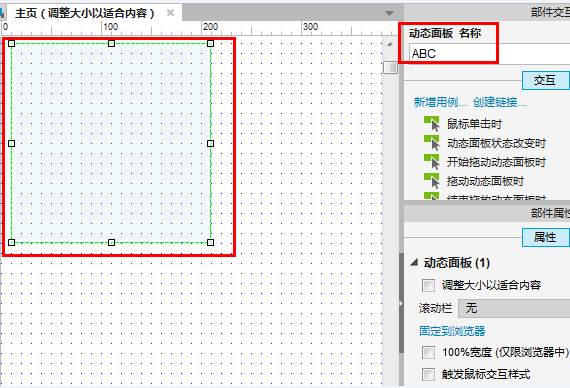
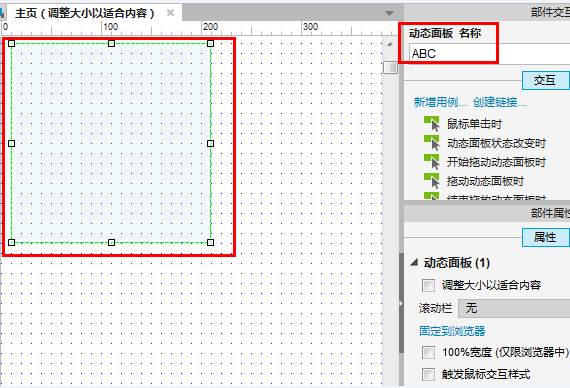
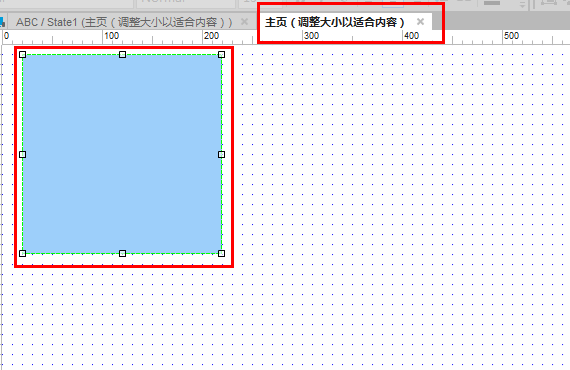
图1
步骤1:
创建动态面板“ABC”,如图1;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

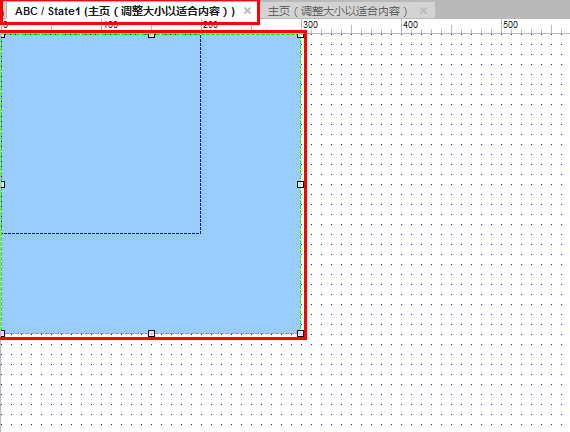
图2
步骤2:
在动态面板状态里放置一个矩形,比动态面板略大,如图2;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

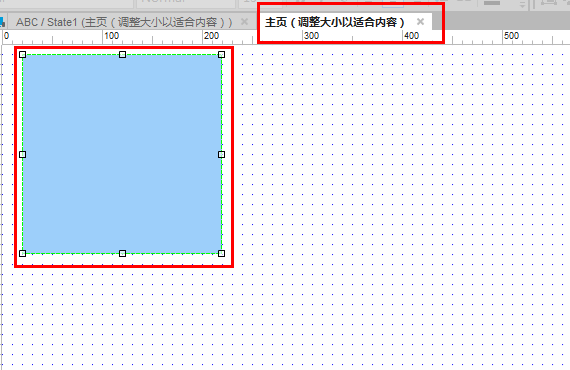
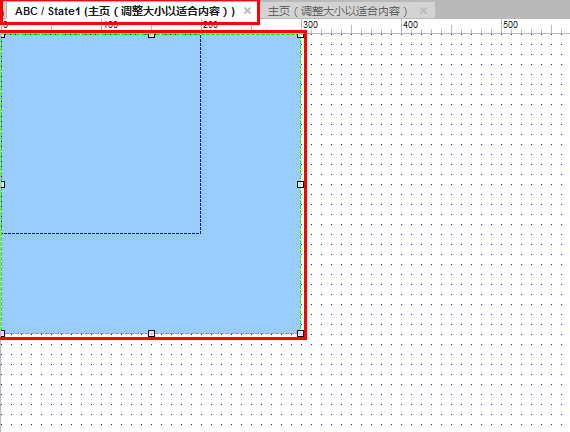
图3
步骤3:
回到首页线框图中,可以看到动态面板只能看到矩形的一部分,如图3;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

