部件属性和样式设置基本概述及属性设置
时长:
指导老师:coco
困难程度:容易
课程介绍
一、部件属性和样式窗口主要包括部件属性窗口、部件样式窗口。
二、如何设置部件的以下属性:1、部件的形状设置;2、部件选项组设置;3、部件工具提示。
一、部件属性和样式窗口概述

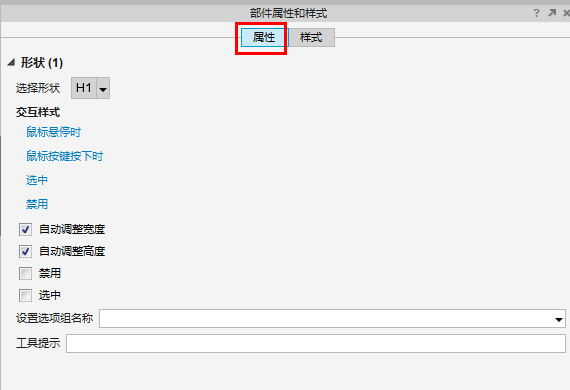
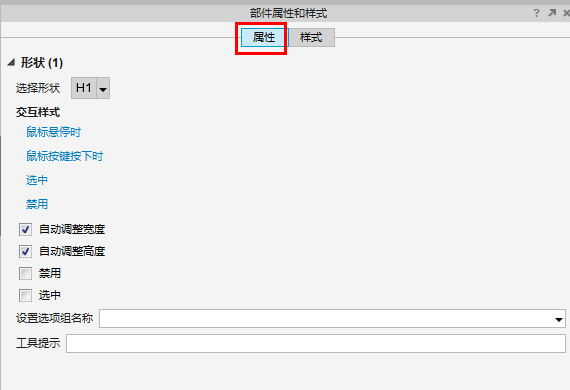
图1
部件属性窗口主要用来设置部件的形状、交互样式,提示工具、滚动条设置等,如图1。
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

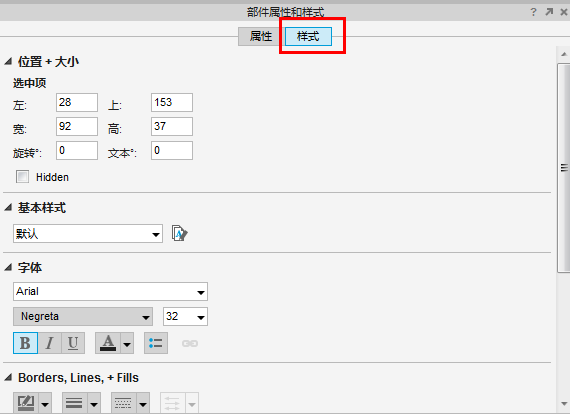
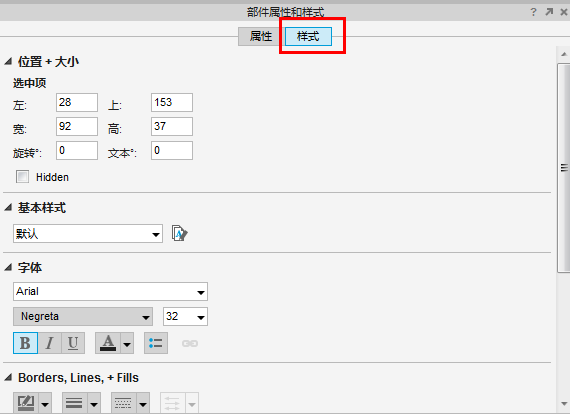
图2
部件样式窗口用来设置部件的样式,包括位置+大小、基本样式、字体、填充,线型+边框、对齐+边距,如图2。
二、部件的形状设置

