
 陪学
陪学 1210
1210 0
0
Axure是产品经理常用的原型设计软件,那么Axure在原型设计中有哪些应用场景?使用方法是怎样的?文章跟大家分享了一部分的Axure应用场景和使用方法,帮助大家更好地进行原型设计。
1.标记与便签
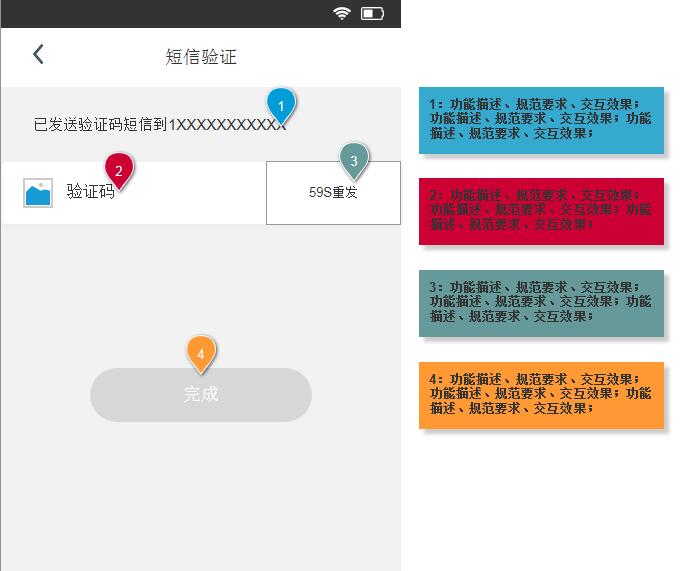
当线框图没有添加交互效果,又需要让沟通对象能够理解图中的每一个功能,这个时候,我们往往需要添加标注进行说明。通过标记与标签的结合使用,直接进行功能说明。

我们可以通过页面快照部件件,获取到页面的缩略图,并且在页面快照上添加不同编号的标记。然后,对应着标记,在缩略图的旁放入便签,进行文字说明。而且,标记和便签的颜色也可以相对应,方便用户查看。
另外,我们还可以通过旋转标记元件,让它表示页面间的跳转。例如:左侧的水滴形状标记元件,旋转90度,部件中的文字对应着右侧的页面缩略图。这样我们就能够知道,当我们点击标记所指向的一个列表项时,能够打开另外一个界面,继续进行浏览。
2、连线与便签
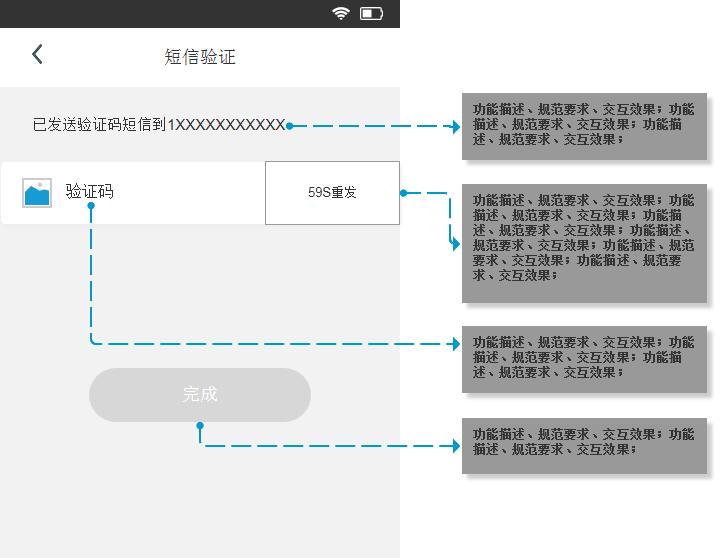
与标记与标签的使用方法类似,我们还可以使用另外一种方法:连线与便签部件结合使用,来进行功能的说明。

这种方式能够比较直接的对功能进行标注说明,不过因为连线不宜过多,所以,比较适合单个界面的功能说明。
3.页面区域快照
页面快照部件,可以通过属性的设置,将页面某一区域的内容呈现为缩略图。通过调整显示的比例,可以对界面中某一功能模块单独放大展示,并进行说明。

