鼠标用例事件(一)-概述、鼠标单击时、鼠标移入时
时长:
指导老师:coco
困难程度:中等
主要内容
1、基本类事件概述;2、鼠标单击时;3、鼠标移入时
一、基本类事件概述
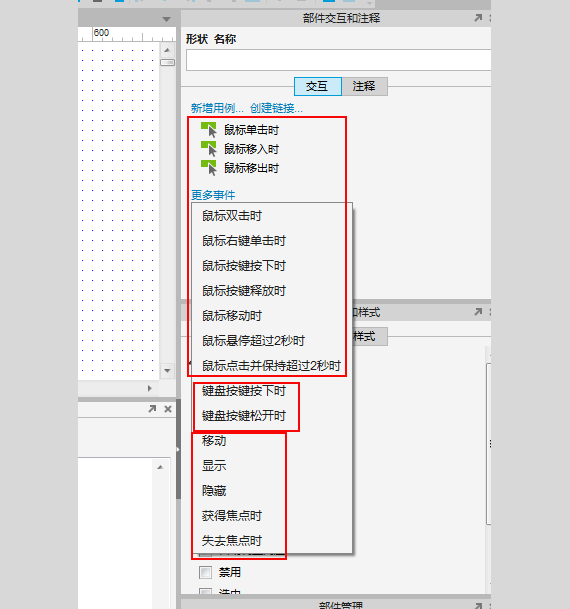
交互事件:
鼠标交互事件:鼠标单击时、鼠标移入时、鼠标移出时、鼠标双击时、鼠标右键单击时、鼠标按键按下时、鼠标释放时、鼠标移动时、鼠标悬停超过2秒时、点击并保持超过2秒时;
键盘交互事件:键盘按键按下时、键盘输入时;
其它交互事件:移动、显示、隐藏、获取焦点时、失去焦点时
二、鼠标单击时
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤4:
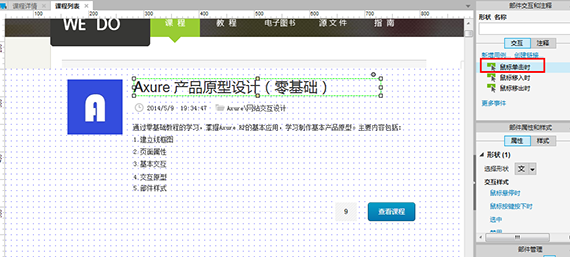
在“课程详情”页创建课程内容,这里为节省工作量,暂以图片代替
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
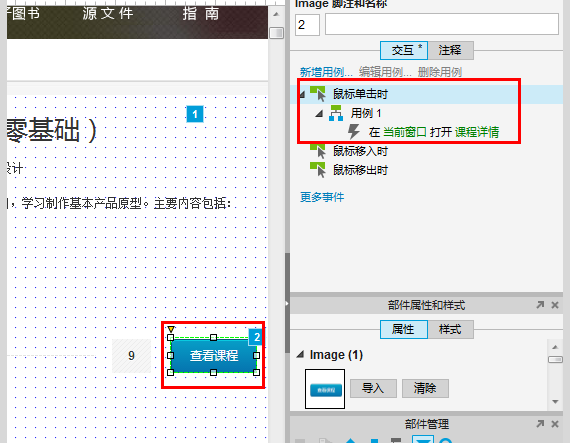
步骤5:
在“课程列表”页,选中课程题目,双击“鼠标点击时”事件,打开用例编辑器
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
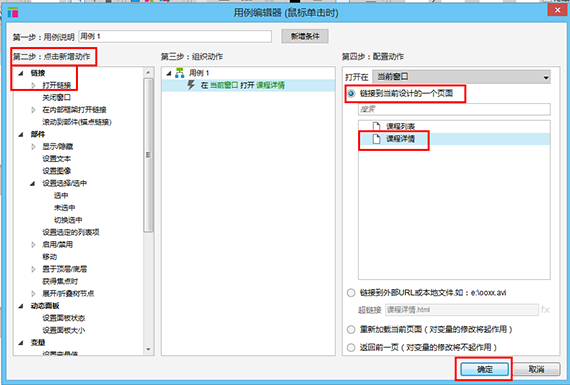
步骤6:
第二步:点击新增动作—选择“链接”,点击“打开链接”;
第四步:配置新动作—单选“链接到当前设计的一个页面”,选择“课程详情”,点击“确定”保存设置,并关闭用例编辑器
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤7:
参考步骤6,给列表中的“查看课程”按钮添加同样的“鼠标点击时”事件
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
三、鼠标移入时
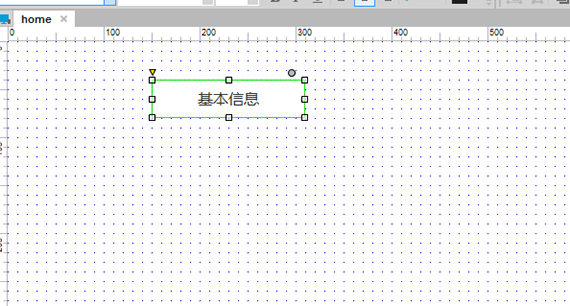
步骤1:
从部件库拖拽一个矩形到线框图编辑区中,调整大小,输入“基本信息”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
