动态面板事件(一)概述、动态面板状态改变时、开始拖动动态面板时
时长:
指导老师:coco
困难程度:中等
主要内容
本课程学习:1、特殊类事件概述;2、动态面板状态改变时事件;3、开始拖动动态面板时事件
一、特殊类事件概述
特殊类事件
主要包括动态面板、中继器、文本框、下拉列表框、列表框、单选按钮、复选框等部件的一些交互事件。
动态面板:动态面板状态改变时、开始拖动动态面板时、拖动动态面板时、结束拖动动态面板时、向左滑动时、向右滑动时、载入时、向上滑动时、向下滑动时、滚动时、改变大小时。
中继器;每项加载时。
文本框:文字改变时。
下拉列表框:选项改变时。
单选按钮、复选框:选中状态改变时。
二、动态面板状态改变时事件
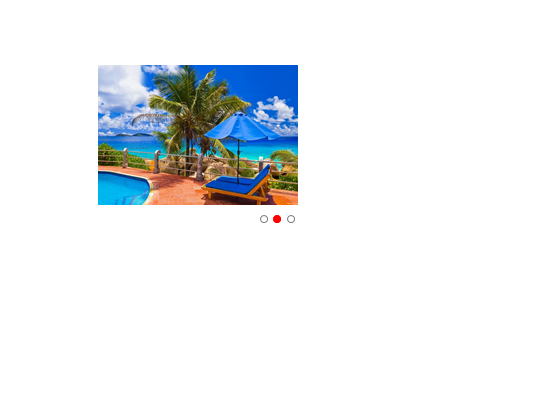
动态面板状态改变时是指在多状态的动态面板中,随着动态面板显示不同的状态,其它部件或页面等发生相关的变化。本课以网站图片轮播为案例来介绍。
步骤1:
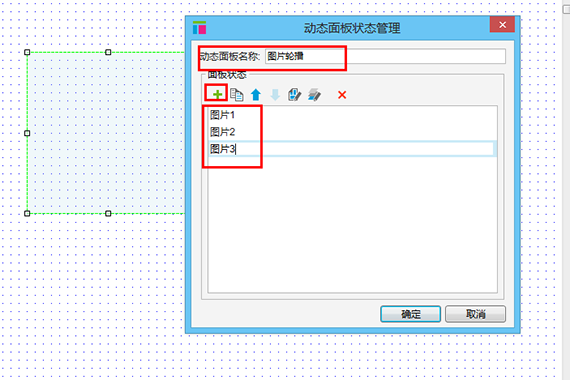
从部件库中拖拽一个动态面板到线框图编辑器中,双击动态面板打开“动态面板状态管理”窗口,在“动态面板名称”处填写名称“图片轮播”,点击“+”新增两个新状态,分别命名为“图片1”、“图片2”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤2-1:
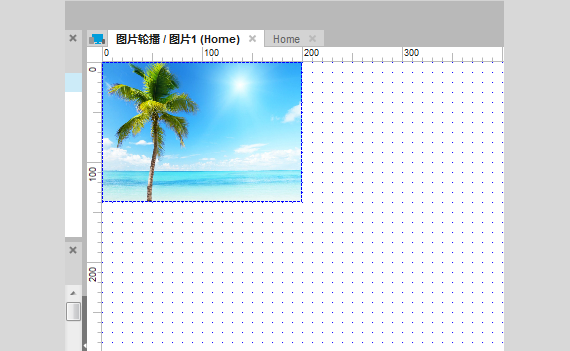
在“动态面板状态管理”窗口双击“图片1”,打开该状态编辑区,导入图片
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤2-2:
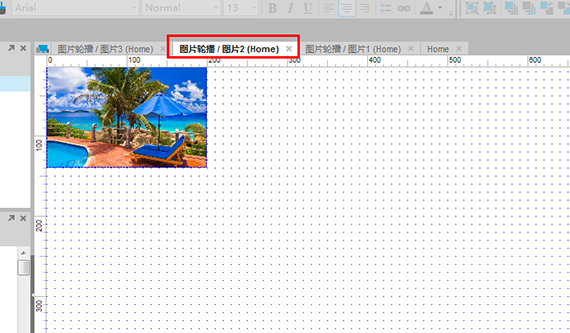
在“动态面板状态管理”窗口双击“图片2”,打开该状态编辑区,导入图片
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤2-3:
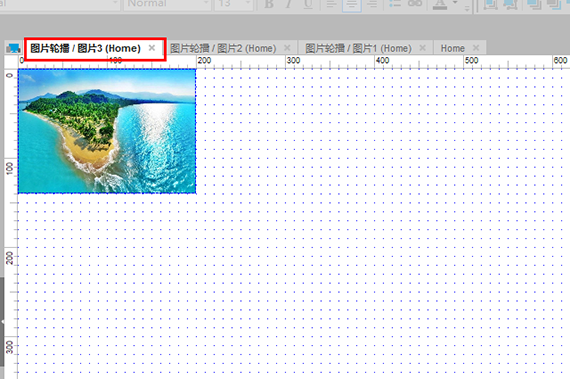
在“动态面板状态管理”窗口双击“图片3”,打开该状态编辑区,导入图片
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
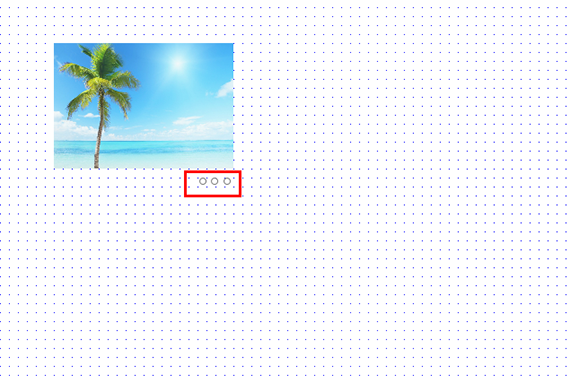
步骤3:
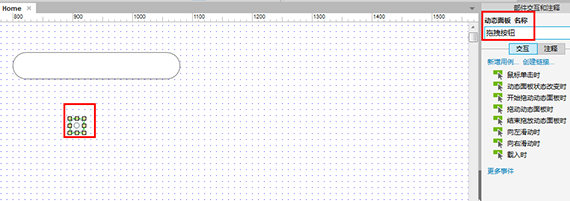
回到首页,从部件库中拖拽三个矩形到动态面板“图片轮播”下面,并调整大小为w=8(px);h=8(px);形状调整成圆形,并分别在“部件交互和注释”窗口命名为“圆1”、 “圆2” 、“圆3”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
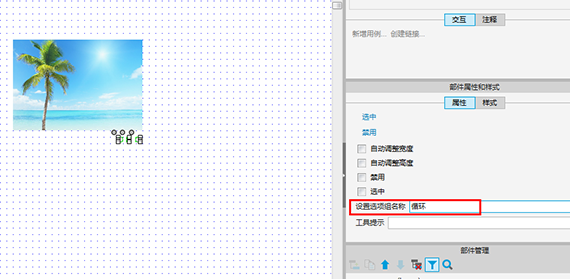
步骤4:
选中三个圆形,在“部件属性和样式”窗口中,在“设置选项组名称”后的单行文本框中输入名称“循环”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
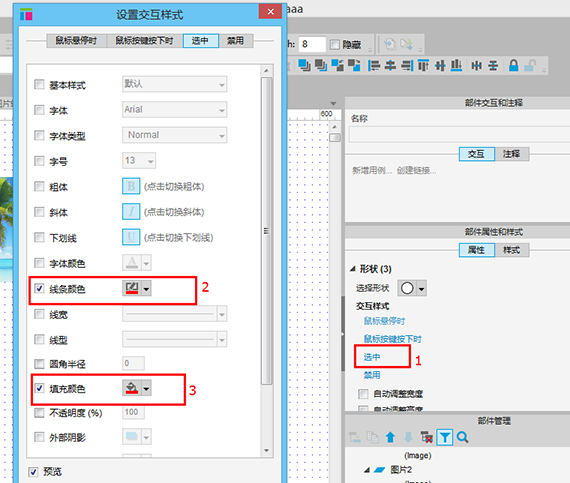
步骤5:
选中三个圆形,在“部件属性和样式”窗口中,在点击“选中时”,打开“设置交互样式”窗口,设置选中时的交互样式;点击“确定”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