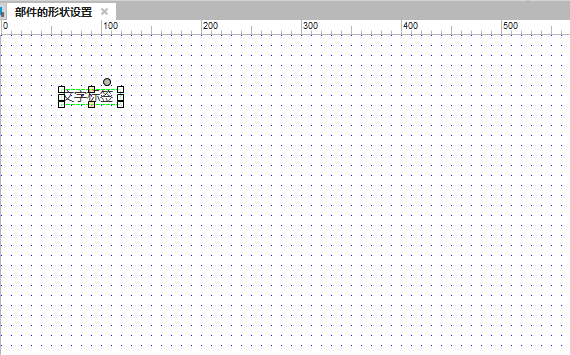
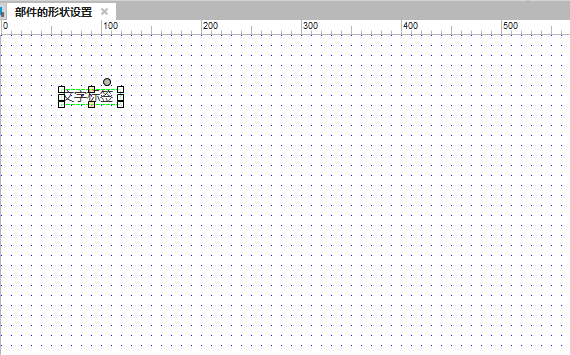
图1
步骤1:
从部件库中拖拽一个部件(如单行文本)到线框图编辑区中;如图1:
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

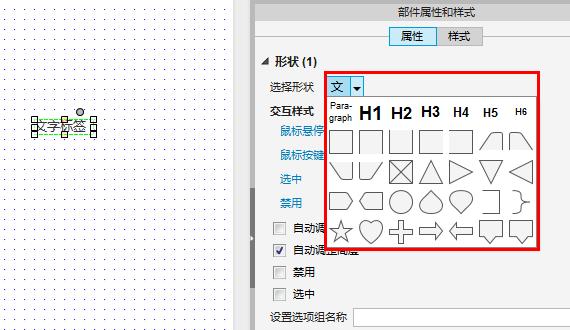
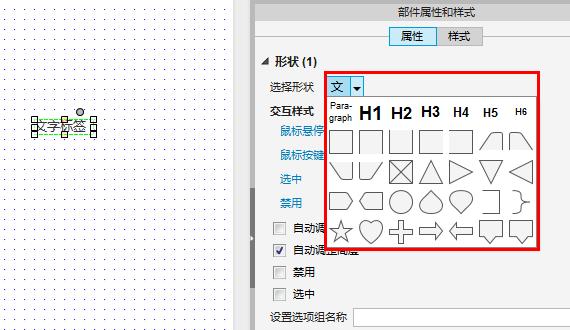
图2
步骤2:
在“部件属性和样式”中,点击“形状——选择形状”后的下拉按钮,打开选择形状列表;选择其中合适的形状;如图2;这里将单行文本选择形状为矩形。
三、选项组设置
选项组设置一般用于导航、栏目切换选择时,能够只选中其中一个频道/Tab标签,而其它频道则处于未选中状态。下面以一个手机新闻应用来举例如何设置选项组。

