页面交互事件(一)
时长:
指导老师:Andy
困难程度:容易
主要内容
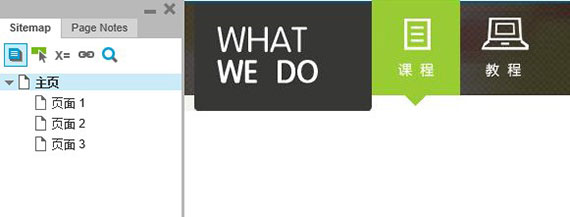
本课程学习:一、页面载入时事件,课程将采用案例的方式,学习页面载入时事件的实现效果及方法。案例选择了最常见的页面 载入时,导航按钮被选中的交互实例。
二、窗口改变大小时事件,课程将采用案例的方式,学习窗口改变大小时事件的实现效果及方法。案例选择了窗口 改变大小时设置适应窗口尺寸的交互实例祥细介绍。
一、页面载入时事件
步骤1:
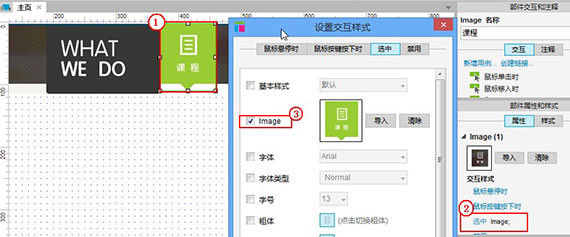
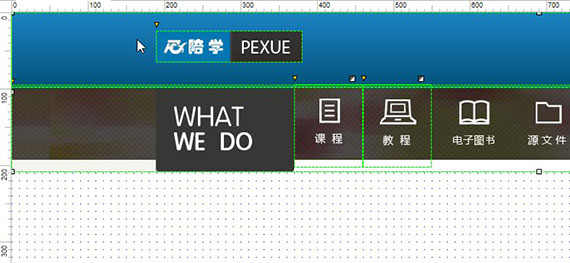
导入导航及课程按钮图片,添加“选中时”交互样式。
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤2:
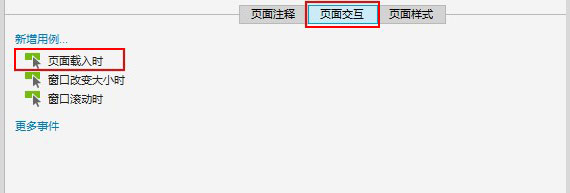
页面交互标签中,双击“页面载入时”事件,打开用例编辑器
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤3:
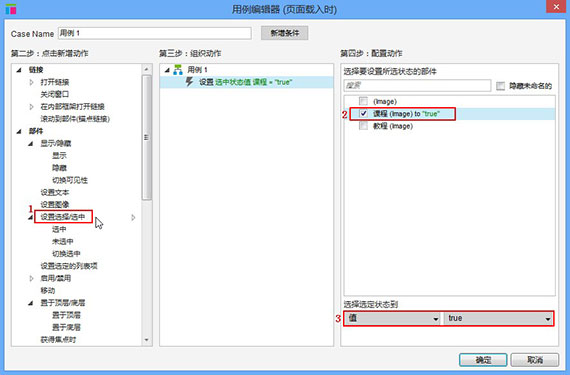
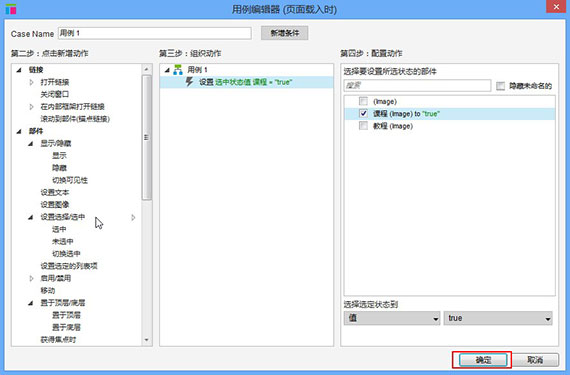
在用例编辑器,编辑用例:
第二步:点击新增动作
选择“设置选择/选中”;
第四步:配置动作
勾选课程(图片)前复选框,选择选定状态值为:true
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
二、窗口改变大小时事件