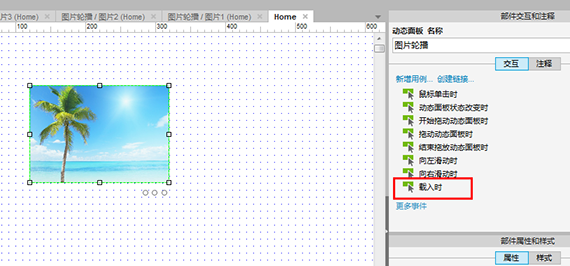
步骤6:
选中“图片轮播”动态面板,在“部件交互和注释”窗口中,双击“载入时”,打开用例编辑器
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
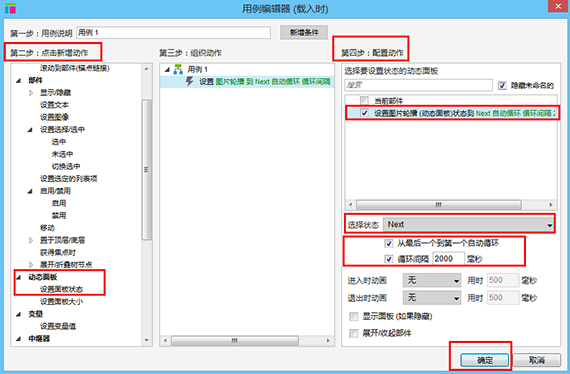
步骤7:
第二步:点击新增动作—选择“动态面板”,点击“设置面板状态”;
第四步:配置动作—勾选“图片轮播(动态面板)”,选择状态“Next”;勾选“从最后一个到第一个自动循环”,勾选“循环间隔2000毫秒”;点击“确定”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
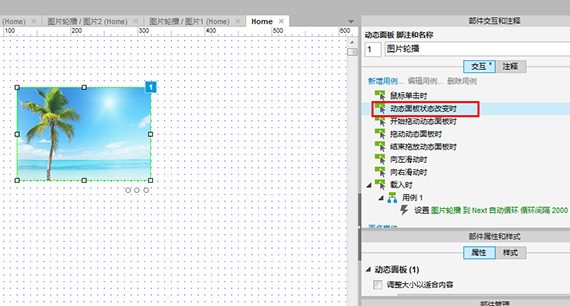
步骤8:
在线框图编辑器区中,选中动态面板“图片轮播”,双击“动态面板状态改变时”,打开用例编辑器
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
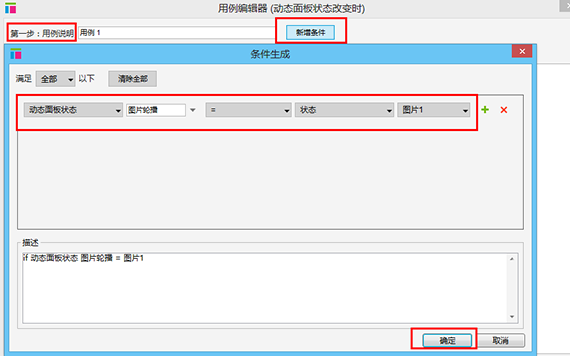
步骤9:
第一步:用例说明—点击“新增条件”打开“条件生成”窗口,设置“动态面板状态 图片轮播=状态 图片1”,点击“确定”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
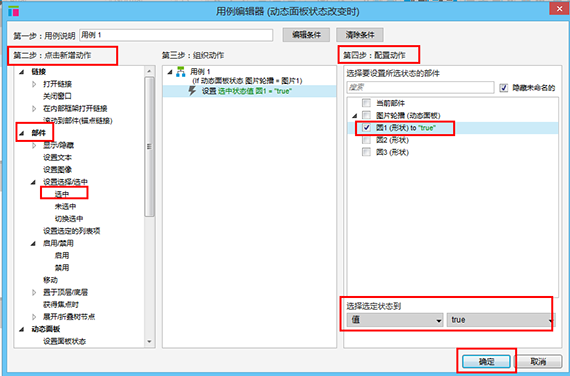
步骤10:
第二步:点击新增动作—选择“部件”,点击“选中”;