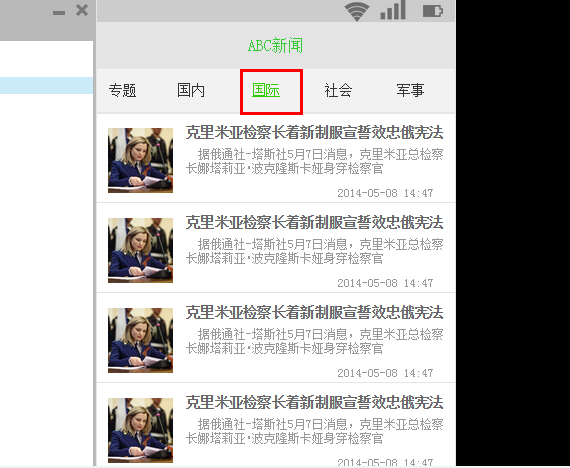
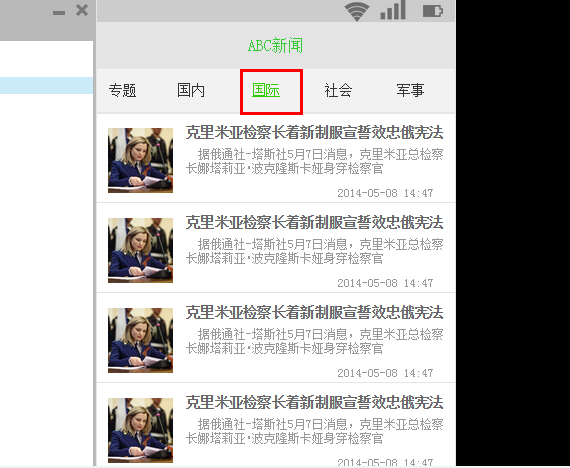
图3
步骤1:
创建新闻应用的界面内容,分为专题、国内、国际、社会、军事频道,并用动态面板创建各频道的新闻列表,动态面板5个状态对应每个频道放置对应的新闻列表;如图3;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

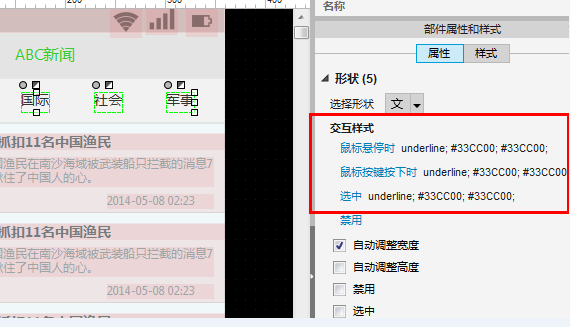
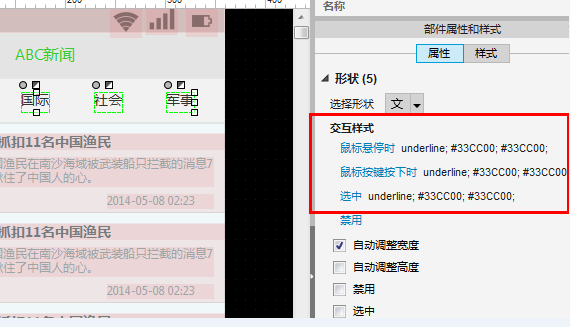
图4
步骤2:
设置各频道的鼠标悬停时、鼠标按键按下时、选中时的交互样式,如图4;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

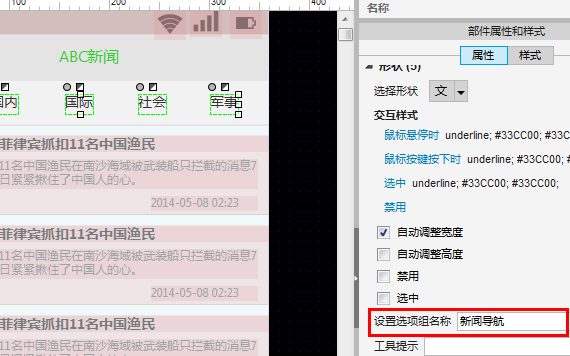
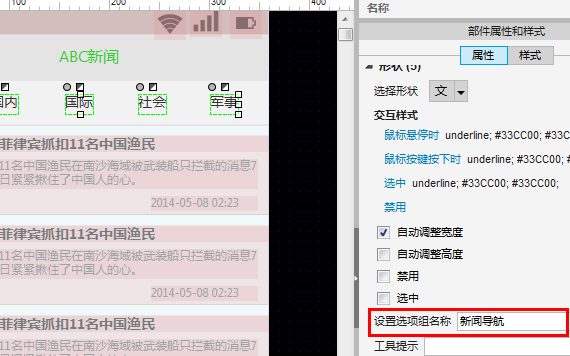
图5
步骤3:
选中全部频道,在“部件属性和交互样式”中,编辑选项组名称为“新闻导航”,如图5;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

