
找回密码
 陪学
陪学 648
648 0
0
在进行移动端原型设计的时候,页面内容滚动效果是一个基础的交互。之前也有很多大牛分享过如何操作,今天分享的是更为简单的方法,希望对大家有用。
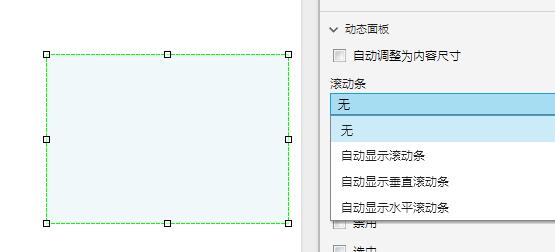
我们使用动态面板,动态面板有一个功能是可以直接对滚动条进行设置的,根据自己的需要选择显示相对应的滚动条就可以了。

滚动条显示出来之后,如果想要的效果是不能看到滚动条的话,很简单,拖拽一个矩形覆盖在滚动条上面,将矩形的颜色调整成为跟背景一致,就大功告成了。是不是很简单?
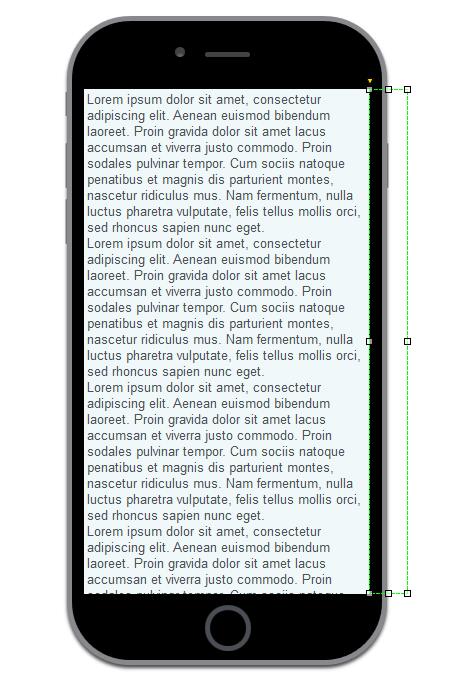
这里我们看一下移动端中它的实现过程: 1.拖一个手机外壳,拖一个动态面板;

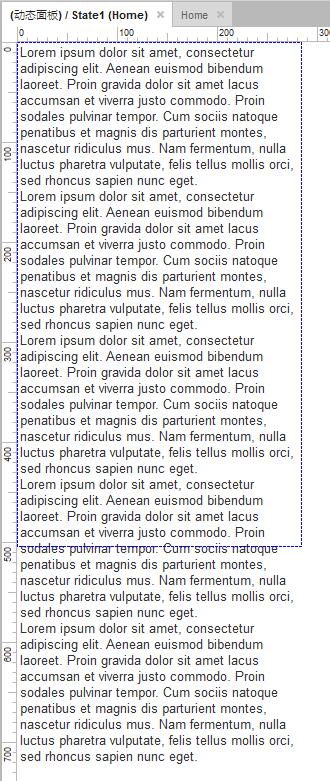
2.编辑动态面板的state1,编辑它的内容,可以任性的往里面加内容,不停地加。但是,但是,这里要注意它的宽度。

3.设置动态面板“自动显示垂直滚动条” ,拉宽动态面板,让滚动条区域到手机屏幕区域的右侧


4.把手机的右边框截图,然后作为图片素材;把手机右边框图片素材置顶,盖住会显示滚动条的部分;

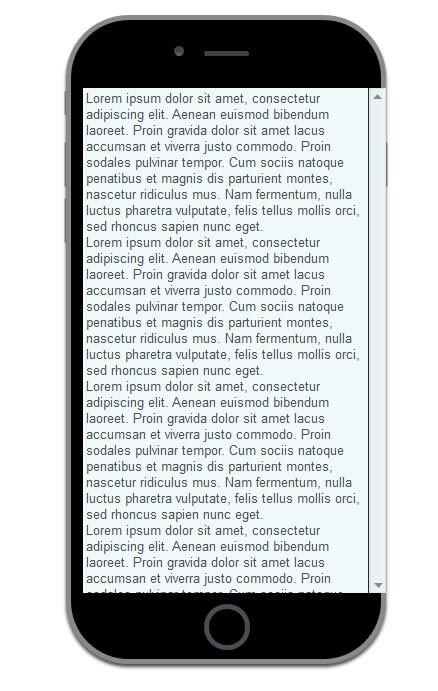
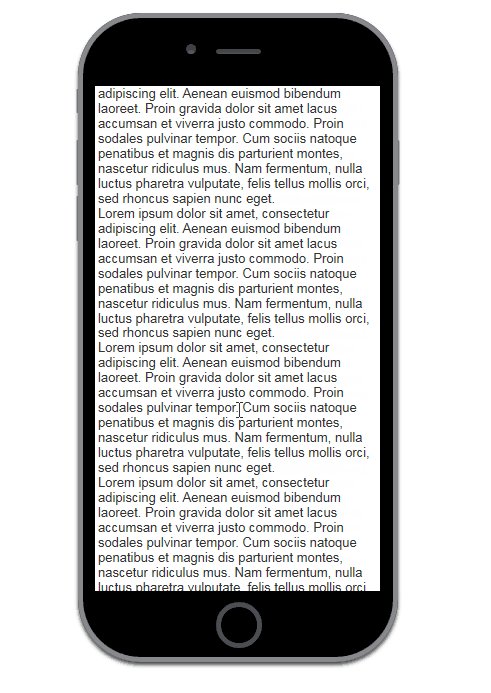
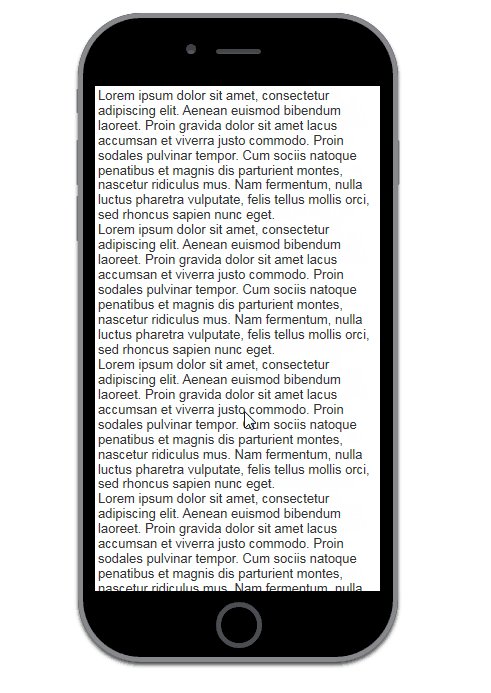
5.预览。看一下这个页面滚动的实现效果。

当然这只是实现这一效果的一种方法,还有其他方法也是可以去制作的。这一种用动态面板的属性做出来的页面滚动效果是比起其他的芳芳来讲更简单快捷,使用起来更方便。