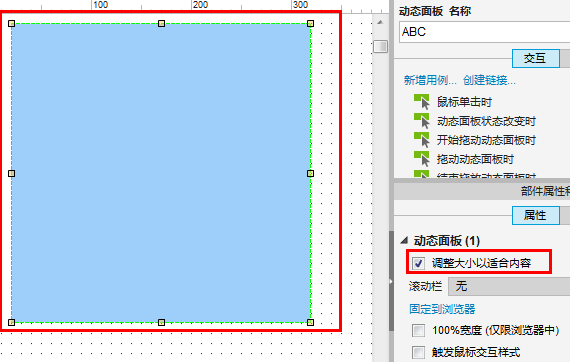
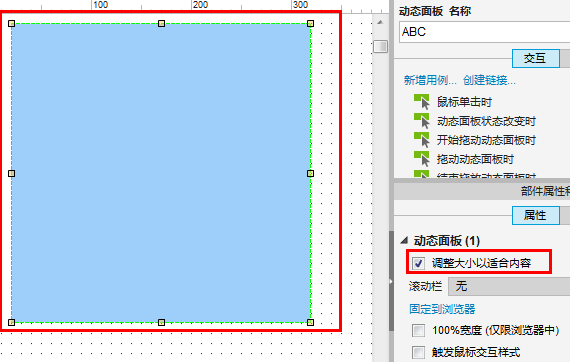
图4
步骤4:
选中动态面板ABC,在“部件属性和样式”窗口,勾选中“调整大小以适合内容”,如图4;可以看到动态面板的大小改变了,可以看到整个矩形了。
如果给动态面板添加了“调整大小以适合内容”属性,可以让动态面板跟随内容而变化大小,不用手工调整动态面板。
二、滚动栏显示设置
由于当前页面内容较多,则需要以滚动栏来下拉滚动条来查看页面内容。

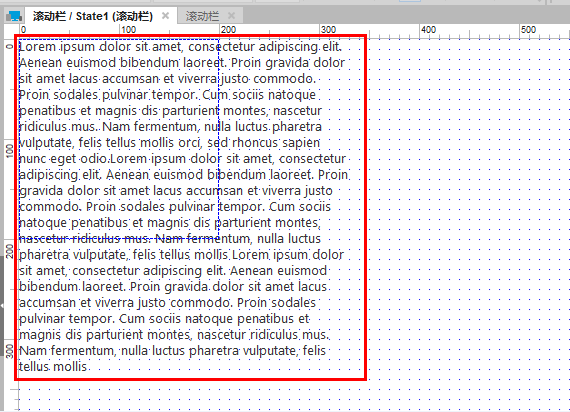
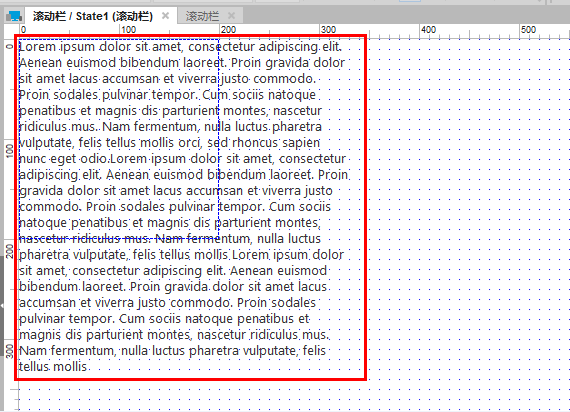
图5
步骤1:
新增页面,命名为“滚动栏”,并在对应的线框图编辑区中创建一个动态面板“滚动栏”,并在滚动栏动态面板的状态里放置一个多行文本,多行文本中输入内容,内容所占空间比动态面板略大;如图5;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

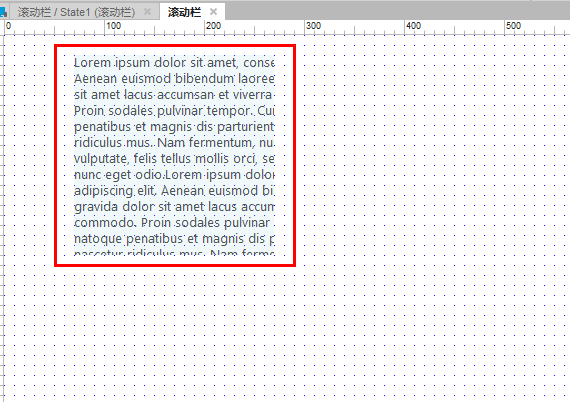
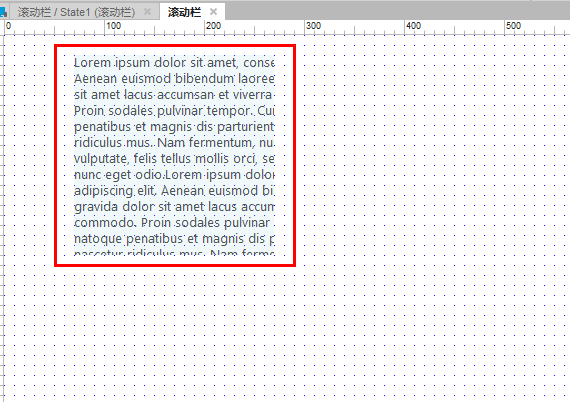
图6
步骤2:
在“滚动栏”页面线框图编辑区中,看到在动态面板中只能看到一部分内容;如图6:;
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

