
找回密码
 陪学
陪学 416
416 0
0
之前有小伙伴提到过的一个案例效果,就是在一个页面中有两个框架,左面框架中的菜单要控制右面的框架展示相应的页面。 框架一般是用来在页面中镶嵌其他页面内容(当然也可以镶嵌一些文件)。
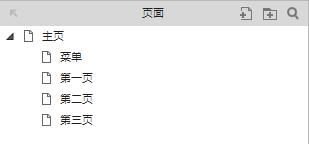
这个案例是涉及“三”个页面(主页、菜单页、内容页)的交互,即主页中通过两个框架镶嵌了菜单页和内容页。这种跨页交互,就需要用到全局变量,并且当变量改变时,要通过刷新页面来完成对新的变量值的获取。

所以,我们可以通过以下思路实现需求:
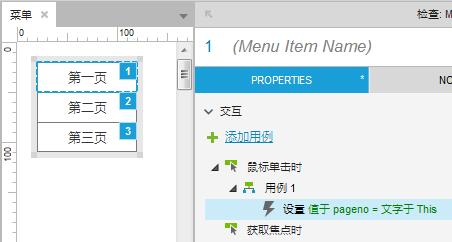
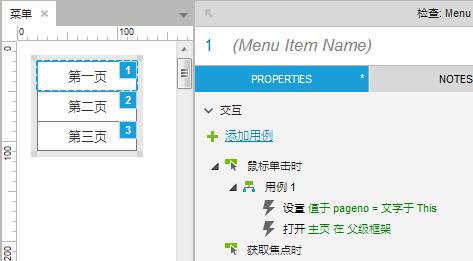
1、左侧框架中菜单页按钮点击时,设置变量为不同的值;(动作一:设置变量值=页面名称)

2、左侧框架中菜单页按钮点击时,刷新主页以获取变量;(动作二:父框架中打开主页。ps:当前窗口相当于当前窗口中框架的父框架)。

3、主页加载时,根据不同的变量在右侧框架中打开不同的页面。(动作三:页面加载时,右侧框架中打开页面[[变量名称]].html。ps:“[[变量名称]].html”是页面的相对路径) 。

这样设置完成之后,我们就可以通过对左侧框架,实现对右侧框架展示页面的控制。

