矩形部件
时长:
指导老师:coco
困难程度:容易
主要内容
本课程学习制作:1、带背景色的矩形;2、图片上半透明的矩形;3、不同形状的矩形
一、带背景色的矩形
1、填充背景色矩形:这部分以陪学网的页尾版权区来介绍如何制作带背景色的矩形
步骤1:
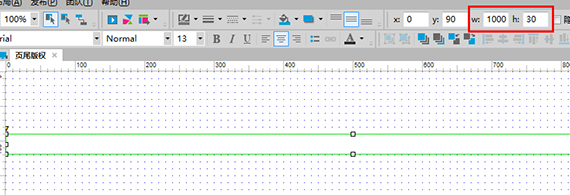
从部件库中拖拽一个矩形到线框图编辑区中,在“页面交互和注释”窗口命名为“页尾版权”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤2:
调整矩形的大小,设置w=1000,h=30
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
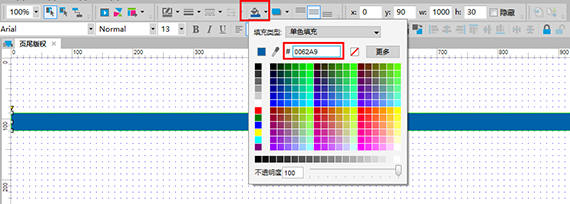
步骤3:
给矩形填充颜色,选中矩形,点击工具栏的“填充颜色”后的下拉按钮,打开颜色选择器,填充颜色:# 0062A9
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
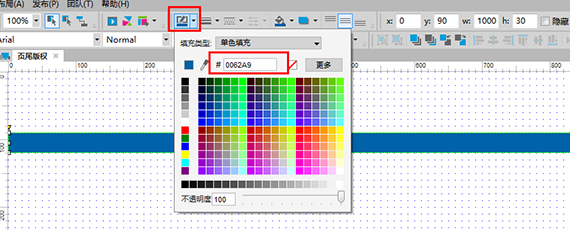
步骤4:
在工具栏找到线条颜色按钮,打开颜色选择器,给矩形的边框也设置同样的颜色
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤5:
选中矩形,在矩形中输入版权信息,并设置字体颜色为白色:#ffffff
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
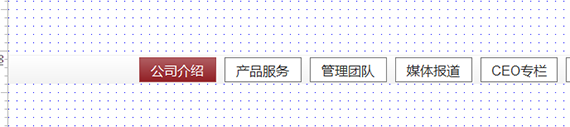
2、带渐变填充效果的矩形:下面以某网站简介页的导航条介绍如何制作带渐变填充效果的矩形。
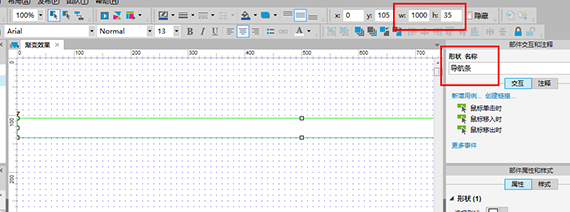
步骤1:
从部件库中拖拽一个矩形到线框图编辑区中,在“页面交互和注释”窗口命名为“导航条”,并调整w=1000,h=35
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤2:
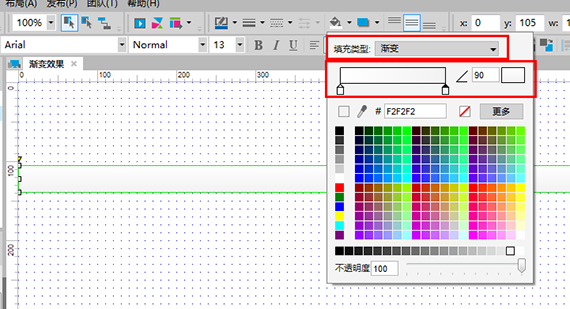
选中导航条矩形,在工具栏中选择填充颜色工具后的下拉按钮打开颜色选择器,下拉“填充类型”为“渐变填充”,填充颜色是:#ffffff—#f2f2f2,填充角度默认是90°
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤3:
选中导航条矩形,在工具栏中选择线条颜色工具后的下拉按钮打开颜色选择器,填充颜色默认为“单色填充”,线条填充颜色是:#f2f2f2
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤5:
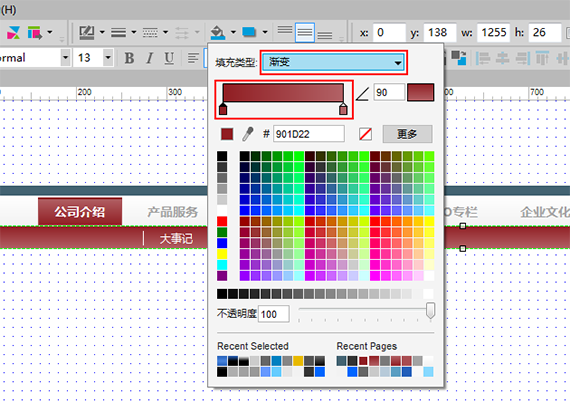
参考步骤2,给导航栏目“公司介绍”设置填充颜色:#B16064—#901D22;
参考步骤3,给导航栏目“公司介绍”设置线条填充颜色:#A84D51;字体颜色:#FFFFFF
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤6:
选中其他栏目名称。背景颜色填充为透明色,边框线条颜色也是透明色的
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤7:
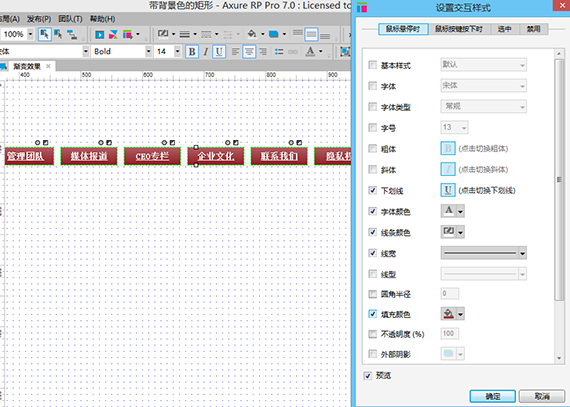
选中各栏目名称,在“部件属性和样式”中,点击“鼠标悬停时”,打开“设置交互样式”窗口,在窗口中设置鼠标悬停时,鼠标按键按下时,选中时的样式:
背景颜色:#B16064—#901D22
边框线条颜色为#A84D51
字体颜色:#FFFFFF
鼠标悬停时和鼠标按键按下带下划线
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤8:
参考步骤1—步骤4,设置给导航条的第二级导航,填充渐变颜色为:# 901D22— # B26266,并添加导航栏目
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
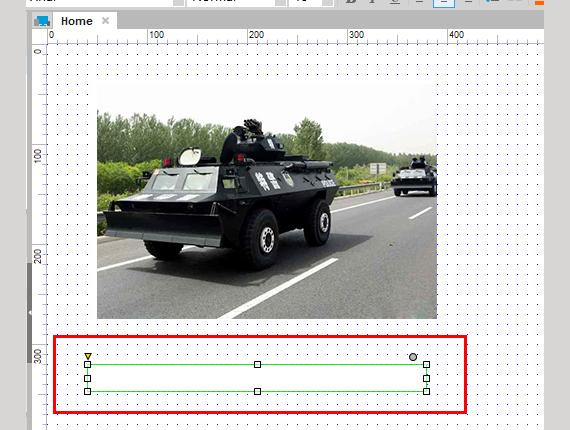
二、图片上半透明的矩形
步骤1:
准备一张图片,并把图片导入到线框图编辑区中
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤2:
从部件库中拖拽一个矩形到线框图编辑区中,调整大小
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
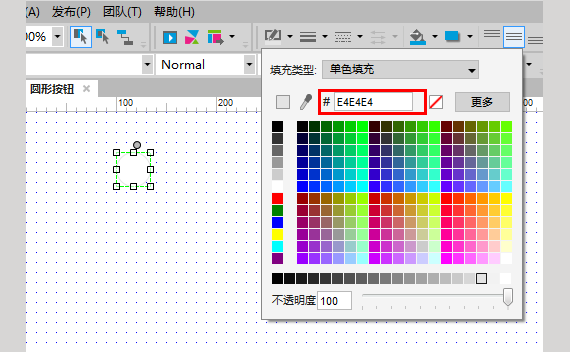
步骤3:
选中矩形,在工具栏中点击填充工具的下拉按钮,打开颜色选择器,选择黑色:#000000;不透明度:48(%)
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
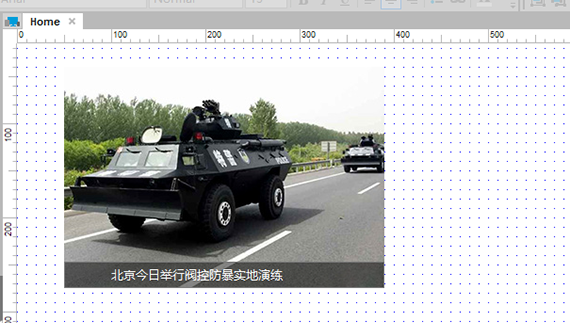
步骤4:
在矩形中输入图片新闻标题,文字颜色为白色:#FFFFFFF