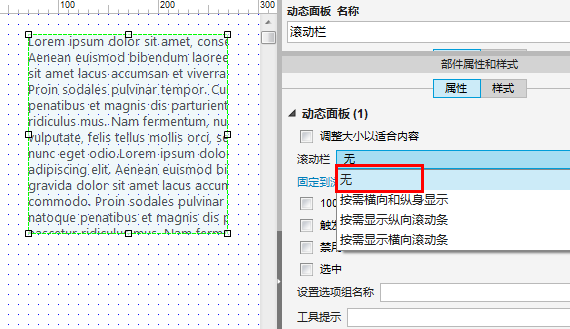
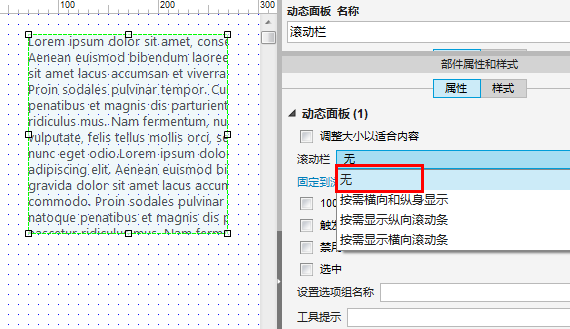
图7
步骤3:
选中动态面板“滚动栏”,在“部件属性和样式”中,找到滚动栏,可以看滚动栏后的下拉选择列表默认是“无”,即是没有滚动栏的,如图7;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

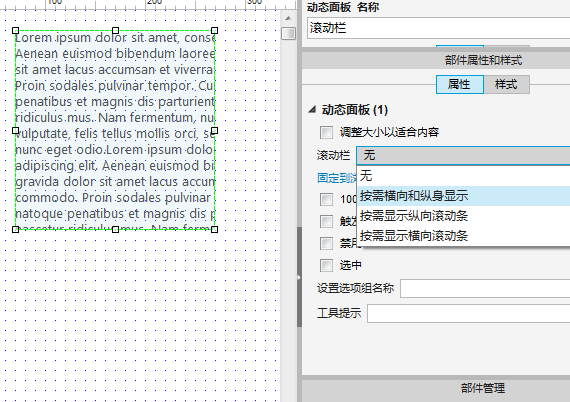
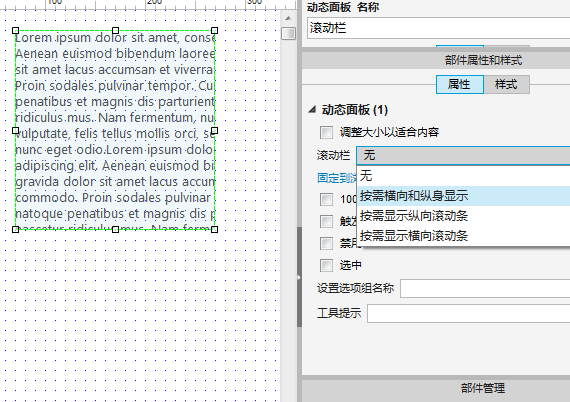
图8
步骤4:
点击滚动栏的下拉选择列表,看到下拉选项,如图8;
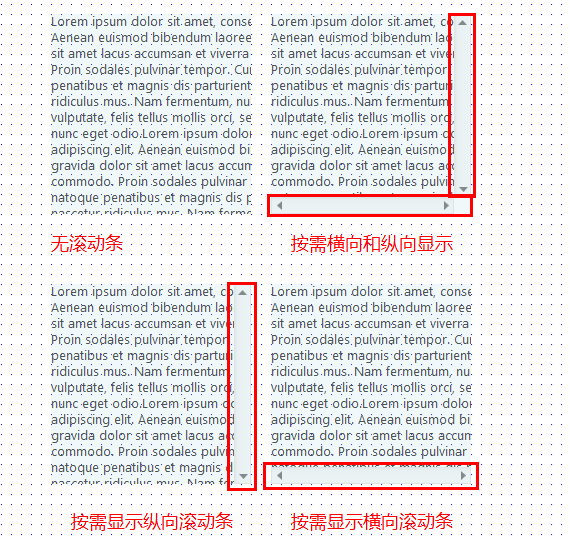
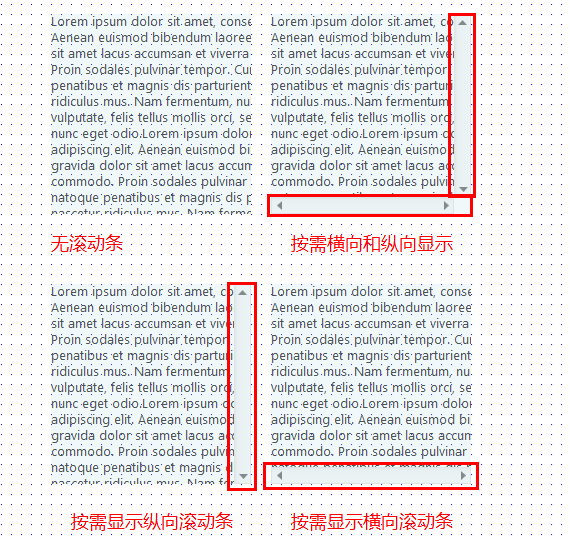
无:不显示滚动栏
按需横向和纵向显示:按照内容需要在水平和垂直方向显示滚动条;
按需显示纵向滚动条:按照内容需要在垂直方向显示纵向滚动条;
按需显示横向滚动条:按照内容需要在水平方向显示横向滚动条;
最后,在四个选项中选择一个选项,四个选项选择后效果如图9,
小提示:如果先给动态面板添加了“调整大小以适合内容”属性,那么给动态面板添加滚动栏没有意义了。
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

图9
步骤5:
最后,在四个选项中选择一个选项,四个选项选择后效果如图9,
小提示:如果先给动态面板添加了“调整大小以适合内容”属性,那么给动态面板添加滚动栏没有意义了。
三、固定面板到浏览器顶端
“固定面板到浏览器顶端”会在不管如何滚动,面板均保持在相同的位置,但这种效果只适用于浏览器中,一般用在网站的导航条上,在网站上,导航条会固定在浏览器顶端,如优酷网、土豆网、爱奇艺等导航条就是这么设计的。以优酷网的导航条为例子介绍如何固定到浏览器顶端。