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤2:
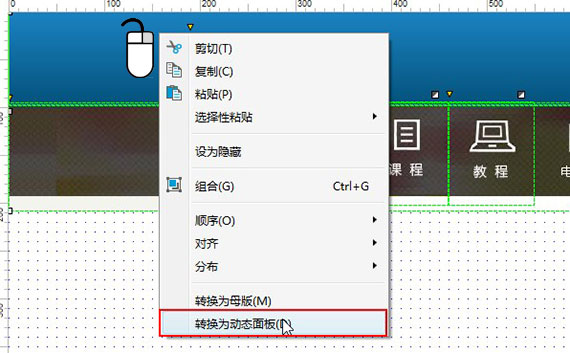
全选所有部件,右键快捷菜单选择:转换为动态面板,生成一个新的动态面板。
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤3:
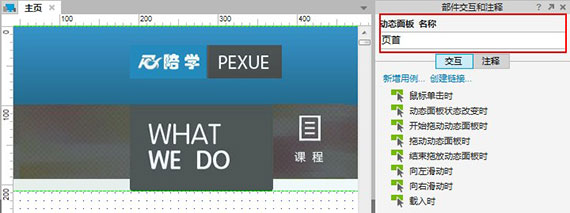
部件交互和注释窗口,设置动态面板名称为:页首
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤4:
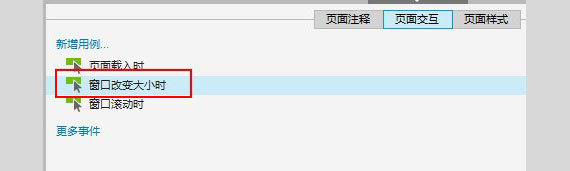
页面交互标签中,双击“窗口改变大小时”事件,打开用例编辑器
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤5:
在用例编辑器,编辑用例:
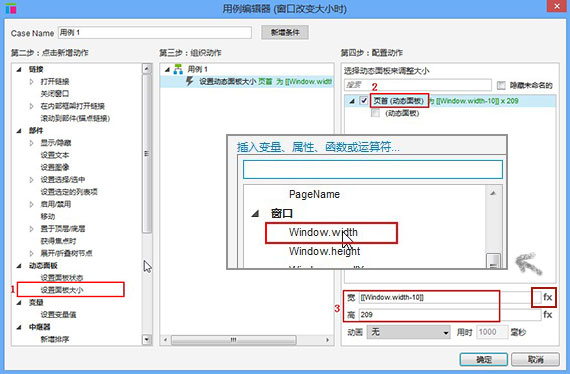
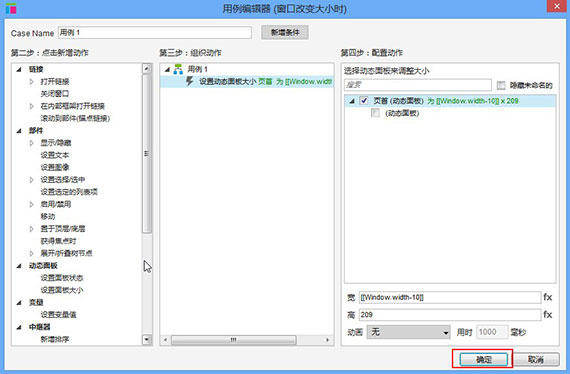
第二步:点击新增动作-选择“设置面板尺寸”;
第四步:配置动作-勾选页首(动态面板)前复选框,
设置宽:点击“fx”按钮,打开编辑值窗口,点击insert variable or Function按钮,选择window.width,设置文本框内容为:[[Window.width-10]]
设置高:209
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------