
 陪学
陪学 564
564 0
0
推荐一篇对于虚拟键盘即Keyboard的总结文章。
作者:流年,互联网产品设计师,4年互联网产品设计经验。
虚拟键盘即Keyboard,在移动端我们无时无刻不在与它打交道。它并不是真实的物理键盘,而是在屏幕内拥有键盘样式和功能的控件,可以按需随时改变样式和位置。在文本输入的交互操作中,移动端虚拟按键的交互体验明显劣于PC端的实体键盘,因此我们有必要在移动端的产品设计中做好Keyboard的细节设计。
iOS原生键盘
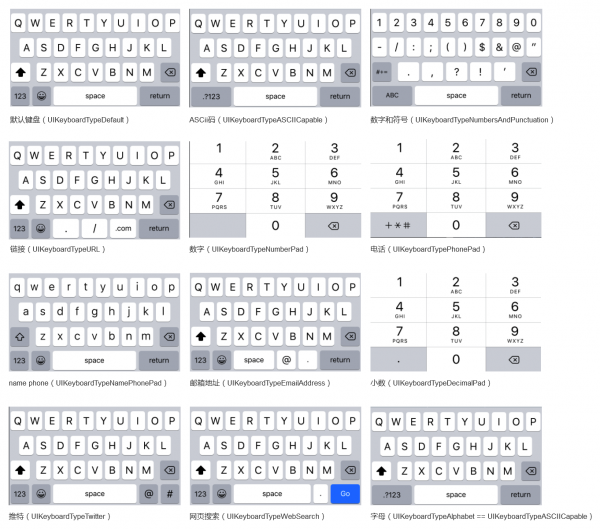
iOS原生键盘的全部类型

iOS键盘相关属性
外观:
(代码属性)Default:默认外观是浅灰色
(代码属性)Dark:深灰:石墨色(iOS7之后的石墨色相比之前版本做过更新)
(代码属性)Light:亮灰:趋近于白色
可支持自动大写:
(代码属性)None:不自动大写
(代码属性)Words:单词首字母大写
(代码属性)Sentences:句子首字母大写
(代码属性)All Characters:所有字母大写
自动更正:
(代码属性)No:不自动更正
(代码属性)Yes:自动更正
我们看到,iOS中提供了多达12种键盘可以选择(中文键盘只有一种布局),键盘的一些属性也可以进行设置。我们在产品设计细节时可以根据用户的需要,提供不同类型键盘。在设计文档中,要将相应的键盘类型名称写在界面下方(最好写英文,开发哥哥们好理解),或者干脆直接摆上相应的键盘截图。当同一个界面有不同类型输入框的情况时,需要表明键盘的切换规则。
虽然12种键盘类型已经很多了,但仍不能覆盖全部场景,这时可以进行自定义键盘。当然,开发成本会比较高。
按键命令

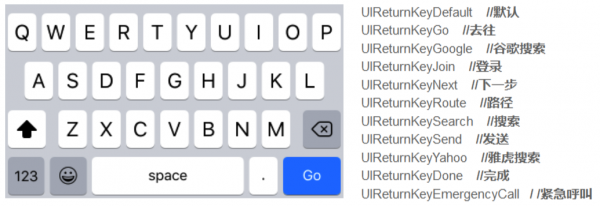
iOS的部分键盘中还有多种按键命令,iOS提供了11种类型的按键命令,我们在产品设计细节中可以将所需要的命令用文字描述出来,也可以使用截图的方式。
按键命令常使用的如下:
回车(return/enter):用来换行
前往(go):任务过程中到下一个步骤的动作,例如输入网址后,前往打开的网页
下一步(next):用在多个输入框的表单中切换到下一个输入框
搜索(search): 点击后执行搜索动作
发送(send):一般用在通讯App中将内容发送出去
完成(done):任务完成后终结动作,例如表单提交
Android原生键盘
Android原生键盘的常用类型:

实际上,Android输入框的inputType(输入类型)有29种参数:
android:inputType=”none”–输入普通字符
android:inputType=”text”–输入普通字符
android:inputType=”textCapCharacters”–输入普通字符
android:inputType=”textCapWords”–单词首字母大小
android:inputType=”textCapSentences”–仅第一个字母大小
android:inputType=”textAutoCorrect”–前两个自动完成
android:inputType=”textAutoComplete”–前两个自动完成
android:inputType=”textMultiLine”–多行输入
android:inputType=”textImeMultiLine”–输入法多行(不一定支持)
android:inputType=”textNoSuggestions”–不提示
android:inputType=”textUri”–URI格式
android:inputType=”textEmailAddress”–电子邮件地址格式
android:inputType=”textEmailSubject”–邮件主题格式
android:inputType=”textShortMessage”–短消息格式
android:inputType=”textLongMessage”–长消息格式
android:inputType=”textPersonName”–人名格式
android:inputType=”textPostalAddress”–邮政格式
android:inputType=”textPassword”–密码格式
android:inputType=”textVisiblePassword”–密码可见格式
android:inputType=”textWebEditText”–作为网页表单的文本格式
android:inputType=”textFilter”–文本筛选格式
android:inputType=”textPhonetic”–拼音输入格式
android:inputType=”number”–数字格式
android:inputType=”numberSigned”–有符号数字格式
android:inputType=”numberDecimal”–可以带小数点的浮点格式
android:inputType=”phone”–拨号键盘
android:inputType=”datetime”–日期时间
android:inputType=”date” –日期键盘
android:inputType=”time”–时间键盘
但是,并不能说就有29种键盘:比如datetime、date、time可以用专门的选择器控件去做。中英文键盘布局是相同的。而且可以通过多个inputType的搭配来产生更多的键盘类型。
所以,虽然inputType总数是29种,但键盘类型数>>29种。由此可见,在产品设计过程中如果遇到一些比较复杂的键盘交互,则最好根据inputType来标注所需要的键盘效果,仅仅使用键盘截图还是不够的。
Android键盘显示的相关属性
stateUnchanged。状态不改变。当前界面的软键盘状态,取决于上一个界面的软键盘状态。举个例子,假如当前界面键盘是隐藏的,那么跳转之后的界面,软键盘也是隐藏的;如果当前界面是显示的,那么跳转之后的界面,软键盘也是显示状态。
stateHidden。键盘状态隐藏。不管上个界面什么状态,也不管当前界面有没有输入的需求,键盘是不显示。可以设置这个属性,来控制软键盘不自动的弹出。但是当输入框获取焦点的时候还是会弹出来的。
stateAlwaysVisible/stateVisible。将键盘召唤出来。stateVisible:如果当前的界面键盘是显示的,当点击按钮跳转到下个界面的时候,软键盘会因为输入框失去焦点而隐藏起来,当再次回到当前界面的时候,键盘这个时候是隐藏的。
stateAlwaysVisible:跳转到下个界面,软键盘还是隐藏的,但是当再次回来的时候,软键盘是会显示出来的。
adjustResize。软键盘会覆盖界面,甚至会覆盖文本框,而不会调整界面大小去显示输入框。
adjustPan。系统会通过布局的移动,来保证用户要进行输入的输入框肯定在用户的视野范围里面,从而让用户可以看到自己输入的内容。
按键命令

