
 陪学
陪学 2109
2109 0
0
本文作者总结了从14年到现在自己尝试过的几种原型图样式,每一种都有其优劣势,在这里分享给大家。
第一种:动态跳转型
通过事件(如点击、滑动等)实现各个元素和页面之间来回跳转。所有交互说明都写在了界面元素的注释说明中(蓝色icon),如想查看说明,需点击后才能看到。这类跳转型原型,需配套的需求文档来描述各个元素的状态、前置条件、操作说明等。

这种原型图,想必很多刚刚入门的产品经理/交互设计师都尝试过。当然我也不例外,刚开始工作时,觉得用axure实现各种动效是件很好玩很酷的事情,同时也认为这种动态跳转可以帮助开发人员更好的理解页面关系。 但是却忽略了很重要的一点,开发不知道我们产品之前的思考逻辑,所以拿到原型时,根本不知道界面上哪些信息是可点击的,也不知道点击后会发生什么进入哪个界面。
优势:拥有交互动效,可完整体验到页面之间的跳转流程。
劣势:1、 浏览原型的人需要逐一点击,才知道这个页面有哪些功能,这样很可能导致功能的遗漏。虽然有配套的需求文档,但是需求文档可能只有产品人员自己看。这样一来,无形之中增加了沟通成本;2、做原型时,各种动效比较浪费时间。需要各种事件、动态面板配合来实现,一定程度上降低了工作效率。
