
 陪学
陪学 830
830 0
0
开关按钮的效果是我们的产品原型中常见的一种效果,不管移动端还是PC端都会用到。那么可能有同学会问,既然这么常见,它应该如何实现?别急,下面就会带大家用几种不同的方法来制作开关。Let’s go!
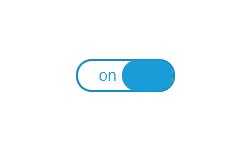
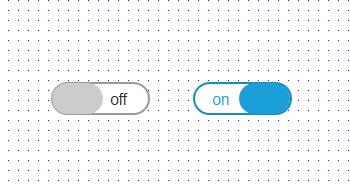
先来看一下,开关效果是怎样的

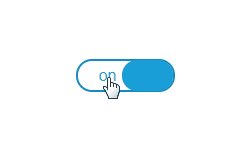
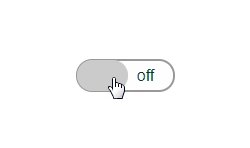
好的,看到了这个效果,我们就根据这个效果一起来看看,可以用什么方法来做。可以看到,开关有两种状态,“开”和“关”,点击之后,会在这两种状态之间进行切换。
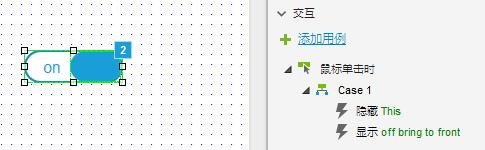
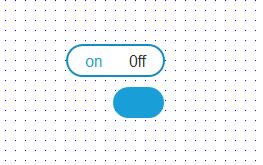
第一,可以将“开”和“关”两种不同的状态分别做成两个组件。

然后将这两个组件的大小和位置调整成一致,这样在视觉上就只能看到一个组件了。
在做交互设置的时候,在这里其实也有两种不同的设置方法:
1、 置顶/置底。用这个方法来设置,可以让“开”和“关”交替着展示在最上层,也就是我们能看到的。
2、 显示/隐藏。这个方法就是“开”和“关”两个状态的组件不能同时显示,我们只能看到其中一个的存在。一样可以达到我们想要的效果。

在做的时候要注意,两个组件都必须设置交互。假如在“开”上设置交互,点击之后它会在底部或者隐藏,这时我们要进行操作的是“关”。所以必须要对两个组件都进行设置。
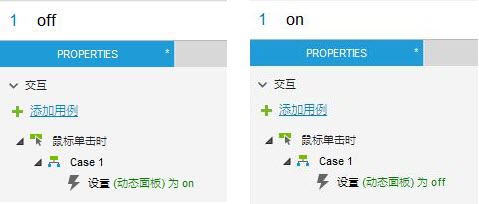
第二,用动态面板来做。
将“开”和“关”两种不同的状态分别制作为动态面板的两个不同的状态,然后设置动态面板在不同的状态切换。在“开”的状态下点击开关,切换到“关”,“关”的状态下同样的道理。

这里我们分析的是“开”和“关”两个状态之间的不同显示和切换,从视觉效果上达到开、关的效果。这种思路我们也可以用在很多的地方,比如,输入密码通常可以调整密码为可见或不可见,就可以用我们上面分析的思路去制作。
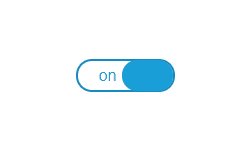
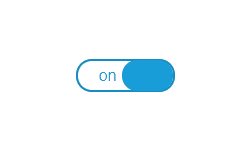
说回开关效果,除了“开”“关”状态之外,我们再看看效果展示

是不是可以将这个效果看成是中间的按钮在进行移动,同时改变颜色呢?当然是可以的。
第三,需要将开关看成两个部分,一个是带文字的部分,一个可以移动的按钮。

因为开和关是不同的样式,所以我们可以设置选中样式,这样就有默认样式和选中样式,两种。
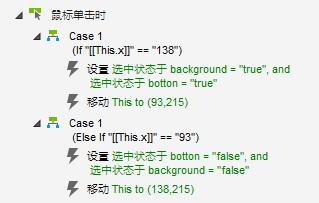
在进行交互设置的时候,我们需要看一下按钮的位置,如果按钮处于开的位置(我的位置是93,215),这时候点击就要让背景部分样式改变,按钮移动到关的位置(138,215)并且样式改变;如果按钮处于关的位置,点击的时候同样样式会改变,按钮移动到开的位置。
这样分析下来就可以知道,我们这里要设置条件了。

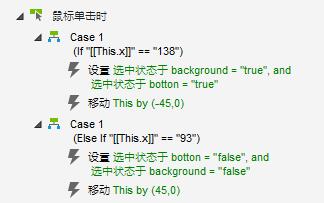
这是让按钮移动到指定的位置:(93,215)和(138,215),叫绝对位置(有些汉化版本叫做到达)。还有一个是相对位置(经过),这里我们其实也可以设置相对位置的移动。
它移动的距离是多少呢?垂直方面没有移动,所以y轴上的相对距离是0。主要看x轴,从138移动到93,是向左移动了45,也就是-45;从93到138,向右移动了45,也就是45。

总结一下,这个开关按钮的效果看起来好像挺简单,分析下来之后我们可以用好几种方法来做:置顶/置底;显示/隐藏;设置面板状态;移动-绝对距离;移动-相对距离,一共5种不同的做法,并且这些方法在最终效果上是一样的。当然,这是比较常用的做法,还有一些这里没有列举出来的做法,等待大家一起分享。
分析思路不同,得到的交互设置方法就不同。所以,我们列举了不同的实现方法,并不是希望大家将方法生搬硬套,而是希望大家能够学会分析,学会举一反三,能够将方法灵活应用,找到最适合自己,或者最适合产品的方法。
(加微信:pexuepexue,小编邀请您进入全国产品经理交流群)
群内每日分享学习资料、重磅报告、面试问题、招聘信息、免费课程
更多精品文章查看:http://axure.pexue.com/PeiXue/Default.aspx