第四步:配置动作—勾选“圆1(形状)”;点击“确定”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤11:
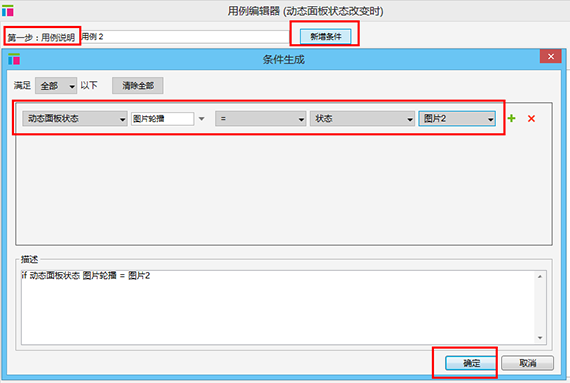
参考步骤8打开用例编辑器,再次给动态面板“图片轮播”添加“动态面板状态改变时”事件;第一步:用例说明—点击“新增条件”打开“条件生成”窗口,设置“动态面板状态 图片轮播=状态 图片2”,点击“确定”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤12:
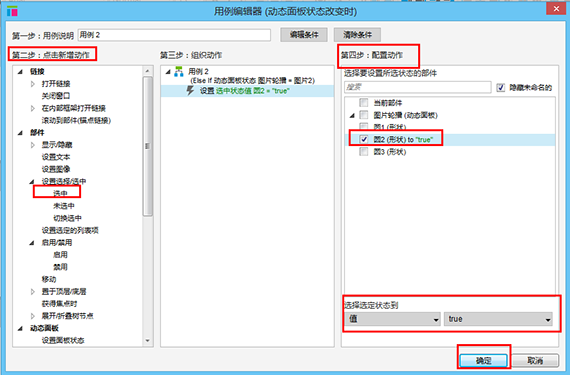
第二步:点击新增动作—选择“部件”,点击“选中”;
第四步:配置动作—勾选“圆2(形状)”;点击“确定”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤13:
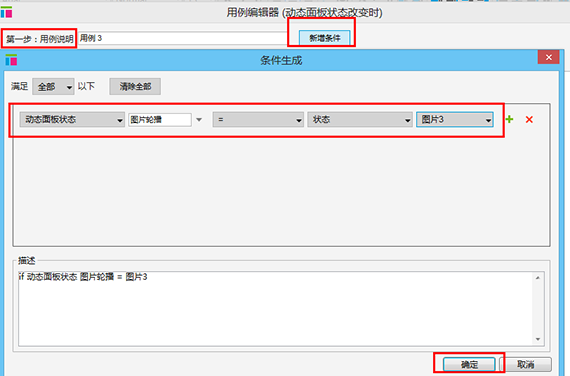
参考步骤8打开用例编辑器,再次给动态面板“图片轮播”添加“动态面板状态改变时”事件;第一步:用例说明—点击“新增条件”打开“条件生成”窗口,设置“动态面板状态 图片轮播=状态 图片3”,点击“确定”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤14:
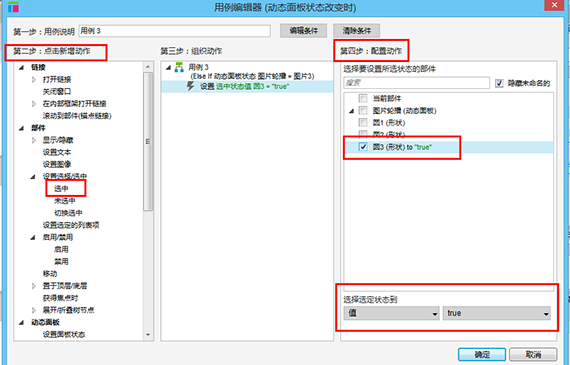
第二步:点击新增动作—选择“部件”,点击“选中”;
第四步:配置动作—勾选“圆3(形状)”;点击“确定”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
三、开始拖动动态面板时事件