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
三、不同形状的矩形
1、制作原型按钮:圆形按钮在网页中、程序中很常见,下面介绍如何制作一个在查看图片的时左右切换图片的圆形按钮
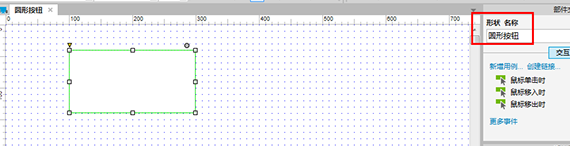
步骤1:
从部件库中拖拽一个矩形部件到线框图编辑区中,命名为“圆形按钮”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
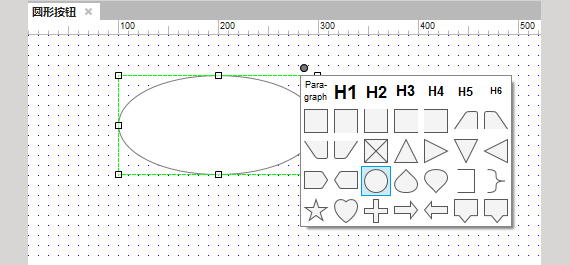
步骤2:
选中矩形,点击矩形右上角的圆圈,打开形状选择列表,选择“椭圆”
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
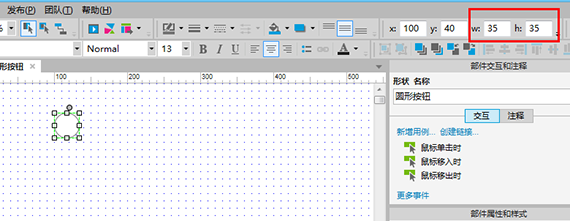
步骤3:
选中椭圆形,在工具栏中设置椭圆的w=35px;h=35px;把椭圆形修改成圆形
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
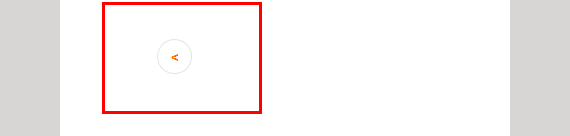
步骤5:
在圆形中输入向左移动的符号
制作完成,保存,生成原型预览
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
2、形状变形、两个形状结合:在原型制作中,我们可以将两个及以上的矩形组合起来,制作成个特殊形状的页面元素。发挥想像,原型界面也会有很多变化的元素
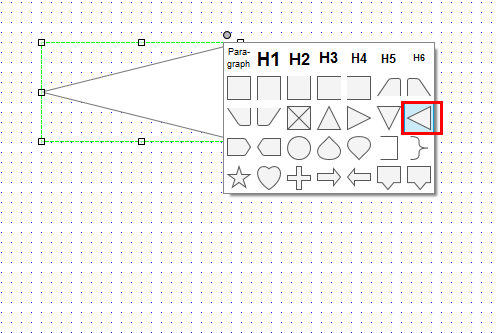
步骤1:
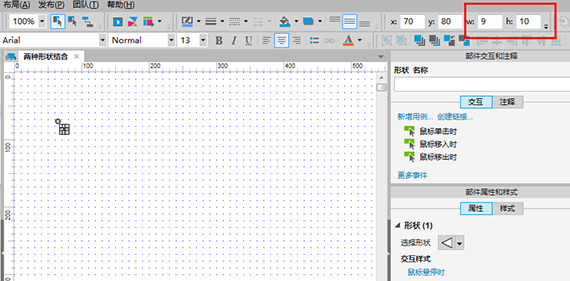
从部件库拖拽一个矩形到线框图编辑区中,并点击矩形右上角的圆圈打开图形选择列表,选择向左三角形
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
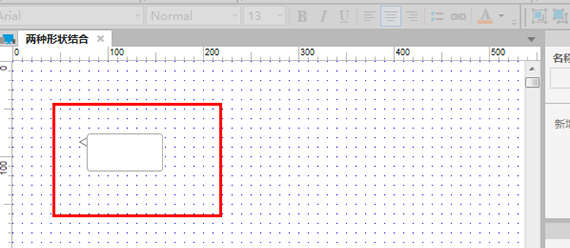
步骤3:
从部件库拖拽一个矩形到线框图编辑区中,并拖动矩形左上角的倒三角形,调整成一个圆角矩形,并调整大小
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤5:
给两个形状填充一样的颜色,
制作完成,保存,生成原型预览
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------