
找回密码
 陪学
陪学 687
687 0
0
这里我们只是实现简单的全选和取消全选的效果,没有去考虑反选、取消单个勾选等其它效果。 其它的效果是在这个案例的基础上进行完善,所以这里我们就来看看怎么制作全选和取消全选。
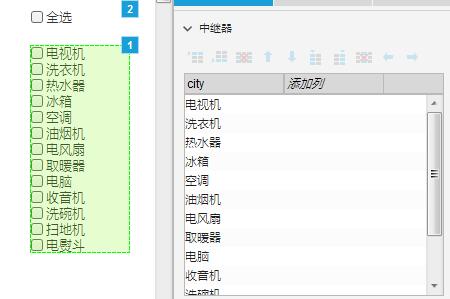
中继器在实现这个全选上有得天独厚的优势,可以用中继器和复选框相结合制作选项,如下图。

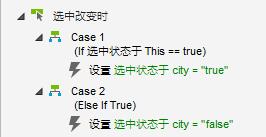
然后用复选框制作全选按钮,设置全选按钮上的交互。选中时,设置中继器中的选项选中;未选中时,设置中继器中的选项未选中。

我们知道了全选和取消全选的做法之后,就能在这个的基础上再对这个效果进行进一步的完善,例如反选、单个勾选取消全选等等。后面我们将会和大家一起,对这个案例进行完善。先到这里,拜拜!!

