
找回密码
 陪学
陪学 629
629 0
0
文本框怎么用。这可能会引起很多人的吐槽,文本框的用法不是特别简单吗?还需要说?
确实,文本框是一个很常用也简单的部件。拖拽部件可以直接使用,在生成之后我们可以往里面直接输入内容。我们经常会用它来做一些需要输入内容的组件,比如搜索等。这里要说的是一些可能会被人忽视的设置,可以来瞅瞅,是不是平时在使用的时候忽视了它。Let’s go!
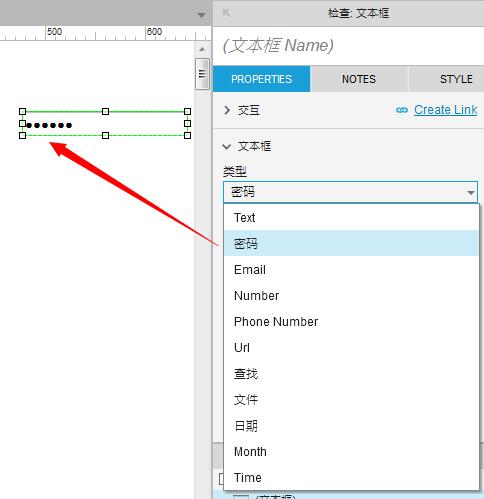
1、设置文本框输入为密码。这个是最简单的,相信大多数的人都知道,可能新来的小伙伴不太清楚。
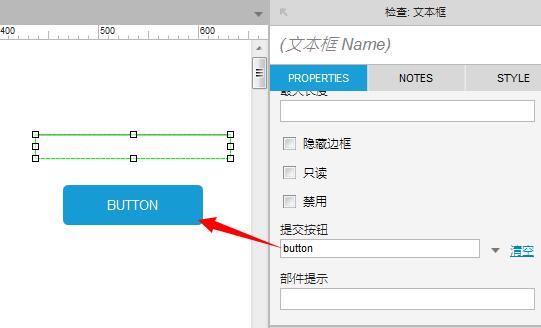
文本框属性中选择文本框的类型为【密码】。

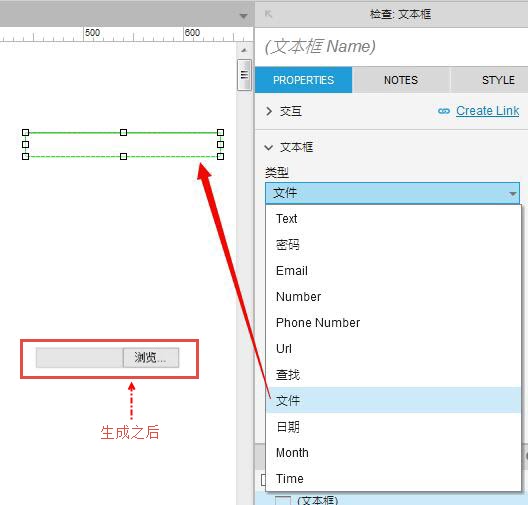
2、设置打开选择文件窗口
文本框属性中选择文本框的类型为【文件】,即可在浏览器中变成打开选择本地文件的按钮。该按钮样式各浏览器略有不同。

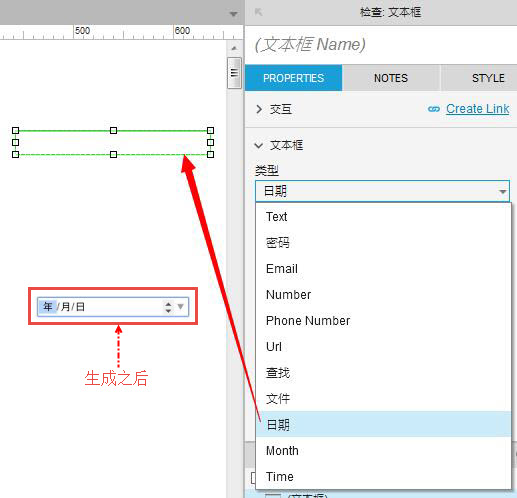
3、设置日期选择
文本框属性中选择文本框的类型为【日期】,即可在浏览器中设置日期。这里要注意的是,如果生成之后没有效果,请使用谷歌浏览器。

除了上面提到的几种类型之外,还可以看到有其他的类型,这里不赘述,大家可以自己去看看。
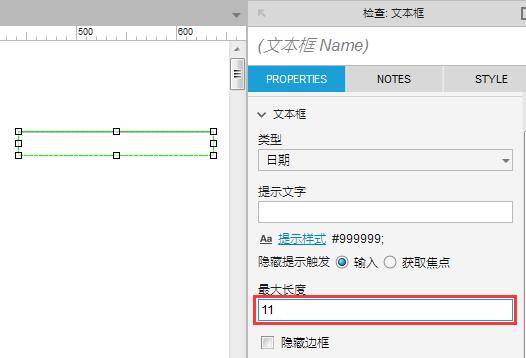
4、限制文本框输入字符位数
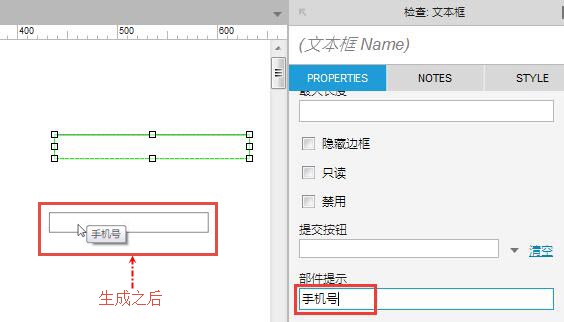
在文本框属性中输入文本框的最大长度为指定长度的数字。例如输入的是手机号码,可以将它的最大长度指定为11。



文本框的这些设置虽然都是比较简单的,但是在我们制作原型的时候能够带来不小的方便,同时也能增色不少。之前没有使用过的伙伴以后可以留意一下,体验一下。