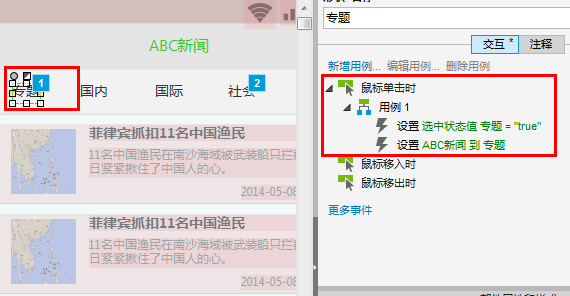
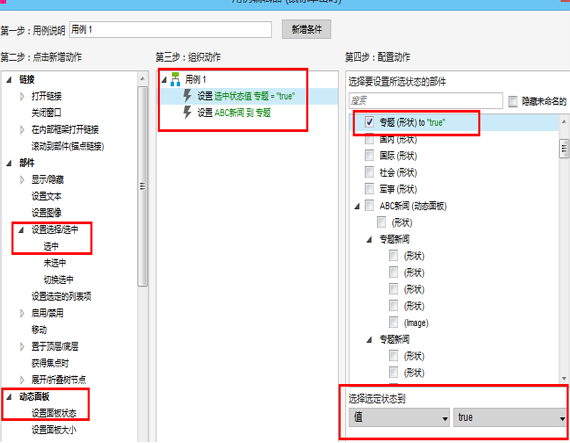
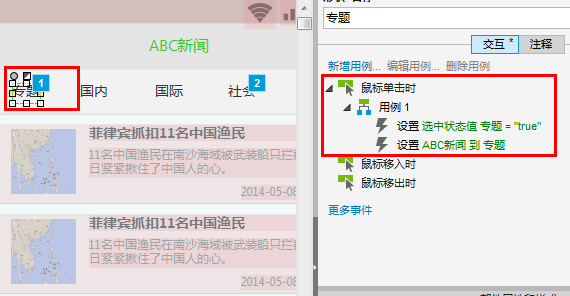
图6
步骤4:
给每个频道创建“鼠标点击时”事件,如图6;

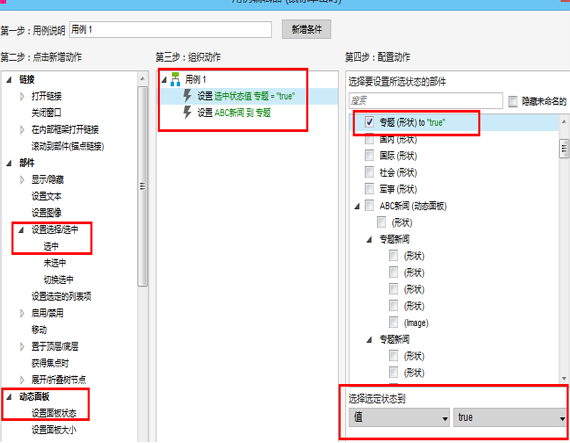
图7
步骤4:
给每个频道创建“鼠标点击时”事件,如图7;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