上面的图里面,放大的区域也是利用了页面快照部件去进行设置。不过,这里要注意的是放大的设置方法:在属性中,我们并没有勾选【适应比例】,而且对原有尺寸设置了它的偏移量和缩放比,这样的话这部分功能的模块进行放大显示。

通过对偏移量进行调整,可以让页面快照部件从指定位置开始加载页面缩略图的内容。比如上面的图中,就设置了偏移量,x轴数值为-20,y轴数值为-100(x轴上设置负值为向左偏移,y轴设设置负值为向上偏移)。通过这个设置,让放大的部分能够获得一个比较合理的放大效果。
4.页面快照与部件说明
Axure软件自带了部件说明的功能。所以,我们在进行说明的时候,也可以将一个界面或功能模块的说明写在页面说明或者部件说明中。
我们以短信验证功能的使用场景为例来进行说明,也就是我们通常所说的用例说明。
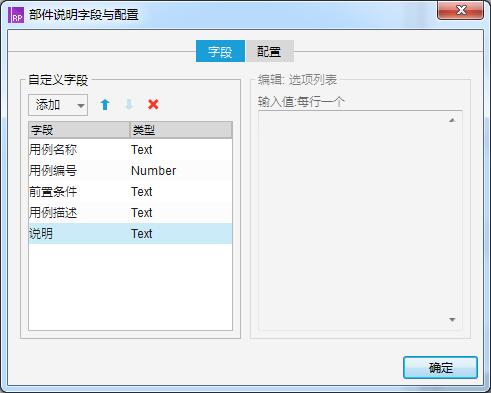
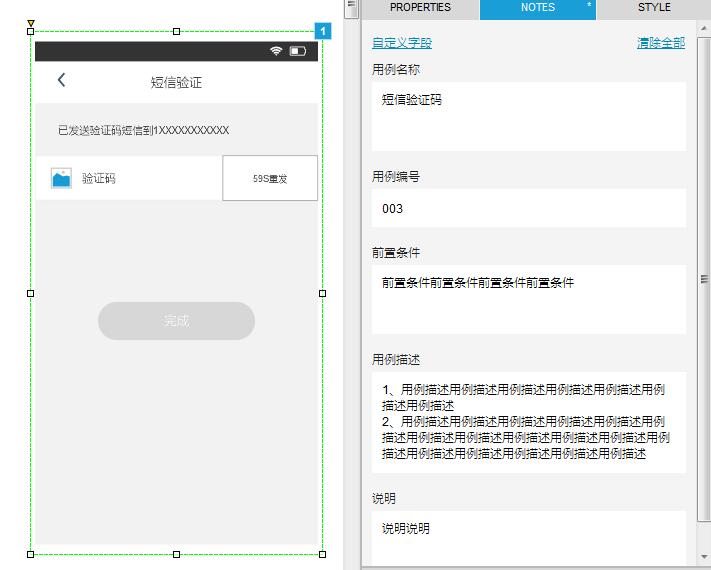
在说明功能中添加自定义字段,然后对自定义字段进行设置。设置好自定义字段之后,回到编辑页面,选择页面快照部件,就可以对选中的页面快照进行说明的添加。


预览的时候,就能够在界面中通过点击说明的图标,将说明内容显示出来。

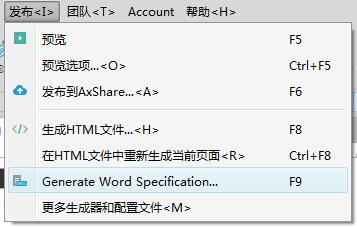
另外,通过这种方式添加的说明,我们还可以使用Axure自带的【生成Word说明书】的功能,将其生成到Word文档中。如果,我们在Axure中,对每一个功能的使用情形都做了规范的说明(即用例说明),那么这些内容就可以通过【生成Word说明书】的功能生成文档后,作为产品需求文档的组成部分。

在上面的内容中,我们主要介绍了在实际工作中,可以在线框图的基础之上,对整个原型或者部分主要功能进行交互或者视觉效果的添加并且进行说明。这样产出的原型,可以让用户或者沟通对象有比较真实和直接的视觉和操作体验,验证功能的可用性、易用性,加强用户体验,提高沟通效率。

