
 陪学
陪学 733
733 0
0
有小伙伴问到过这样的问题:在工作中遇到了一个需要实现的效果是围绕旋转,就像是人造卫星沿着一定围着地球旋转的效果。这里给这位小伙伴同时也给其他遇到这个问题的小伙伴做一个解答。
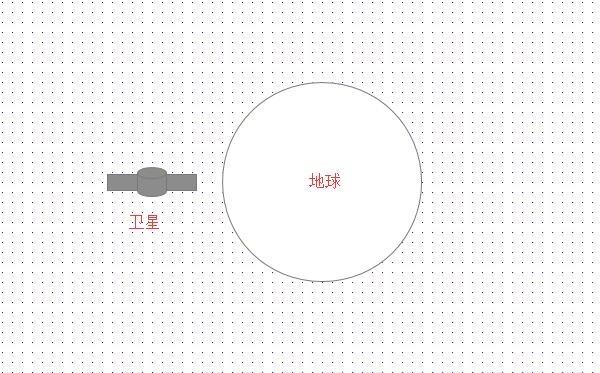
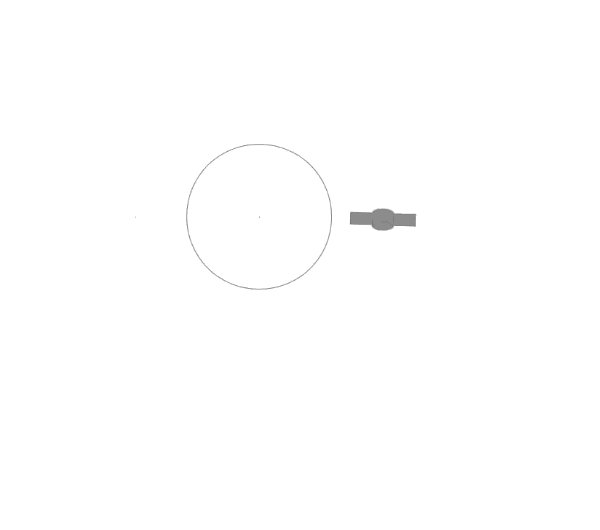
首先,我们先把需要用到的元素给搭建好,一个地球,一个卫星。简单做一下表示哈。

元素其实非常简单,下一步就是要让卫星进行旋转。在这里,我们在页面载入的时候就让卫星开始旋转。看起来好像蛮简单的,但是这里比较难的是让卫星根据我们的想法去进行旋转,也就是我们必须确定圆心。
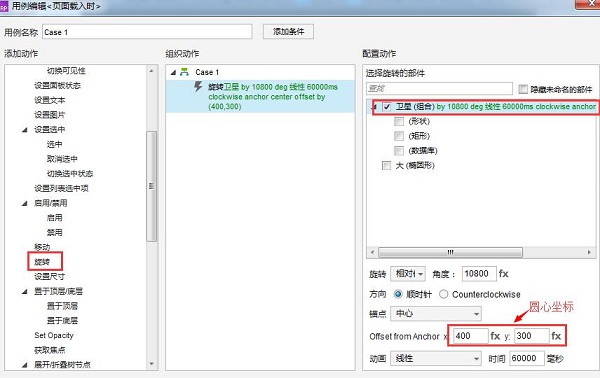
先看一下下面的一个设置方法:

可能会不少的小伙伴会像图片中标出来的文字提示一样,误以为offset from anchor 的坐标就是圆心的坐标,实际上不是这样的。offset from anchor是什么意思呢?offset:偏离; anchor:锚。也就是偏离锚点的距离。这个坐标其实可以看做与锚点坐标距离。假设这里锚点坐标是(185,285),这样设置的话,实际旋转的中心坐标是(585,585)。
好,弄清楚这个坐标的意思之后,现在我们需要确定的坐标就是offset from ancho的这个坐标。
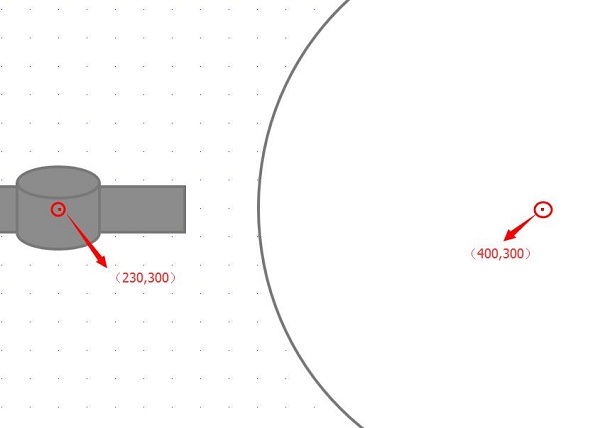
看回我们锚点定义的地方,可以将它设置在中心,那我们就需要找出来进行旋转的部件,也就是卫星它的锚点坐标(中心坐标)。可以利用部件的位置和宽高去进行计算,也可以制作一个1*1的点,去确定中心点。同样,我们确定需要围绕的点的坐标,也就是地球(圆)的中心点,再根据这两个点去计算偏移。