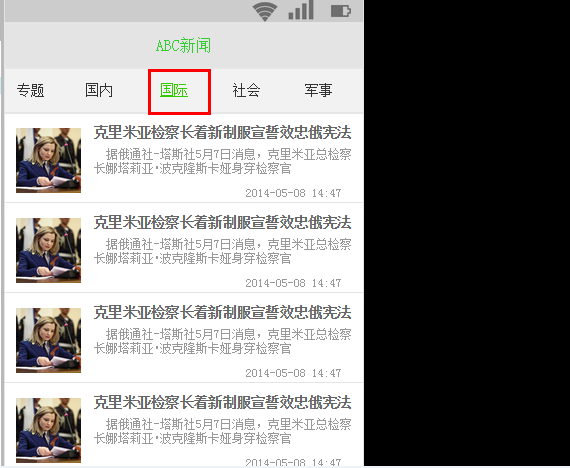
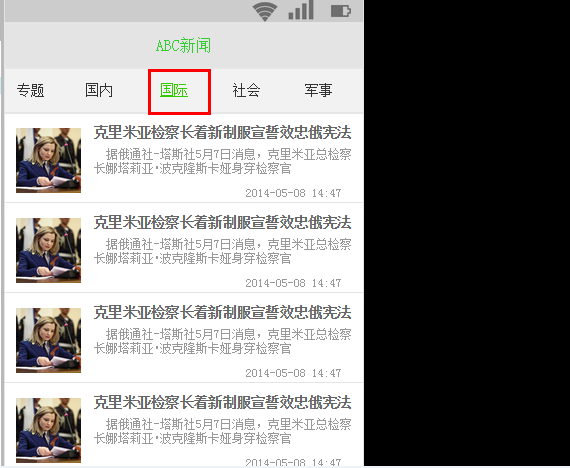
图8
步骤5:
生成原型测试。可以看到点击频道名称时,该频道处于选中状态,如图8。
四、部件工具提示

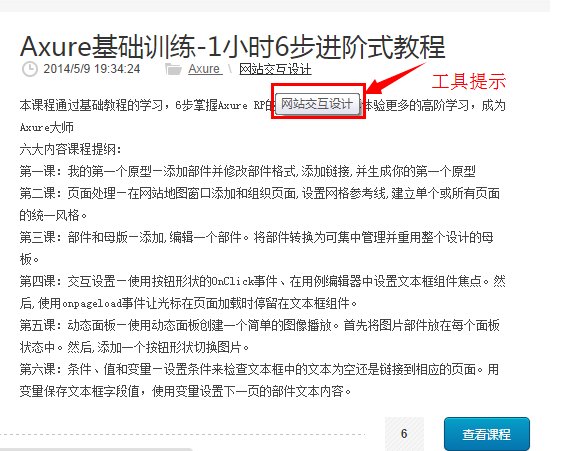
图9
工具提示是我们在网页中常见的应用,如图9;下面以培学网课程频道的教程列表的“Axure基础训练—1小时6步进阶式课程”为例子介绍工具提示的应用。
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

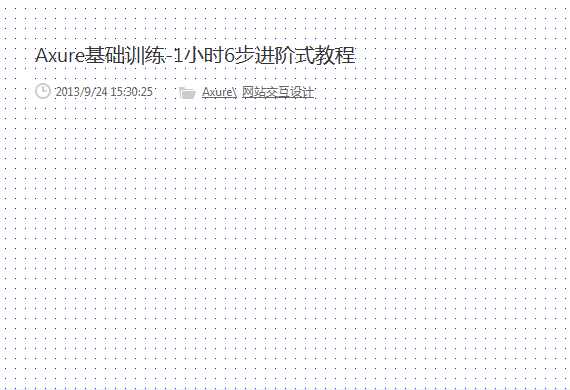
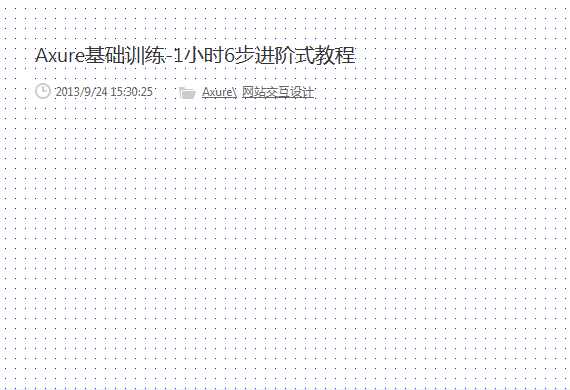
图10
步骤1:
创建“Axure基础训练—1小时6步进阶式课程”课程题目,以及课程标题下的事件、课程说明;并设置对应的交互样式;如图10;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