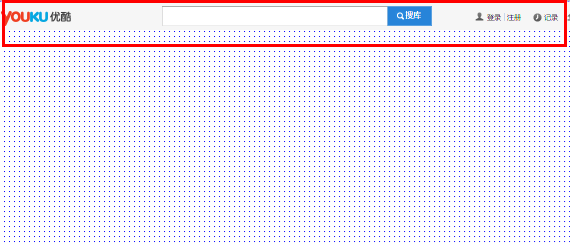
图10
步骤1:
创建导航条内容,如图10:
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

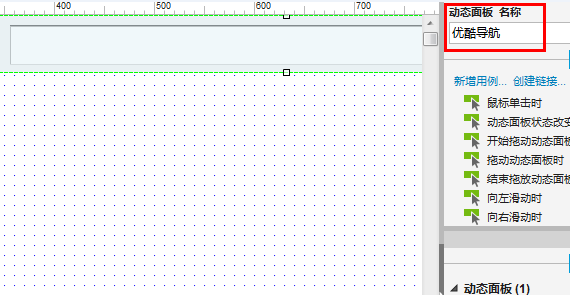
图11
步骤2:
选中导航条全部内容,右击打开快捷菜单,把导航条转换为动态面板,并命名为“优酷导航”,如图11;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

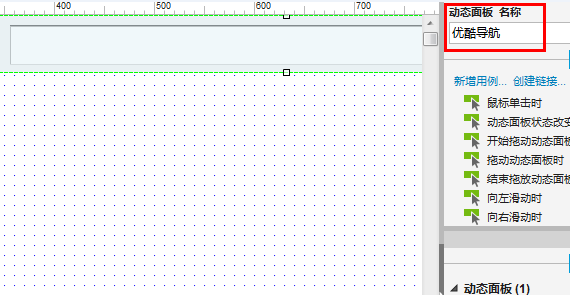
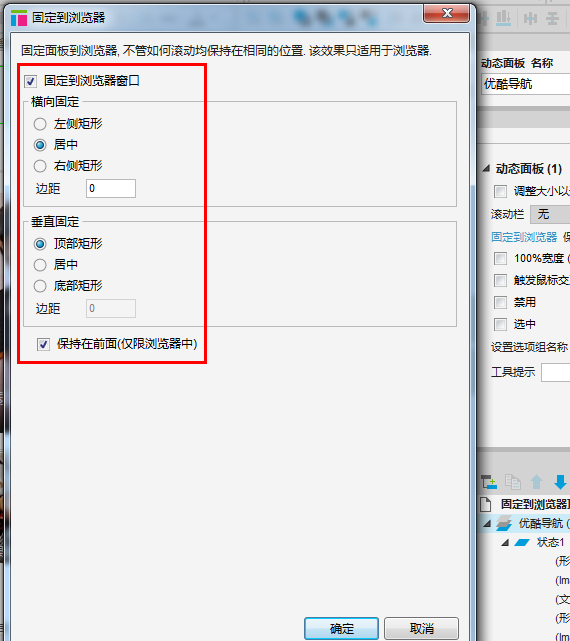
图12
步骤3:
选中导航条全部内容,右击打开快捷菜单,把导航条转换为动态面板,并命名为“优酷导航”,如图12;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