开始拖动动态面板时事件是指开始拖动动态面时触发的交互行为。本课以一个锁屏解锁的交互效果为案例来介绍。
步骤1:
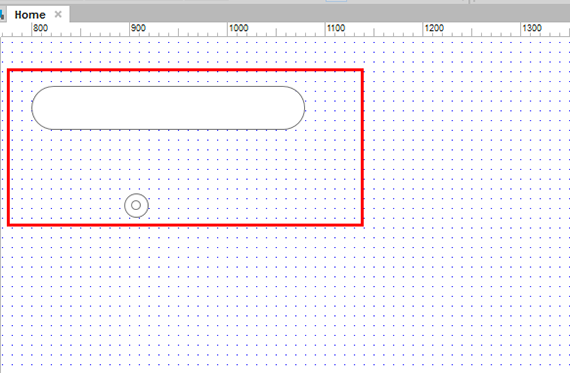
准备一张“解锁”图标。另从部件库中拖拽三个矩形到线框图中,分别调整成圆角矩形,两个圆形(一大一小)
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤2:
选中两个圆形,右击打开快捷菜单,点击“转换为动态面板”,并命名为“拖拽按钮”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤3:
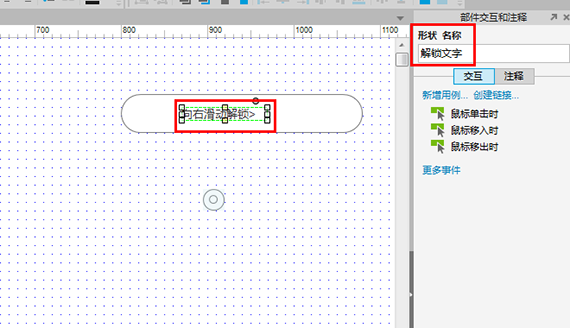
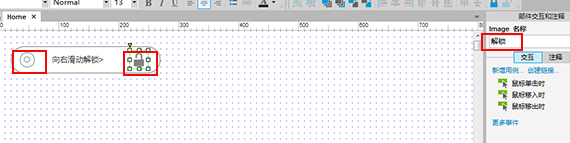
从部件库中拖拽一个单行文本框到线框图中,输入文字“向右滑动解锁>”,命名为“解锁文字”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤4:
导入“解锁”图标,命名为“解锁”,放置在圆角矩形的右边;“拖拽按钮”动态面板放置在圆角矩形的左边
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
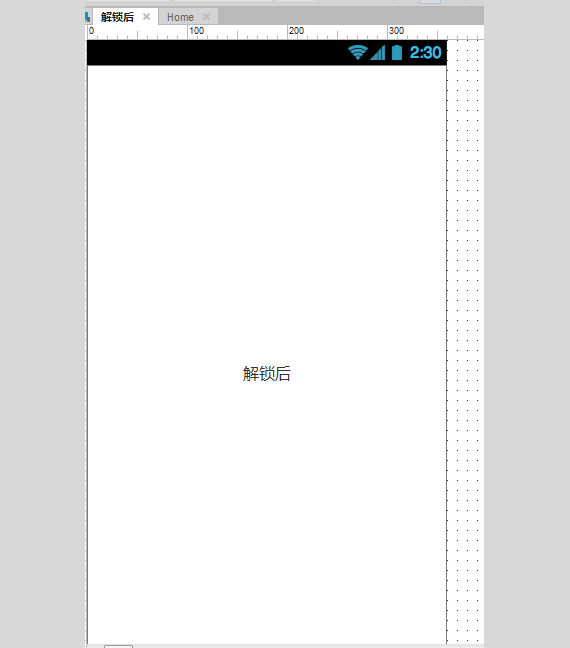
步骤5:
新建一个解锁后页面,在页面中用一个矩形代表解锁后的界面
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
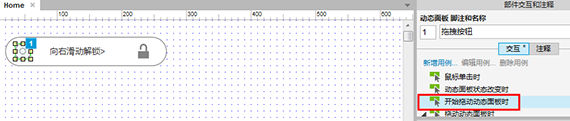