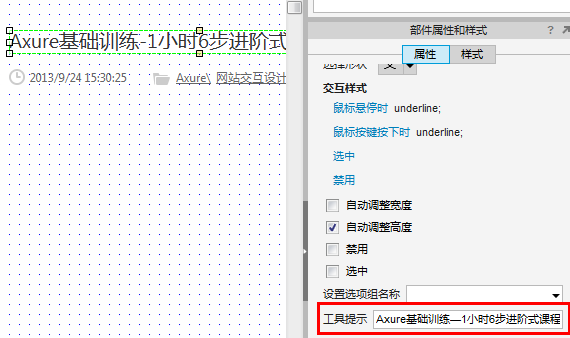
图11
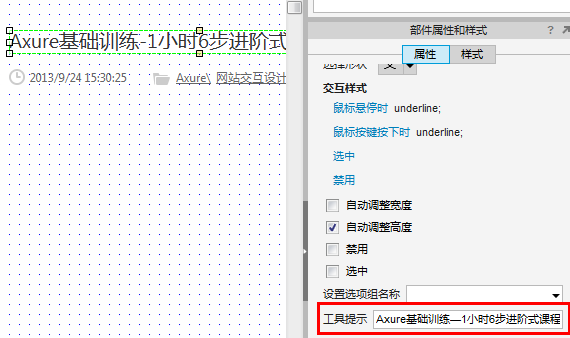
步骤2:
选中“Axure基础训练—1小时6步进阶式课程”课程题目,在“部件属性和样式”窗口中,在“工具提示”输入“Axure基础训练—1小时6步进阶式课程”,如图11;
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

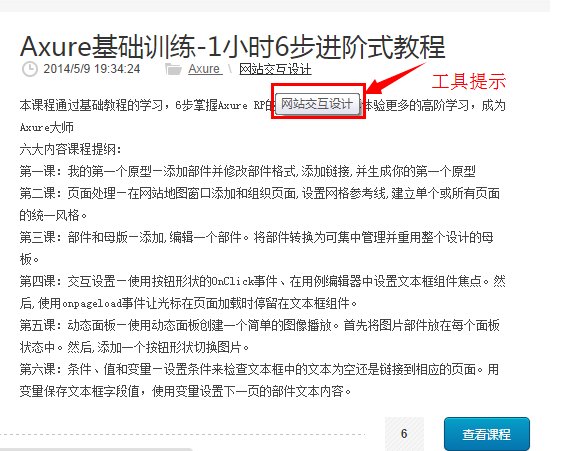
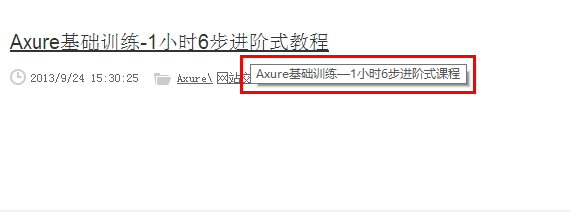
图12
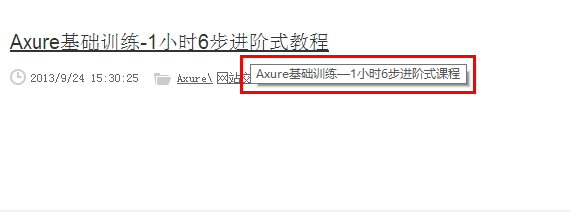
步骤3:
生成原型测试,鼠标悬停在“Axure基础训练—1小时6步进阶式课程”时,看到了工具提示内容,如图12;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

图13
步骤4:
参考步骤2、步骤3,给“时间”、课程说明等设置工具提示,测试效果如图13;