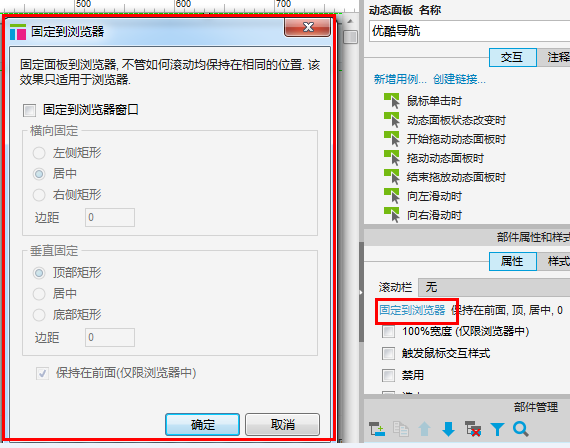
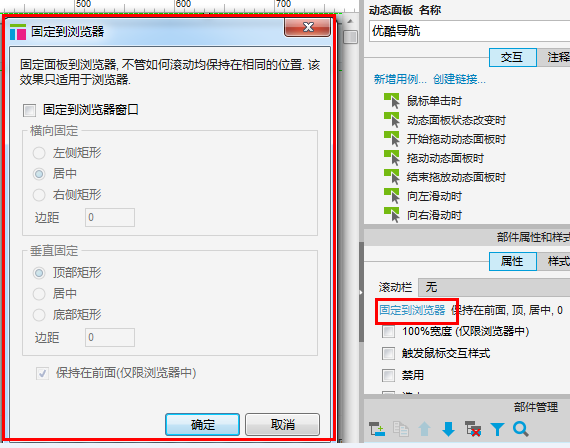
图13
步骤4:
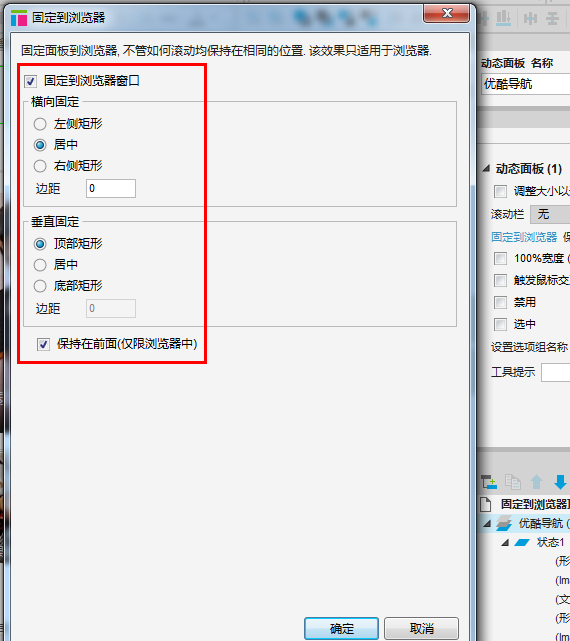
选中动态面板,在“部件属性和样式”中,点击“固定到浏览器”,打开“固定到浏览器”窗口,如图13;
在“固定到浏览器”窗口中,选中“固定到浏览器窗口”,可以看到还需要设置面板的横向和竖向方向显示规则。
横向固定中:
左侧矩形:面板显示在横向上的左侧;
居中:面板显示在横向上的中间;
右侧矩形:面板显示在横向上的右侧。
边距:根据选择面板固定的方向,设置边距,如选择“左侧矩形”,并设置边距20,那么面板会显示在距离左侧20px的地方。
垂直固定中:
顶部矩形:面板显示在垂直方向上的顶部;
居中:面板显示在垂直方向上的中间;
底部矩形:面板显示在垂直方向上的底部。
边距:根据选择面板固定的方向,设置边距,如选择“顶部矩形”,并设置边距20,那么面板会显示在距离顶部20px的地方。
在这里,我们选择“横向固定——居中”,“垂直固定——顶部矩形”。
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

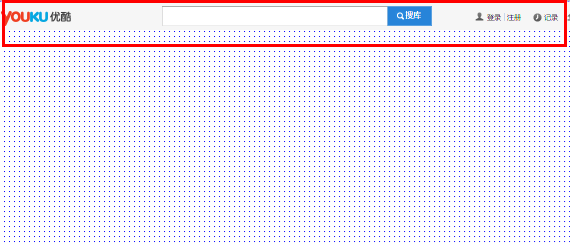
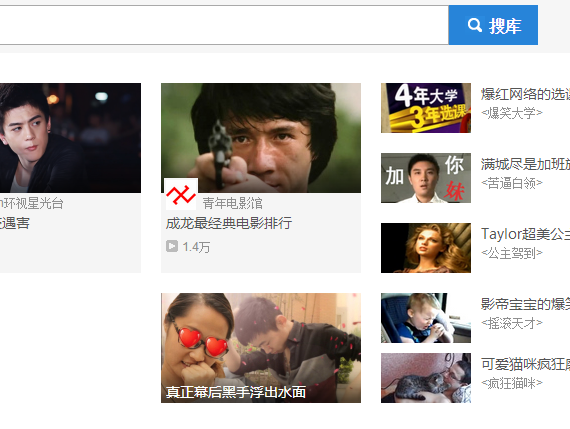
图14
步骤5:
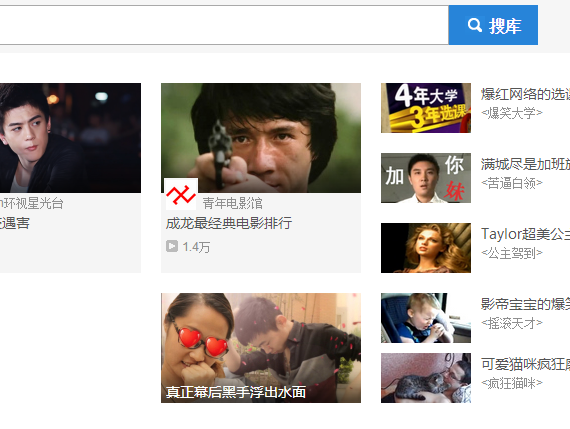
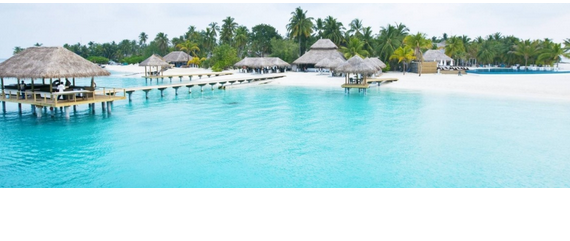
勾选中“保持在前面”,让面板始终置于网页的最前面;点击“确定”,完成设置。导入优酷首页的图片(不包含导航),生成原型,进行测试,如图14。
四、100%宽度设置
动态面板“100%宽度”这个属性经常用于包含有背景颜色、背景图片的动态面板里;背景想要在不同分辨率浏览器中显示100%充满屏幕,可能会因为图片太宽大而使得图片文件很大,使得网页打开很慢,利用动态面“100%宽度”属性,就可以改善这样的局面。下面以创建一个导航条的背景颜色来做示范。

