
 陪学
陪学 1085
1085 0
0
上移下移是我们在制作原型的时候经常会用到的功能,远的不说,就看我们axure里面就有好多地方用到了上移下移。例如,页面窗口中对不同的页面进行移动,动态面板的状态管理窗口中对动态面板的状态进行移动。这里我们就用大家熟悉的动态面板的状态管理窗口作为案例给大家看看吧。
先看一下效果是怎么样的。

那要怎么做才好呢?我们可以利用中继器,来完成它。
首先,我们把需要的元素画出来。主要是要来做状态的移动,所以其他部分我这里就用截图代替了。这里主要自己做的就是:上下移动的箭头、用中继器做的状态页。
中继器里边的数据有两行,一行是中继器的内容:状态1、状态2等,一行是用来记录当前这一行的序号的,这一行不需要在中继器中有所显示。在中继器的编辑页面中,设置矩形部件的选中样式,这样能看到选中的是哪一项,这里我们设置的浅蓝色。


同时设置了上移、下移箭头的禁用样式,并且默认禁用。因为我们在不选中状态的时候,都不能使用上移、下移按钮,这个大家应该都明白。
准备好部件之后,我们开始来制作了。首先看看,需要怎么样去做呢?借助一个全局变量No来记录当前选中的项(无法使用.这个符号,所以在建立数据列和变量的时候将“.”去掉了,No.变成了No,好气啊)。
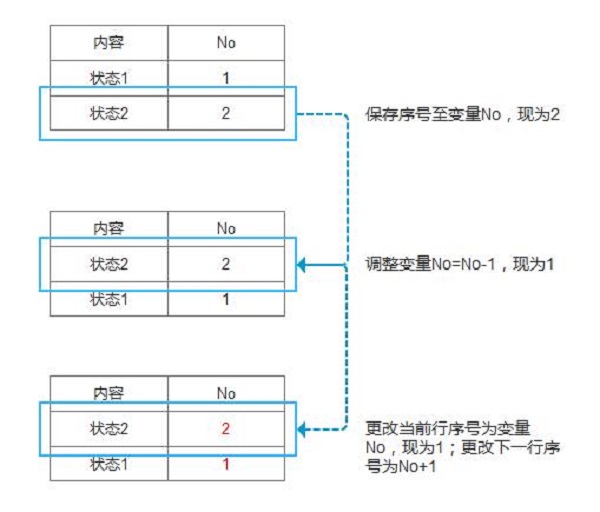
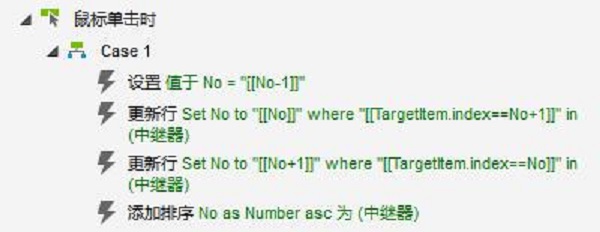
以第二项为例,内容是状态2,序号是2。需要将它调整到第一项。这时候,序号就起到作用了。点击第二项,数据:状态2、2不变,变量No现在是2。在点击上移之后,数据状态2不变,但是序号需要将它更改为变量No-1(当前会变成1),再将这个序号告知数据No列,让它更新一下。最后,按照更新后的No列进行排序就可以了。

在更新行时设置条件时,用到index。中继器中的index是数据行的索引编号,这个编号是永远不会改变,这个要注意。状态2原来index是2,移动之后index变成了1。Index可以帮助我们确定更新的就是当前的行,而不受数据或者变量的影响。

知道了上移怎么做,下移就很明确了,一样的方法去分析,去设置就可以了。
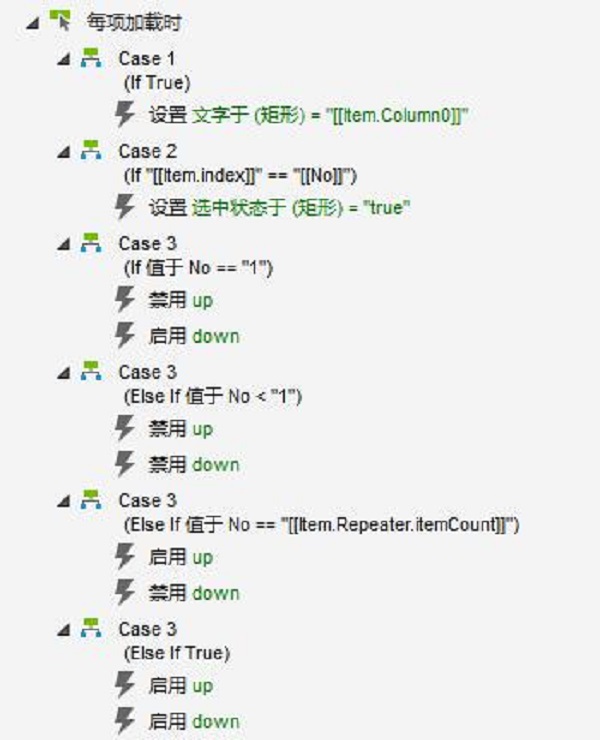
把这个最难的做出来之后,相信上移、下移箭头的启用禁用,当前项的选中(用index去判断当前项)这些设置就难不倒大家了。这个设置有一点要注意的是,设置在中继器的每项加载时,为什么呢?注意,我们在点击上移和下移的时候设置了更新行,重新加载了项。在这里设置的话,重新加载的时候就把样式和按钮的状态都更新了。

到这里,我们这个上移下移的案例就做好了。做法虽然不难,但是交互的思路可能需要花点时间去想一想的。了解了思路之后,我们可以用这种方法举一反三,做出更多更复杂的原型。这里还是要说一句,如果有其他的设置思路,欢迎来跟我们一起交流哦!
更多学习资料、重磅报告、面试问题、招聘信息、免费课程,可联系班主任(pexuepexue)


