
找回密码
 陪学
陪学 729
729 0
0
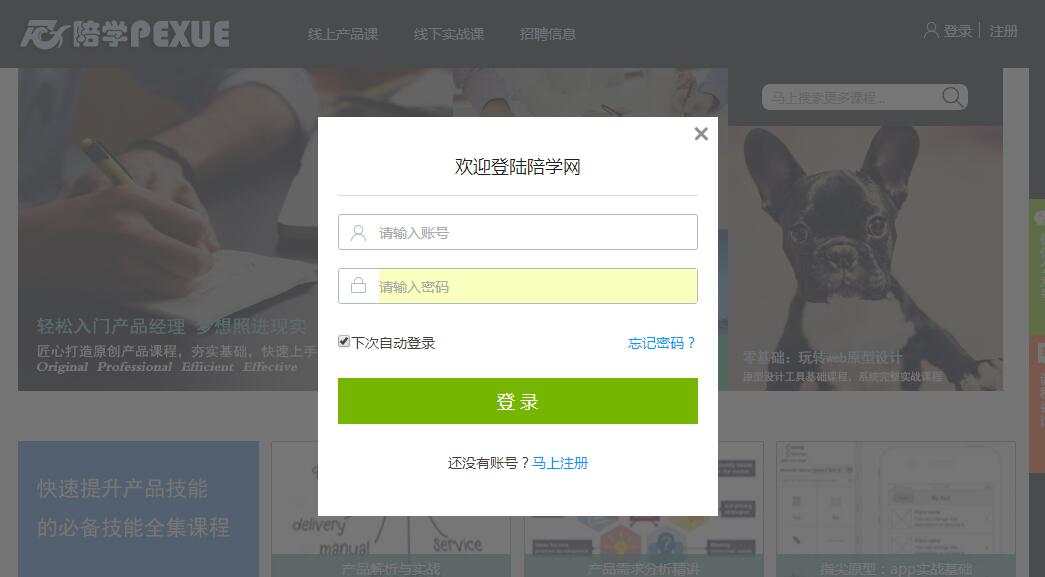
要实现遮罩层和弹出框的效果,可以有很多种方法去实现,这里跟大家分享两种方法:1、利用矩形做遮罩层;2、利用动画效果:灯箱效果。一起来看看吧。
我们以陪学网的登录为例,一起来看看怎么用上面说的两种方法实现遮罩层和弹出框的效果。陪学网网址:www.pexue.com

1、可以用矩形部件制作遮罩层。然后先把遮罩层和登录面板隐藏,当点击登录按钮触发登录的时候,将遮罩层和登录面板显示出来。登录完成后再让遮罩层和登录面板隐藏。这样就简单实现了我们想要的效果。
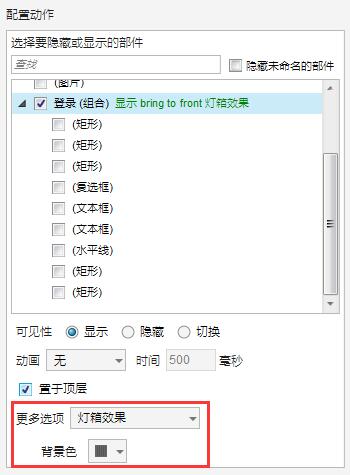
2、利用动作中的动画效果。这种作法比第一种方法更方便,更快速,我们甚至不需要制作遮罩层,只需制作登录面板。当点击登录按钮触发登录的时候,显示登录面板,在显示动作的配置中,我们选择灯箱效果,设置遮罩颜色即可。

用这两种方法做出来的原型效果是一样的,都能够让我们实现遮罩层+弹出框的效果。第二种方法在操作上会更加简单,只需在动作上再进行设置就可以。这种方法实现的效果有一个特点:点击遮罩部分,会结束动作的执行,也就是会让登录面板隐藏。采用什么方法去进行设置,要根据我们自身的需求来判断。