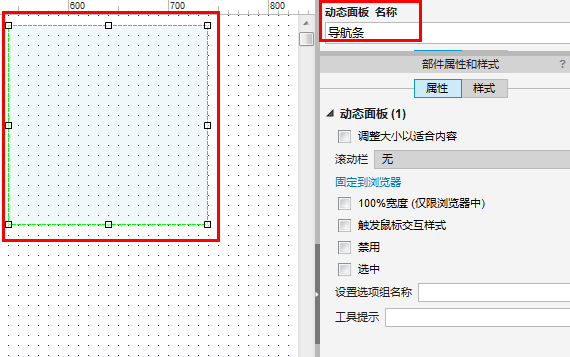
图1
步骤1:
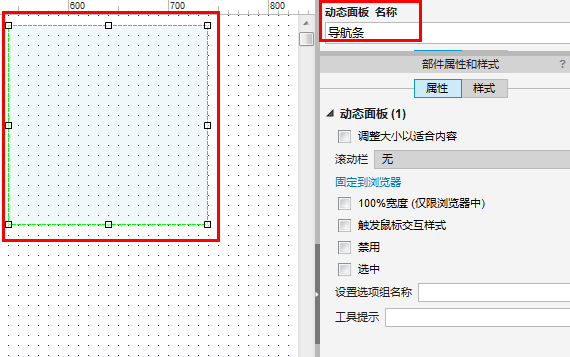
新增页面,命名为“100%宽度设置”,并创建一个动态面板,命名为“导航条”;如图1;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

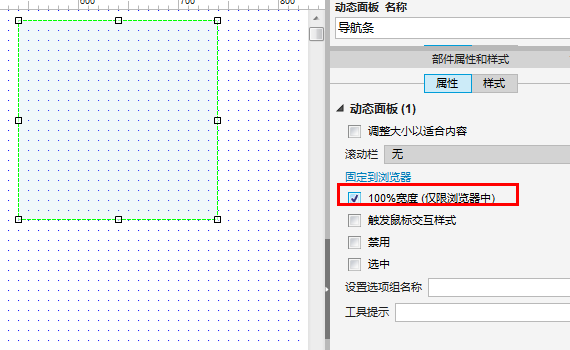
图2
步骤2:
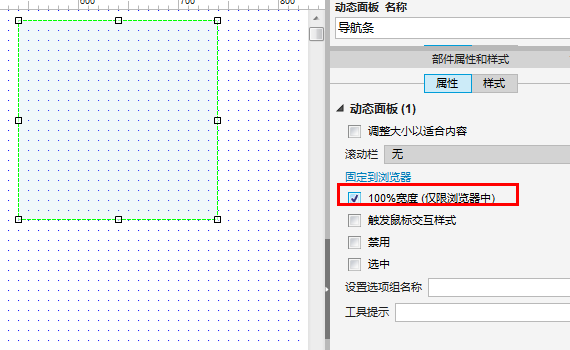
选中你动态面板,在“部件属性和样式”窗口,选中“100%”宽度;如图2;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

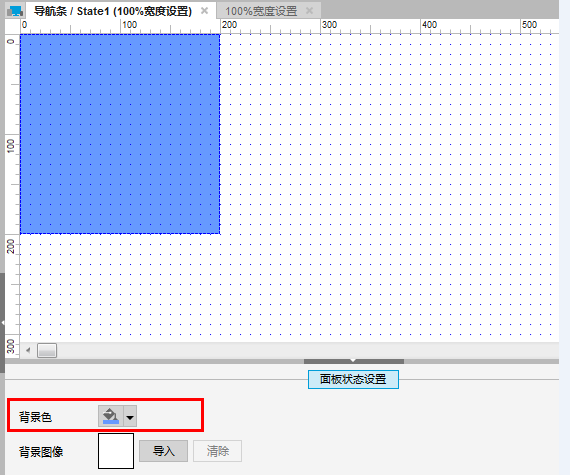
图3
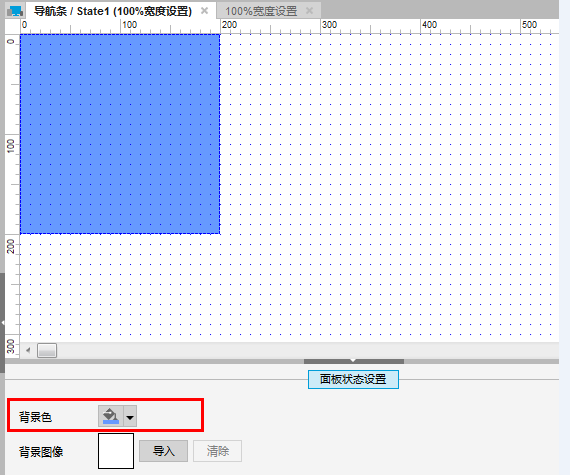
步骤3:
打开动态面板,在“面板状态设置”里设置背景色,如图3;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

图4
步骤4:
生成原型测试,可以看到这个导航条宽度铺满了屏幕,如图4;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

图5
步骤5:
在这里示范设置了一个背景是图片的案例,方法参考步骤1——4,只需要在步骤3时,把背景图片修改为图片即可,效果如图5;
五、触发鼠标交互样式
“触发鼠标交互样式”属性可以用在包含有部件的动态面板里,可以通过“触发鼠标交互样式”使得动态面板里所有的部件都触发鼠标悬停时、鼠标按下时的交互样式,下面以2345导航网站(http://www.2345.com/)的导航条的天气报告来做示范例子。