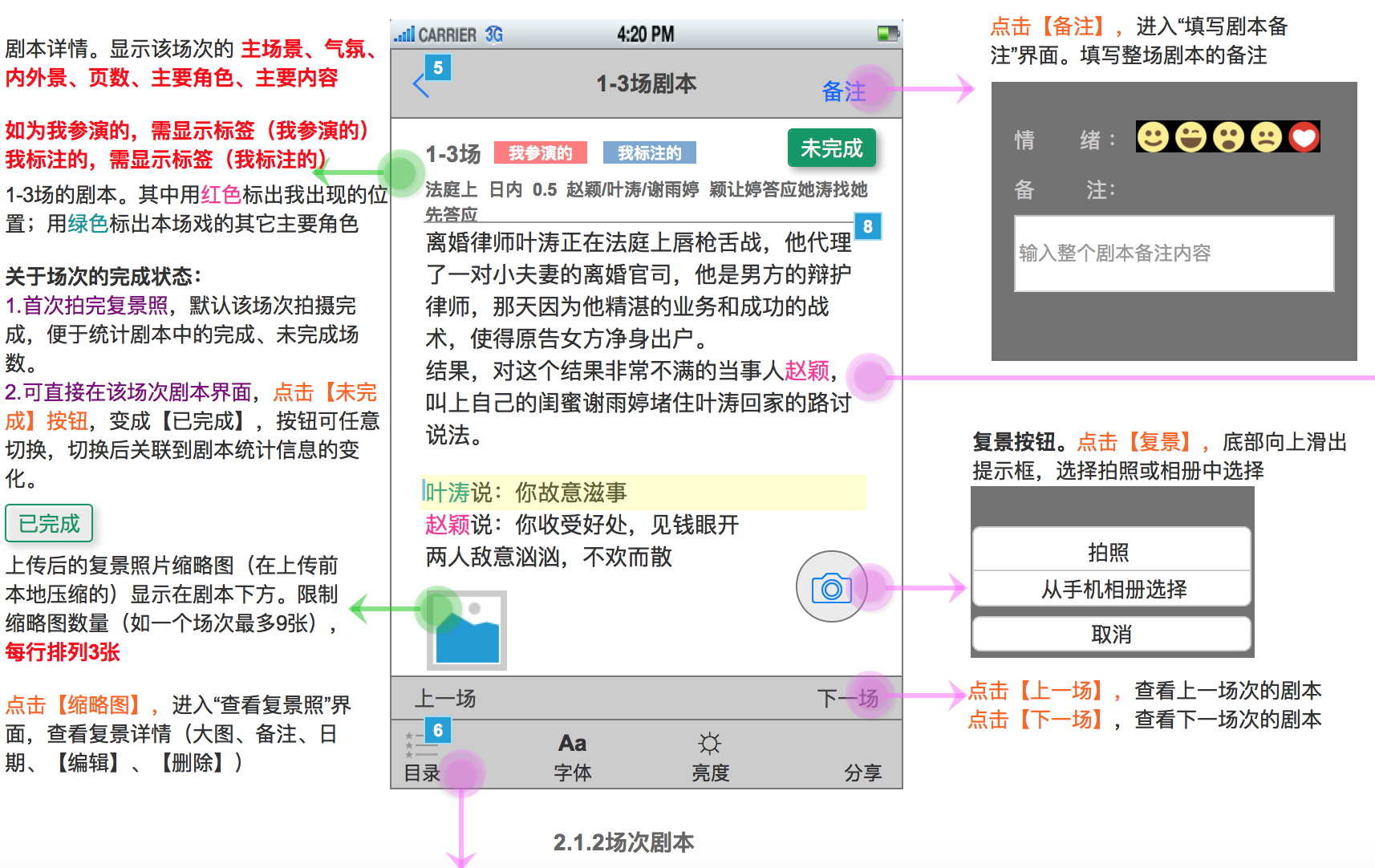
第二种:信息平铺环绕型(五彩版)
现在回过头看之前的原型图,简直不忍直视。这样花里胡哨的原型图,虽然很详细的写了各种说明,但是给谁看,估计都没有耐心看完吧。 所有的交互说明信息都环绕在线框图周围,并使用了各种图标颜色。不同图标及颜色代表不同含义,如粉色箭头代表有点击事件,绿色箭头代表说明文字,点击事件均采用橙色文字。

优势:交互说明平铺展示,有效避免了功能遗漏; 各类信息使用不同颜色区分,清晰直观的区分不同类信息。
劣势:交互说明使用颜色过多,一眼看过去,给人感觉很杂乱; 线框图中使用颜色过多,分不清界面信息优先级。 这类原型图,解决了第一种遗漏功能的问题,也得到了开发人员的一致好评,说这种原型图清晰直观的把所有功能点都描述的很清晰。但是,在实际开发过程中,就发现很多开发来问的问题,明明在原型图上都有写。可是他们为什么忽略了这些需求呢?得到的反馈是:哦,没看到,没注意这块内容。想想没错这些枯燥的文档,再加上五颜六色的文字,
