
找回密码
 陪学
陪学 1639
1639 0
0
我们在浏览网站的时候,经常会看到这样,打开一个下拉列表,选择列表中不同的选项。这时显示的内容会根据所选择的选项不同而显示不同的内容。这里简单演示一下在Axure中可以实现这种效果的简单的做法。
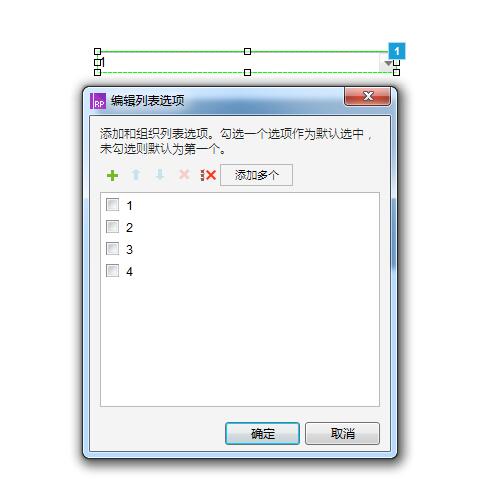
那我们应该怎么去做呢?首先我们要有一个下拉列表,接着显示的内容可能有小伙伴想到了,没错,就是用动态面板去制作,将不同选项的内容分别制作到动态面板的不同状态页中。


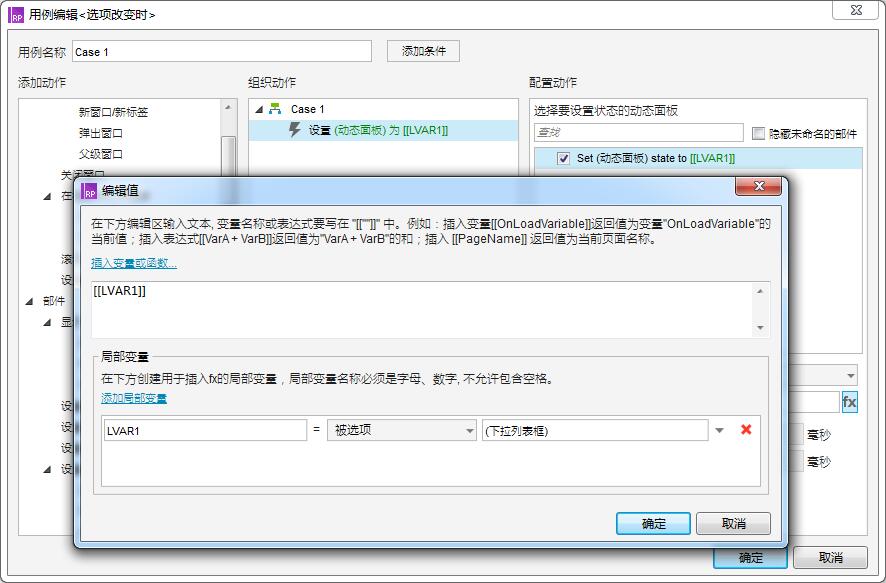
在下拉列表的选项改变时,设置动态面板的状态页。这里注意在设置状态页的时候,选择的状态页是与选中项相对应的状态页,这里可以用局部变量来记录所选择的选中项。

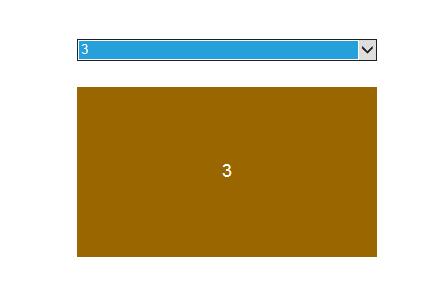
看一看效果是什么样的

当然,这个只是最简单的,如果大家做出来酷炫的,千万不要忘记跟大家一起分享哦!