图6
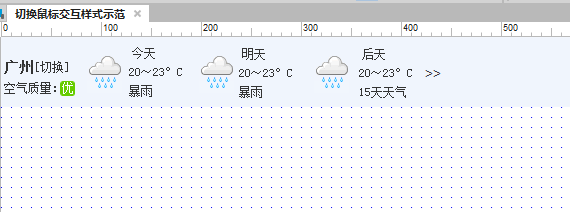
步骤1:
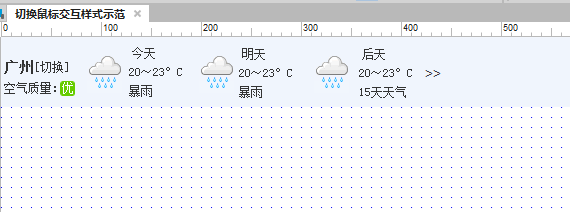
利用图片、矩形、单行文本等部件创建天气报告内容;如图6;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

图7
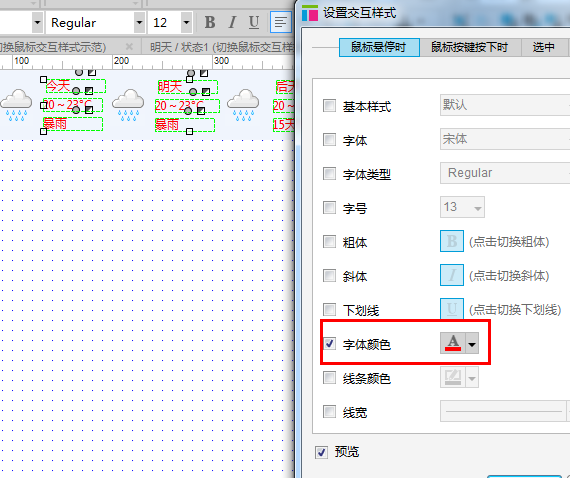
步骤2:
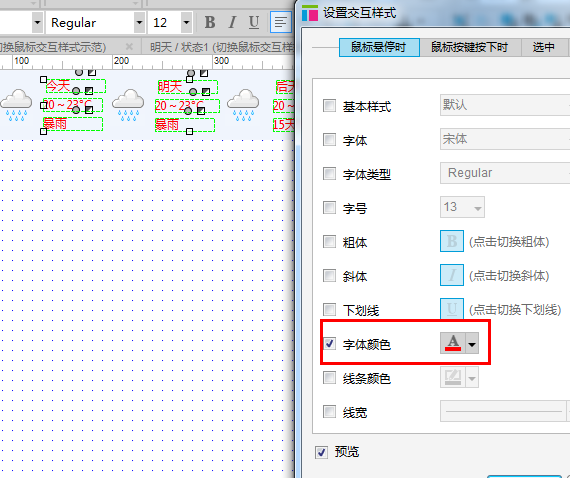
设置每天的日期、温度、天气的鼠标悬停时的交互样式,如图7;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

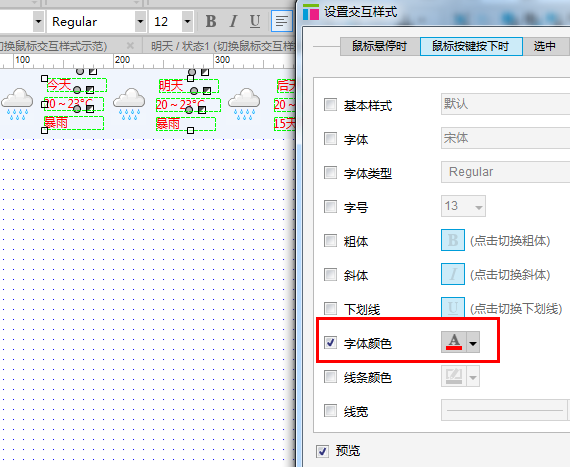
图8
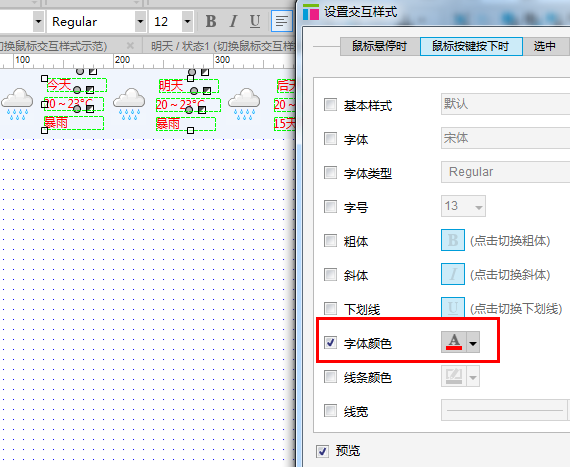
设置每天的日期、温度、天气的鼠标按键按下时的交互样式,如图8;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

