
 陪学
陪学 1510
1510 0
0
使用谷歌浏览器的同学在查看原型的时候经常会有这样那样的困惑:为什么用Axure做的原型怎么不能用谷歌浏览器查看? 被告知需要安装插件,那么到哪里下载Axure谷歌浏览器插件?找到了插件之后,应该怎么安装?
这些问题其实不难,很容易能找到答案,但是有时候因为种种原因的限制,即便知道了常规的解决方法还是不能解决问题。就拿下载插件来说,谷歌商店是能下载的,但是,要注意,我们大部分人是无法访问的,也就不能通过谷歌商店下载这个插件,那该怎么办呢?其实,很多人不知道,这个插件可以不去下载。 为什么呢?因为,在Axure生成的HTML文件中就有这个插件。 我们只需要找到它,把它安装到浏览器就可以了。
那我们就先来看看,如何快速的找到插件。首先,我们生成HTML文件,对文件进行配置,将生成文件放置到一个文件夹中(文件夹可以自定义),让文件能够集中放置,不散乱。浏览器选择谷歌浏览器。

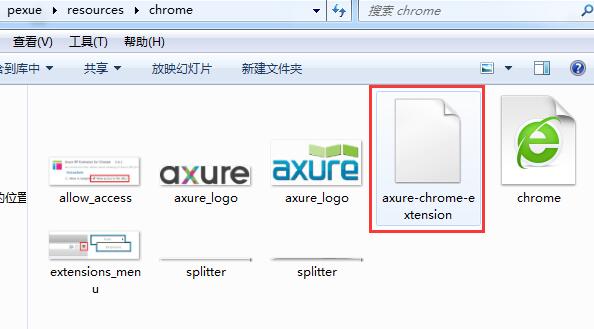
在生成文件中打开“resources-chrome”,就能看到插件“axure-chrome-extension”。

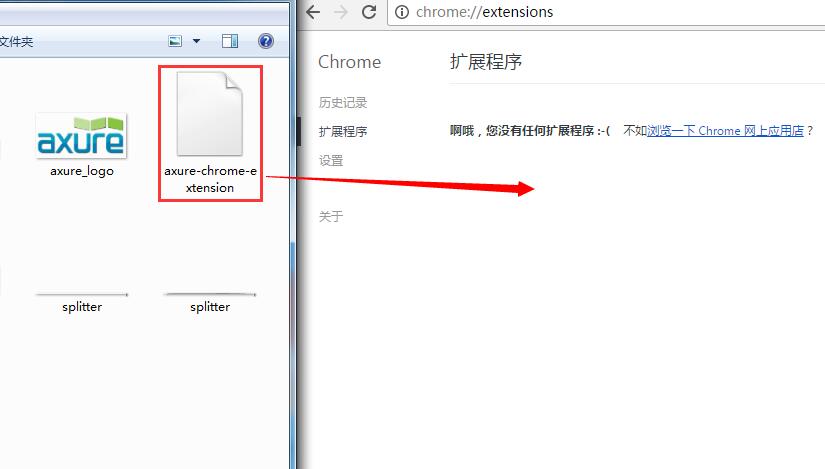
找到插件之后,打开谷歌浏览器,找到扩展程序,将这个插件直接拖拽到扩展程序的位置,就可以进行安装了。


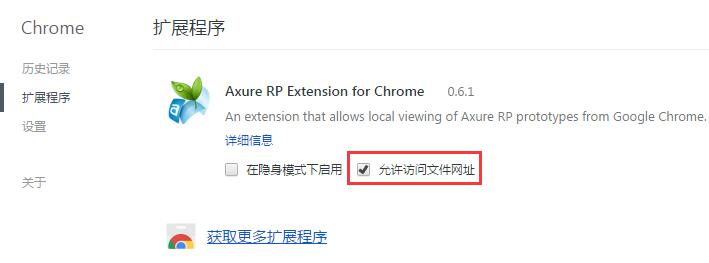
安装成功之后,勾选Axure插件下方的“允许访问文件网址”。

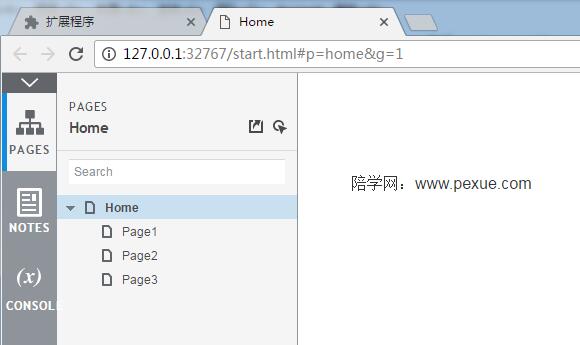
然后我们重新生成或者查看Axure的原型文件,就能够正常的使用谷歌浏览器进行查看了。

用这个方法去安装谷歌浏览器中Axure的插件,避免了无法打开谷歌商店的尴尬,让我们能够正常的使用浏览器查看Axure原型文件,赶紧学起来吧!

