
 陪学
陪学 619
619 0
0
我们在之前的一篇文章:Axure变量全知道,说过了全局变量和局部变量。有些小伙伴在看过文章后反应对全局变量还不是特别了解。那么我们今天就着重来说一下全局变量。在Axure中,变量是Axure中临时储存数据的容器,变量包括全局变量和局部变量。全局变量能够在Axure原型的所有页面的用例中对其进行操作。还是以一个简单的搜索功能例子来介绍全局变量吧。
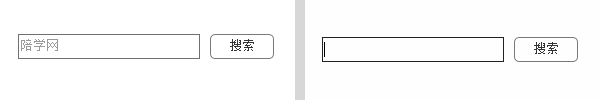
在搜索框中,已经默认有推荐搜索内容(设置一个全局变量等于推荐搜索内容);搜索框获得焦点时,搜索框变为空白;搜索框失去焦点时,如果搜索框内容空白的话,就让搜索显示推荐搜索内容(即为等于该全局变量),如果不是空白,则显示用户输入的搜索内容
好,知道了实现的原理之后呢,我们来看一下具体的操作,和全局变量在这个案例中的应用
步骤1:
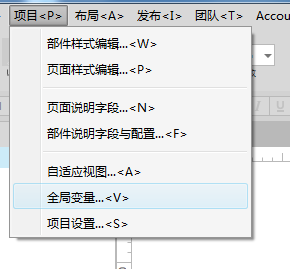
创建一个变量,项目—全局变量—打开“全局变量”窗口

步骤2:
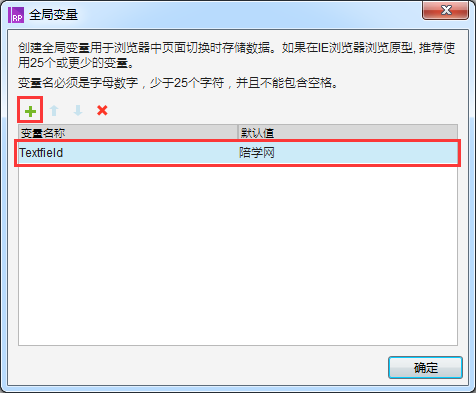
在“全局变量”窗口,点击“+”,新增变量,命名为“Textfield”,默认值为“陪学网”;点击“确定”保存并关闭“全局变量”窗口

步骤3:
建立搜索功能的基本框架:一个文本框为搜索框(命名为“搜索框”),文本框内输入推荐搜索内容:“陪学网”,一个按钮(命名为“搜索按钮”)

步骤4:
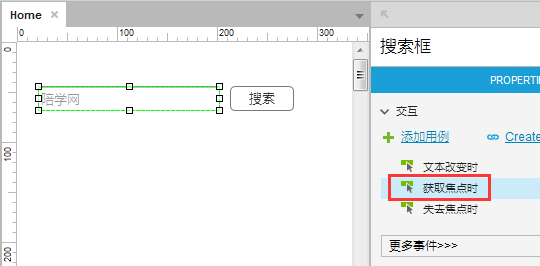
选中文本框,在检查窗口中,点击“获取焦点时”事件,打开用例编辑器

步骤5:
在用例编辑器中,
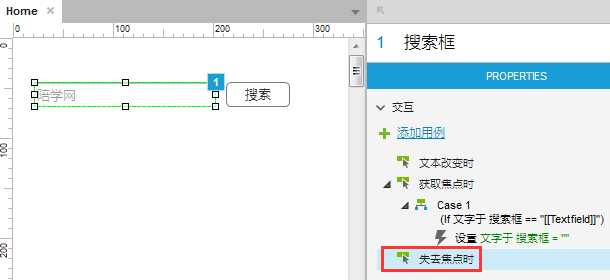
添加条件:用例说明——点击“添加条件”,打开“条件生成”窗口,设置“部件文字 搜索框 (文本框)=值 "[[Textfield]]",点击“确定”保存并关闭“条件生成”窗口;
添加动作:点击新增动作——选择“部件”,点击“设置文本”;
配置动作:勾选“搜索框(文本框)”,将文本值设置为“”;
点击“确定”保存设置,并关闭用例编辑器


步骤6:
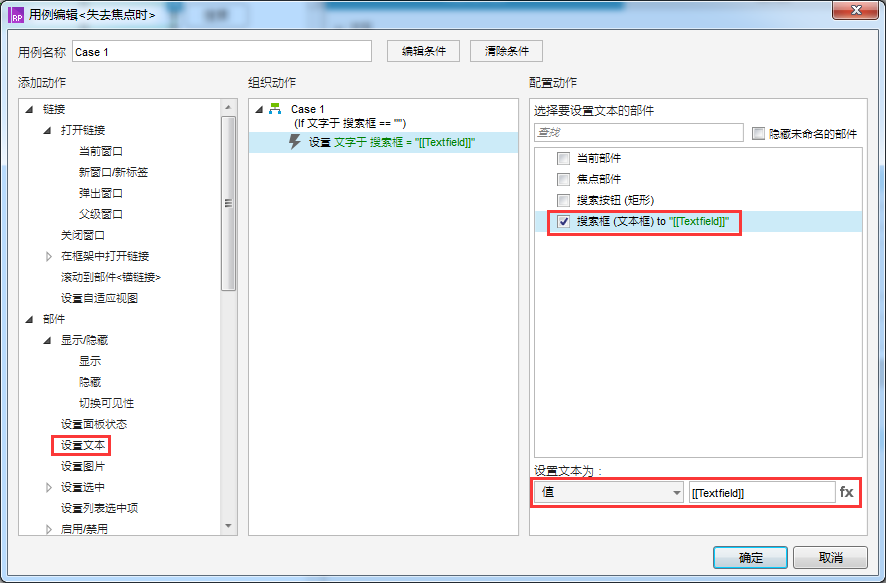
选中文本框,在检查窗口中,点击“失去焦点时”事件,打开用例编辑器

步骤7:
在用例编辑器中,
添加条件:用例说明—点击“添加条件”,打开“条件生成”窗口,设置“部件文字
搜索框 (文本框)=值 "",点击“确定”保存并关闭“条件生成”窗口;
添加动作:点击新增动作—选择“部件”,点击“设置文本”;
配置动作:勾选“搜索框(文本框)”,将文本值设置为“[[Textfield]]”;
点击“确定”保存设置,并关闭用例编辑器;



这样,我们就完成了一个简单的全局变量的案例,搜索框中的文字显示,看到了全局变量是如何读取数据的。对于全局变量,大家如果还有更好的理解,欢迎大家给我们投稿!