第三种:信息平铺上下型
把所有交互说明写在线框图下方,线框图上连接关联界面。

优势:界面看起来清爽了很多,所有交互说明集中,有效避免了功能遗漏和界面杂乱的问题;
劣势:不直观。界面元素和交互说明分离,影响查找效率。 每次都要看一眼图,然后再去下面找到对应的说明,很麻烦,而且还容易出现对应错的情况。
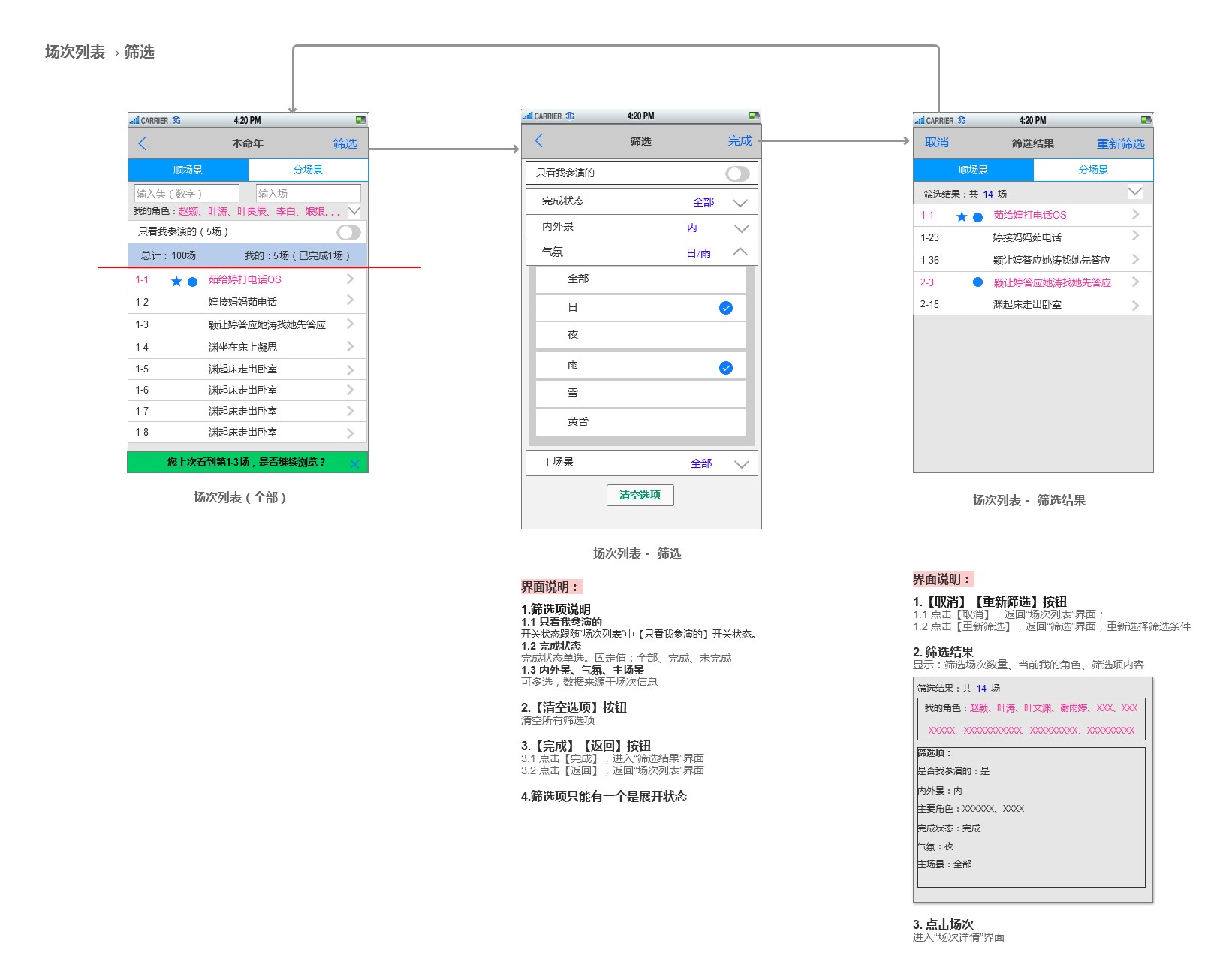
第四种:信息平铺环绕型(边框版)
为所有界面加上了手机外边框;线框图颜色尽量使用深浅不同的灰色;交互说明颜色少一些,使用灰色深浅及文字大小区分优先级;使用统一的标注icon;制定了交互标注说明。

优势:整体感觉干净清爽,各类信息错落有致;为所有界面加上了手机外边框后,有效避免了线框图与交互说明混淆不清。且可清晰的看出在手机上展示效果,标记第一屏信息; 交互说明统一规范,避免了交互说明的喧宾夺主; 线框图颜色尽量少,使用不同程度的灰色来呈现,信息优先级突出; 使用交互说明序号。使用序号标识出当前页面有哪些注意点,有效避免遗漏。