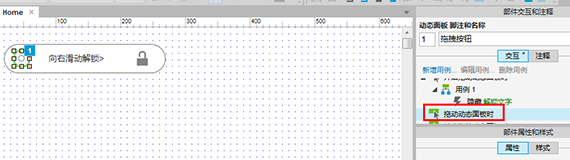
步骤6:
选中“拖拽按钮”动态面板,在“部件交互和注释”窗口中,双击“开始拖动动态面板时”事件,打开用例编辑器
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
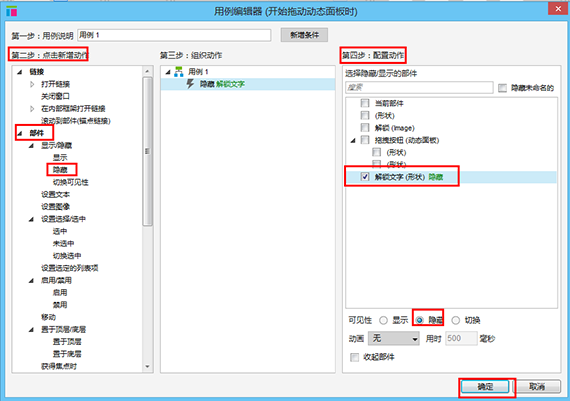
步骤7:
第二步:点击新增动作—选择“部件”,点击“隐藏”;
第四步:配置动作—勾选中“解锁文字“动作——勾选中“解锁文字(形状)”;点击“确定”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤8:
选中“拖拽按钮”动态面板,在“部件交互和注释”窗口中,双击“拖动动态面板时”事件,打开用例编辑器
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
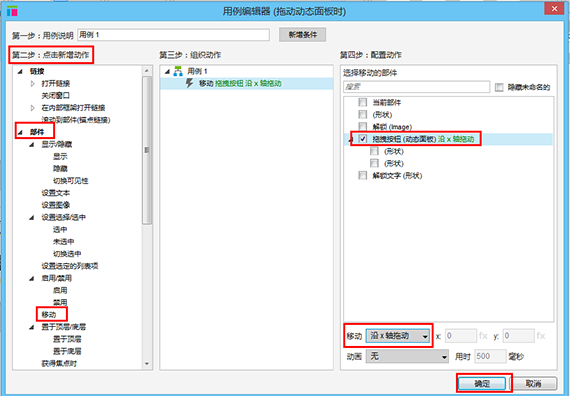
步骤9:
第二步:点击新增动作—选择“部件”,点击“移动”;
第四步:配置动作—勾选中“拖拽按钮(动态面板)”,“移动”设置为“沿X轴移动”;点击“确定”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
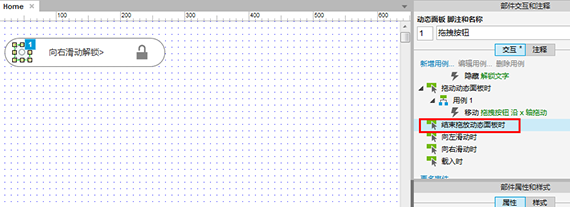
步骤10:
选中“拖拽按钮”动态面板,在“部件交互和注释”窗口中,双击“结束拖动动态面板时”事件,打开用例编辑器
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
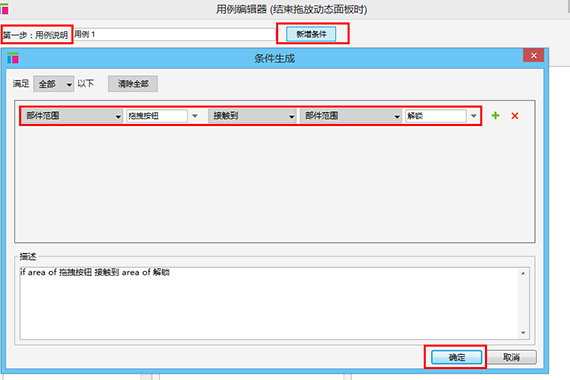