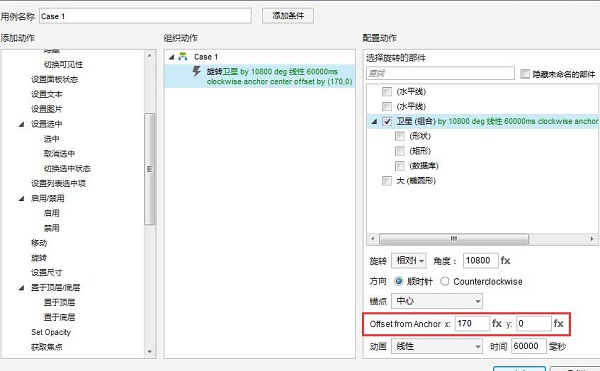
由这两个坐标可以得出,在设置的时候参数是这样的:offset from ancho x:170;y:0。现在的设置是这样的:

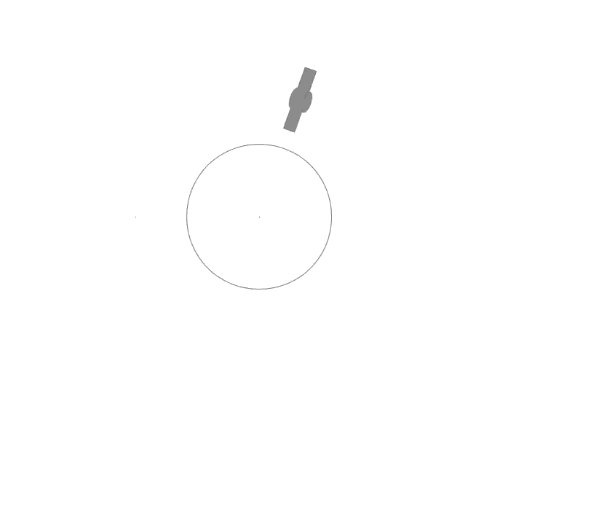
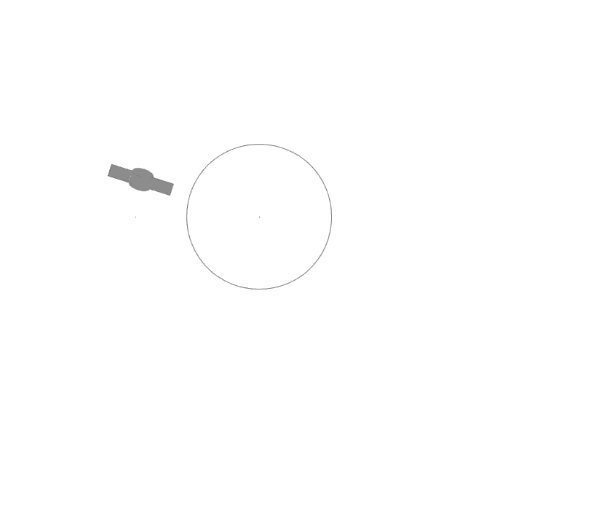
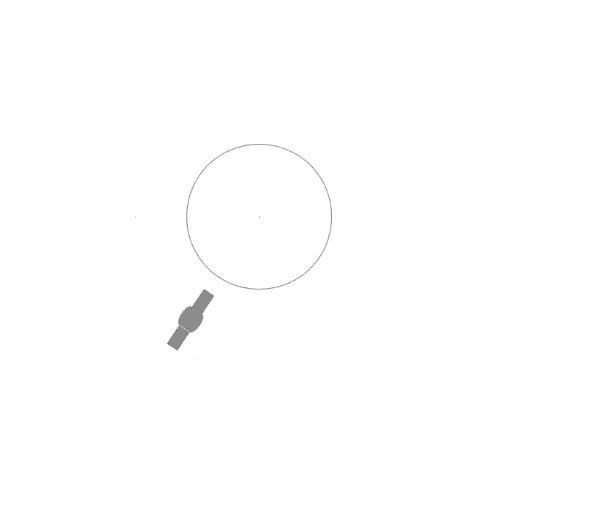
最终的效果就是我们想要的效果了,像这样;

这个案例实际上不难,有几个关键点注意之后就比较简单了。
1、offset from anchor的坐标参数。这里注意是偏离锚点坐标的距离。这个参数如果是(0,0)的话,部件进行的是原定旋转。
2、根据锚点坐标和旋转中心坐标可以计算出偏离的坐标参数。
3、注意锚点的位置定义。在案例里边,我们是定义在了中心。如果定义的是其它位置,偏离的坐标参数是不一样的,这个了一定要注意。