劣势:有时会出现线框图和交互说明对应不上的情况,开发找不到交互说明上写的【xxx】按钮到底是哪个icon,点击【xx】热区,这个热区的范围包括哪些。 整体来讲,这种类型的原型图,已经得到开发人员的认可,也是个人认为比较优的方案。
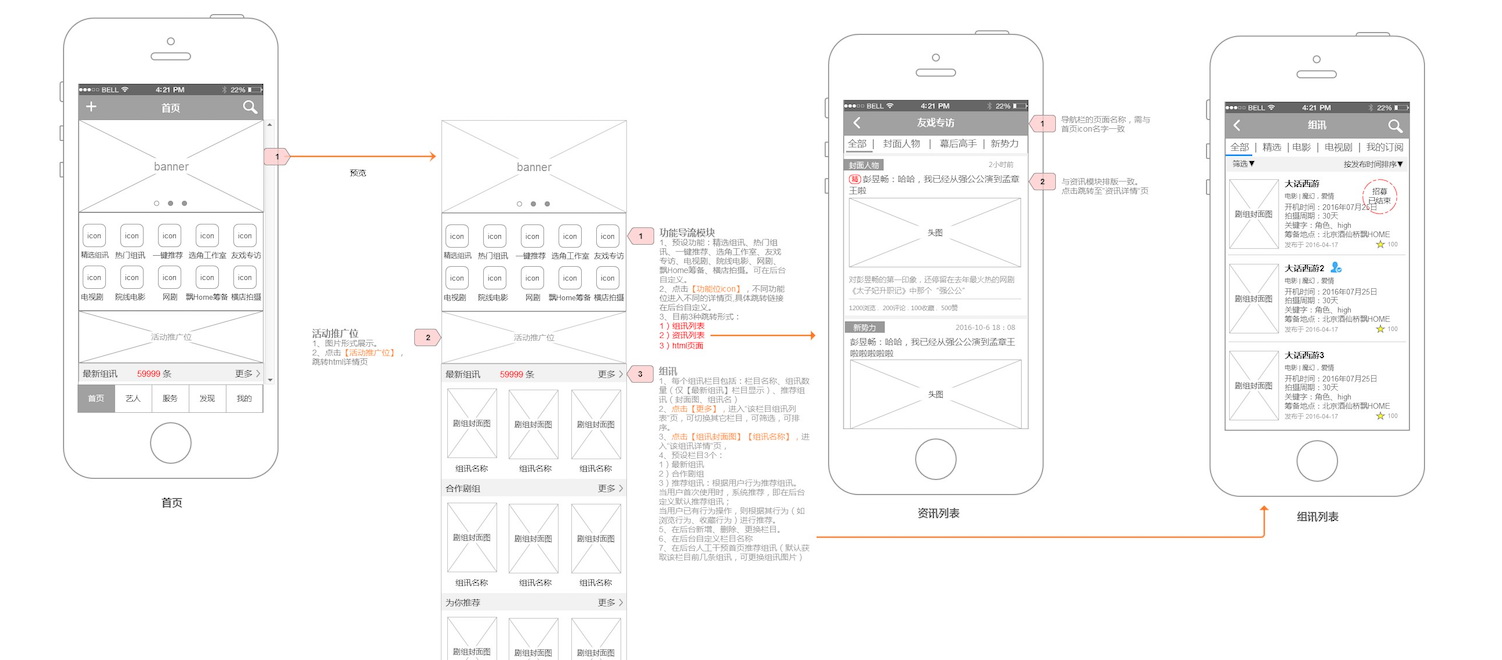
第五种:信息平铺环绕型(各个元素逐一标识)
在界面上,使用箭头逐一标识每个元素或每个模块的交互说明。交互说明中各类信息分类显示。

优势:快速定位某个元素的交互说明; 为交互说明分类(如信息项、操作、状态、排序等),有效防止遗漏需求,也有助于开发查看需求。
劣势:如界面上需要标注的信息很多,可能会造成页面看起来有些混乱。
每一种原型图样式都有其优劣势,在实际工作中,最重要的不是如何呈现你的原型图,而是要和设计师以及开发达成共识,怎样的原型更有助于他们理解需求。对于刚入职场的新人小白,提醒大家切记不要过度沉迷于页面动效,而忘记原型图的本质目的(清晰明了的说明界面功能逻辑)。 原型图是我们工作中输出的重要文档之一,所以更需要我们不断的去打磨它,在提高自己工作效率的同时更好的帮助开发人员理解需求。
本文来源:@Cynthia拾月-《什么样的原型更收开发欢迎》

