陪学
陪学 357
357 0
0
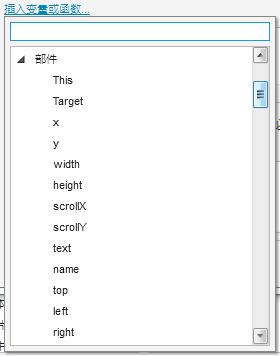
部件函数:
Width:获取部件的宽度,使用方法:通过局部变量获取[[LVAR. Width]];
Height:获取部件的高度,使用方法:通过局部变量获取[[LVAR. Height]];
X:获取部件左上顶点X坐标值,使用方法:通过局部变量获取[[LVAR. X]];
Y:获取部件左上顶点Y坐标值,使用方法:通过局部变量获取[[LVAR. Y]];
Left:获取部件左边界X坐标值,使用方法:通过局部变量获取[[LVAR. Left]];
Top:获取部件顶部边界Y坐标值,使用方法:通过局部变量获取[[LVAR. Top]];
Right:获取部件等右边界X坐标值,使用方法:通过局部变量获取[[LVAR. Right]];
Bottom:获取部件底部边界Y坐标值,使用方法:通过局部变量获取[[LVAR. Bottom]];
Opacity:获取部件的不透明度,使用方法:通过局部变量获取[[LVAR. Opacity]];
Rotation:获取部件的旋转角度,使用方法:通过局部变量获取[[LVAR. Rotation]];

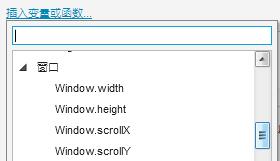
窗口函数:
Window.ScrollX:获取窗口横向滚动的当前坐标值;使用方法:[[Window. ScrollX]]
Window.ScrollY:获取窗口纵向滚动的当前坐标值;使用方法:[[Window. ScrollY]]
Window.width:获取窗口的宽度,使用方法:[[Window.width]]
Window.height:获取窗口的高度,使用方法:[[Window. height]]

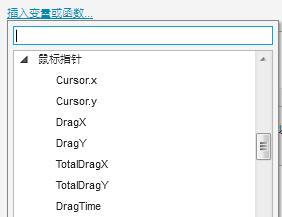
鼠标函数:
Cursor.X:获取鼠标X轴坐标值,使用方法:[[Cursor.X]];
Cursor.Y:获取鼠标Y轴坐标值,使用方法:[[Cursor.Y]];
DragX:在拖动动态面板时,动态面板在x方向上移动的距离,使用方法:[[DragX]];
DragY:在拖动动态面板时,动态面板在y方向上移动的距离,使用方法:[[DragY]];
TotalDragX:在一次拖动动态面板中,从开始拖动动态面板到结束拖动动态面板,这个动态面板在x方向移动的幅度,使用方法:[[TotalDragX]];
TotalDragY:在一次拖动动态面板中,从开始拖动动态面板到结束拖动动态面板,这个动态面板在有方向移动的幅度,使用方法:[[TotalDragY]];
DragTime:拖动的时长;直接使用参数

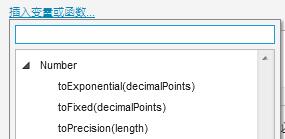
数字函数:
toFixed:指定数字的小数点位数,使用方法:如果n=1.232,[[n.toFixed(2)]]返回值1.23;
toExponential :把对象的值转换为指数计数法,使用方法:[[n. toExponential (参数)]];
toPrecision: 把数字格式化为指定的长度:如果n=1, [[n. toPrecision (6)]]返回值1.00000。