找回密码
 陪学
陪学 640
640 0
0
使用中继器做全选与反选非常方便,我们之前有跟大家一起做过一个简单的全选和取消全选的案例,不知道大家还记不记得。(不记得的看这里:用中继器实现简单的全选效果)不过,用这种方法做全选效果的话,有一个短处:如果中继器做了分页(分页的制作可以看这里:点击跳转页码),进行翻页时会发现,全选效果就失效了。为了让全选时能够真正的实现全选,包括中继器未显示的内容,我们需要重新整理一下思路。
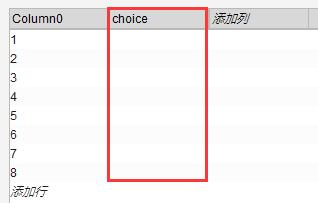
首先我们需要明白,中继器本身具备能够临时存储数据的数据集,那么,我们可以新建一列,用来存储选中或取消选中的状态,默认整列为空值;

然后,根据中继器中存储的选中状态数值来判断选中与否,这里可以假设1为选中,0位未选中。在每项加载时,如果存储的值为1,选中复选框;存储的值为0,则取消选中复选框;
最后,全选的复选框选中改变时,如果是选中状态,更新行到中继器,设置全部行的状态列值为1,否则,设置全部行的状态值为0; 中继器更新全部行的条件表达式只需要填写True即可。


这个思路跟制作简单的单页全选的思路有点差别,利用中继器存储数据的特性,来判断什么时候选中什么时候取消选中。好,那来看看制作之后的效果。这是全选之后选择下一页之后的样子,还是选中的。太好了,完成!