同iOS一样,Android的部分键盘也具有多种“按键命令”可以选择,回车(enter)、搜索(search)、前往(go)、上一项(previous)、下一项(next)、完成(done)、发送(send)。在产品设计中如果需要指定按键命令类型,在设计文档上用文字标识即可。在有多输入框表单的页面中,要标注“按键命令”何时是“下一项”,何时变为“完成”。
“完成”与“前往”的使用区别:
使用“完成”还是“前往”取决于完成文本框的任务是中间环节还是终点目的。例如输入网址,用户的任务是访问网站,输入网址是任务的中间环节,所以用前往;对于个人信息修改等表单提交,完成文本框也就是完成了任务本身,是任务的终点目的,所以用完成。
H5键盘的注意点
在H5页面中,键盘的类型可以自由选择。“按键命令”的类型大部分可以选择,但“完成”和“下一项”“上一项”不可以选择。也就是说,在“按键命令”类型调用方面,只能调用“搜索”、“回车”、“前往”,而不能调用“上一项”、“下一项”和“完成”。这点对于iOS环境中的H5影响并不是太大,因为iOS的键盘具有“< >”和“完成”按钮。但对于Android环境中H5的影响会很大,因为当用户填写完一个输入框想要跳转下一个输入框时,只能手动点击。如果用户下意识地点击“前往”按钮,则可能会出现表单错误。还有一个情况,就是当输入框的字符类型是“数字”时,“按键命令”会自动变成“下一项”。
Android环境中的表单填写H5页面涉及到键盘的细节比较丰富,在做此方面的产品交互设计时需要大家多注意细节。
自定义键盘
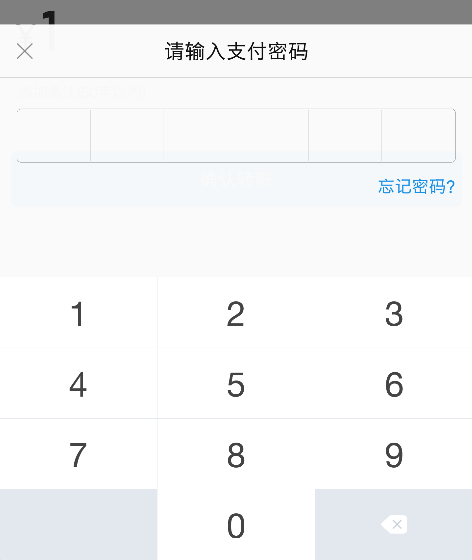
当原生的键盘类型不能满足特殊的用户使用场景时,我们可以自定义键盘的样式供用户使用,当然这会造成一定的开发成本(成本与收益的权衡就交给各产品经理了)。比如,银行交易软件中的密码键盘,支付宝的密码键盘等。

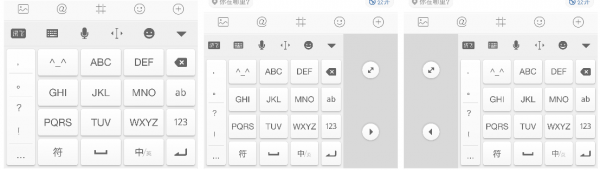
系统级定制键盘也可以在系统和所有App全局使用,例如,搜狗、讯飞等第三方输入法就属于这种。讯飞的输入法整体的使用体验还是不错的,支持单手操作(语音识别的准确度相当高)。

联想的水银键盘更具创意,当手机向一侧倾斜时,通过重力感应,离手指近的按键变小,离手指远的按键变大,方便单手输入。

当我们忽略细节的设计标注时,对于开发哥哥来说就意味着不用考虑,指定默认值即可。在产品设计当中,每一个细节的忽略都会导致相应的用户体验问题。正所谓细节决定成败。 产品的细节其实都是可以实现的,正所谓“只要时间给的够,一切功能都能做”。
作者:流年,互联网产品设计师,4年互联网产品设计经验。