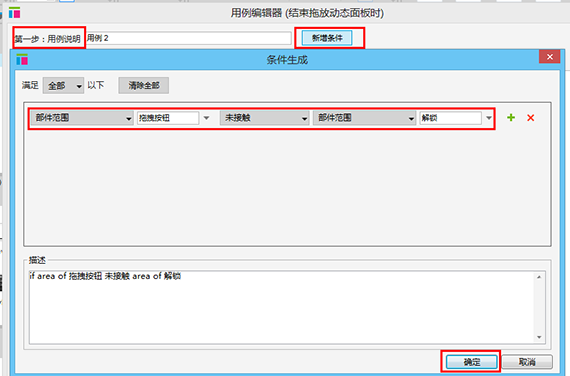
步骤11:
第一步:用例说明—点击“新增条件”按钮,打开“条件生成”窗口,在“条件生成”窗口中,设置“部件范围 拖拽按钮 接触到 部件范围 解锁”,点击“确定”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
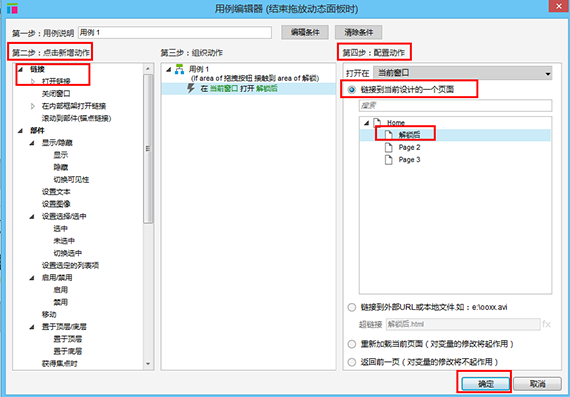
步骤12:
第二步:点击新增动作—选择“链接”,点击“打开链接”;
第四步:配置动作—单选“链接到当前涉及的一个页面”,选择“解锁后”页面;点击“确定”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤13:
参考步骤10打开用例编辑器。第一步:用例说明—点击“新增条件”按钮,打开“条件生成”窗口,在“条件生成”窗口中,设置“部件范围 拖拽按钮 未接触到 部件范围 解锁”,点击“确定”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
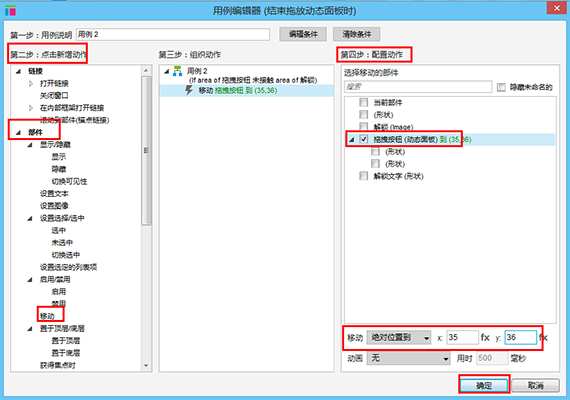
步骤14:
第二步:点击新增动作—选择“部件”,点击“移动”;
第四步:配置动作—勾选中“拖拽按钮(动态面板)”,“移动”设置为“绝对位置到:X:35;Y:36”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
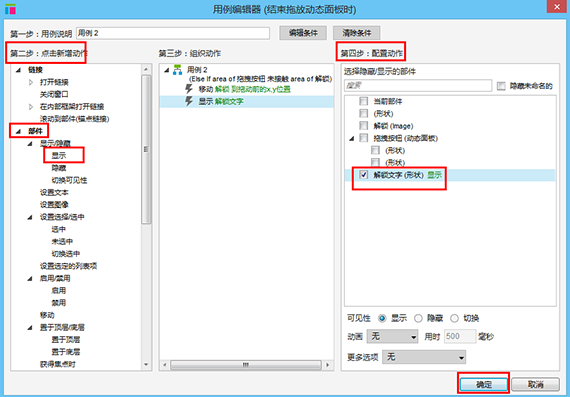
步骤15:
第二步:点击新增动作—选择“部件”,点击“显示”,
第四步:配置动作—勾选“解锁文字”
,点击”确定“