
 陪学
陪学 1605
1605 0
0
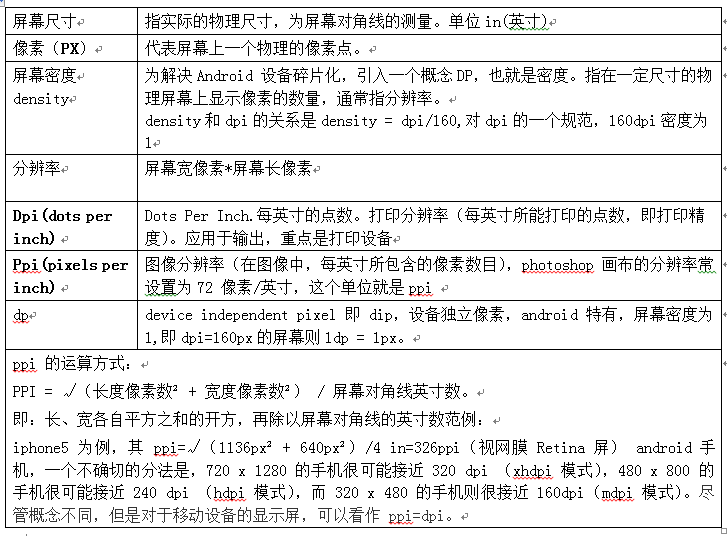
基本概念

Android 常见参数
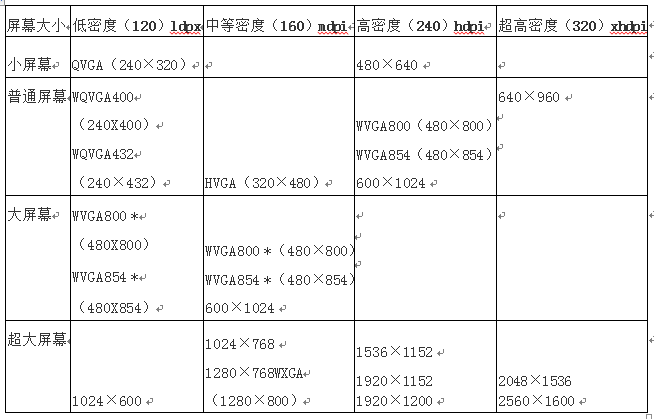
屏幕尺寸:分为四个广义的大小:小,正常,大,特大。
屏幕密度:分为了四个广义的大小:低(120dpi)、中(160dpi)、高(240dpi)和超高(320dpi)
像素= DP * ( DPI / 160 ) 例如,在一个240dpi 的屏幕里,1DP 等于1.5PX。
layout-small(屏幕尺寸小于3英寸左右的布局),
layout-normal(屏幕尺寸小于4.5英寸左右),
layout-large(4英寸-7英寸之间),
layout-xlarge(7-10英寸之间)
典型设计尺寸
• 320dp:一个普通的手机屏幕(240X320,320×480,480X800)
• 480dp:一个中间平板电脑像(480×800)
• 600dp:7 寸平板电脑(600×1024)
• 720dp:10 寸平板电脑(720×1280,800×1280)

元素尺寸:推荐设计稿的画布尺寸选用 720X1280 ,分辨率仍旧为72ppi(素/英寸)
在android 规范中对于导航栏、工具栏等的尺寸没有明确的规定。但根据48dp 原则,以及一些主流的android 应用的截图分析,
总结一下尺寸要求:状态栏高度:50 px 导航栏、操作栏高度:96px=48dp x 2 主菜单栏高度:96 px
内容区域高度:1038 px(1280-50-96-96=1038)
IOS 常见参数
屏幕尺寸:
iPhone 界面尺寸:320×480、640×960、640×1136
iPad 界面尺寸:1024×768、2048×1536
(以上单位都是像素,至于分辨率一般网页UI 和移动UI 基本上都只要 72 ppi)
元素的尺寸:
iPhone 的APP 界面一般由四个元素组成,分别是:状态栏、导航栏、主菜单栏以及中间的内容区域。
640×960 的尺寸设计中元素尺寸:
状态栏:就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40 px
导航栏:显示当前界面的名称,包含相应的功能或者页面间跳转的按钮,其高度为:88 px
主菜单栏:类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98 px
内容区域:展示应用提供的相应内容,整个应用中布局变更最为频繁的,其高度为:734 px=960-40-88-98
以上尺寸适用于 iPhone4、4S,iPhone5/5s 的 640×11136 的尺寸,
其实就是中间的内容区域高度增加到:910 px,其他尺寸也同上。
web设计界面尺寸建议
对大于30W台客户端用户进行测试,得到的测试数据如下(数据来源于网络):
Web端:安全分辨率为1024 X 768 px 可建议大分辨率为1280 X 800 px
在Window XP常见分辨率1024×768下我们除掉任务栏,浏览器菜单栏以及状态栏后剩下的网页首屏高度平均值是584。
在Window 7常见分辨率1440×900下我们除掉任务栏,浏览器菜单栏以及状态栏后剩下的网页首屏高度平均值是716。
于设计来说,选取一个合适的尺寸作为正常大小和中等屏幕密度(尺寸的选取依据打算适配的硬件,建议参考现主流硬件分辨率),然后向下和向上做小、大、特大和低、高、超高的尺寸与密度。
(加微信:pexuepexue,小编邀请您进入全国产品经理交流群)
群内每日分享学习资料、重磅报告、面试问题、招聘信息、免费课程
更多精品文章查看:http://axure.pexue.com/PeiXue/Default.aspx