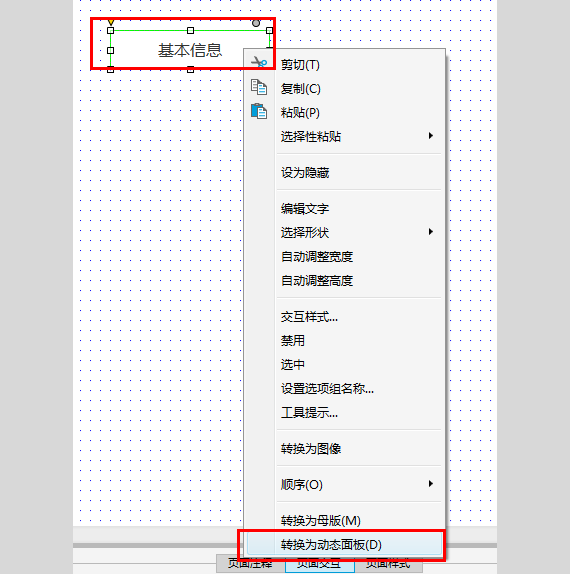
步骤2:
选中矩形,右击打开快捷菜单,点击“转换为动态面板”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤3:
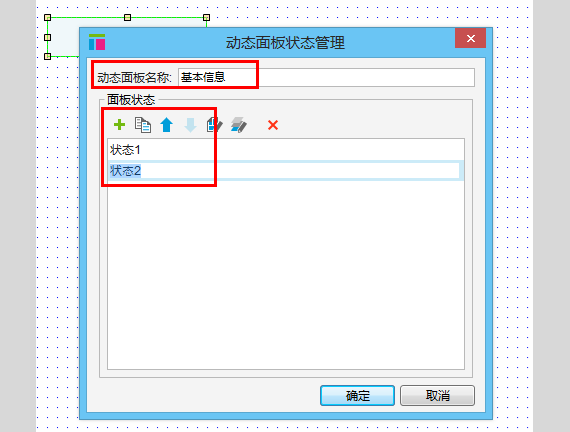
双击新转换来的动态面板,打开“动态面板状态管理”窗口,在“动态面板名称”填写“基本信息”,点击“+”新增一个状态
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤4:
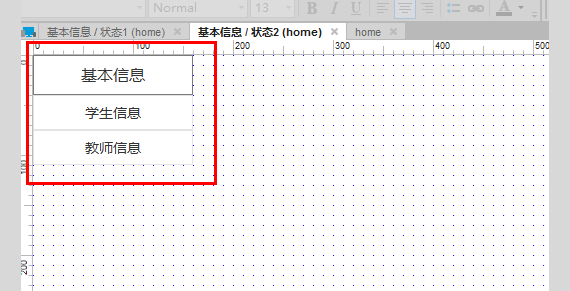
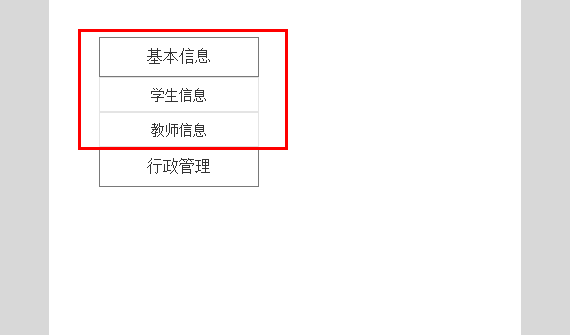
双击“状态2”,打开状态2编辑区,复制状态1的矩形过来,并从部件库中拖拽两个小矩形过来,调整大小,并分别输入“学生信息”、“教师信息
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤5:
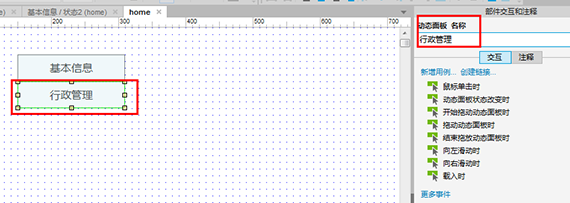
回到首页线框图中,从部件库拖拽一个矩形到线框图中,调整成和“基本信息”一样的大小,输入“行政管理”,右击打开快捷菜单选择“转换为动态面板”,并给动态面板命名
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤6:
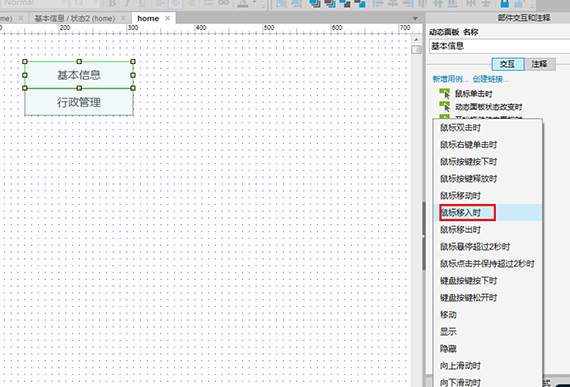
选中“基本信息”动态面板,在“部件交互和注释”窗口,点击“更多事件”打开“更多事件”列表,单击“鼠标移入时”事件,打开用例编辑器
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
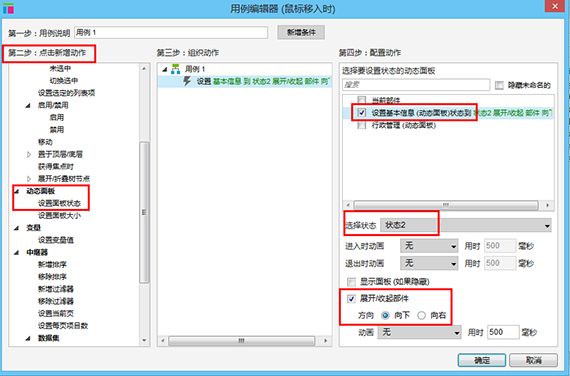
步骤7:
第二步:点击新增动作—选择“动态面板”,点击“设置面板状态”;
第四步:配置新动作—勾选“基本信息(动态面板)”,“选择状态”下拉选择“状态2”,勾选“展开/收起部件”,“方向”单选“向下”,点击“确定”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------