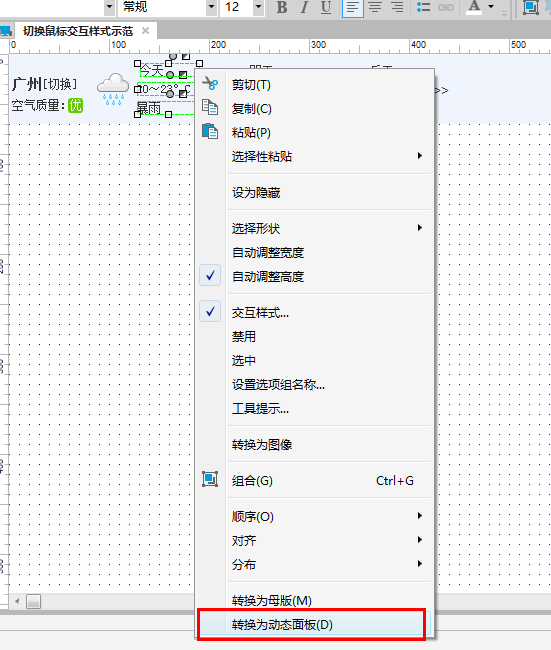
图9
步骤3:
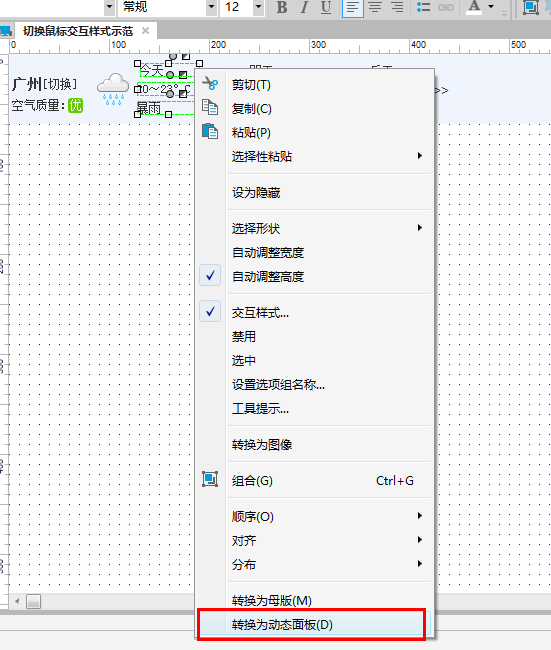
选中每天的日期、温度、天气,右击打开快捷菜单,将选中内容转换为动态面板,如图9;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

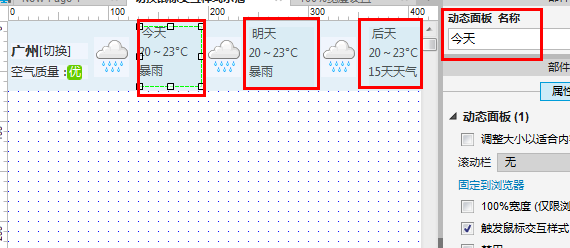
图10
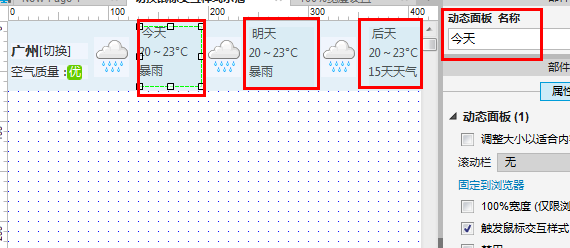
给动态面板并分别命名“今天”、“明天”、“后天”;如图10;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

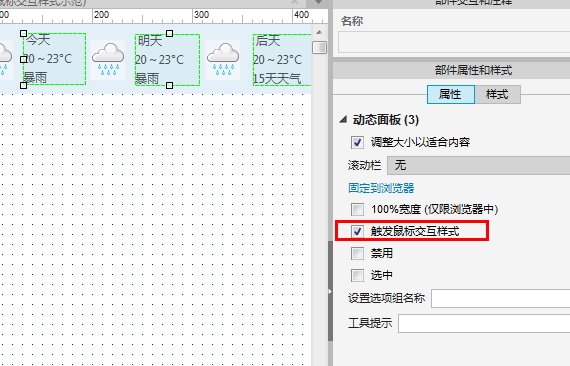
图11
步骤4:
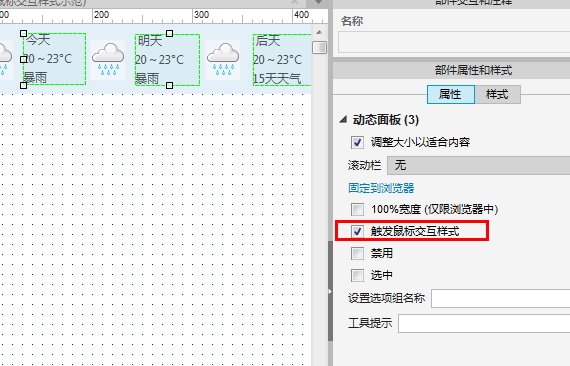
选中三个动态面板,在“部件属性和样式”中,选中“触发鼠标交互样式”,如图11;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

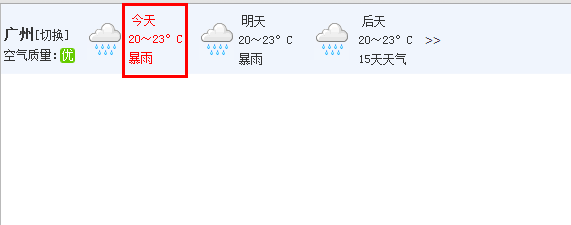
图12
步骤5:
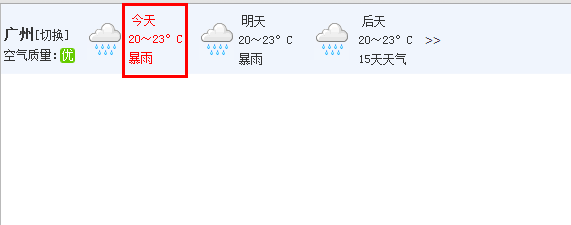
生成原型测试,鼠标悬停在天气附件,可以看到字体颜色由原来的黑色变成了红色,鼠标按下时字体颜色也发生了变化,如图12;