
 陪学
陪学 1343
1343 0
0
1、网格设置
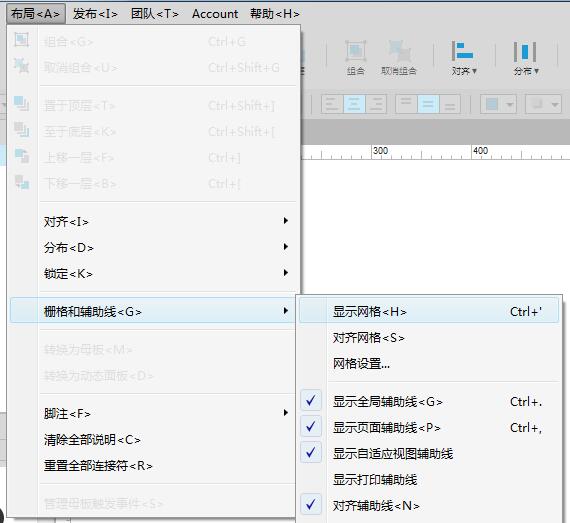
Axure中如果隐藏了网格,如果习惯了的人对此会很不适应,顿时不知该如何对齐控件了。要显示,只需点击“菜单栏-布局-栅格和辅助线”,把“显示网格”前面的勾选上就行了。另外在“网格设置”里,还可以调整网格的间距,样式(点或线)以及颜色。
另外插一句,Axure是可以拉辅助线的,辅助线的作用大家可以去看看。

2、创建多个页面说明
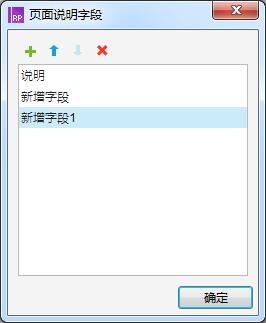
Axure里的每个页面都有一块“页面说明”区域用来写页面注释。你可以创建多个页面说明,方法就是点击“项目-页面说明字段”,在弹出的面板中点击添加一个新的字段,这样所有页面都会多出来这个新的字段。这个技巧可以用来写页面的调整历史(每个字段代表一个版本),或者在多人协作编辑时区分不同人编写的字段。

3、手绘风格,以及页面样式中的其他功能
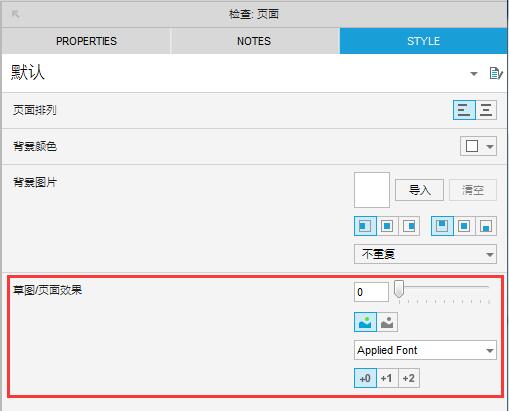
在进行原型设计的时候,有时候需要原型是手绘的风格,有的人以为Axure做不到,所以弃用了。其实大可不必,Axure从6.0开始就加入了手绘风格。在页面样式里有个草图/页面效果的选项,可以设置手绘风格的“扭曲度”。默认是0,横平竖直,数字越大越“扭曲”越“手绘”。
页面样式里还有其他一些有用的功能,例如设置页面背景色、背景图(支持不同填充方式)、整个页面的对齐方式(默认是横竖都居中)、甚至一键把页面变成黑白模式

4、自动生成站点地图
有时我们需要把整个站点的结构用树形图呈现出来,Axure为此提供了一个快捷的方法:在页面窗口对准你希望生成树形图的主干点右键,选择“生成流程图”,就能自动生成图表形式的站点地图。点击图表上的每个控件,就会去到对应的页面。
另外,你还可以自定义流程图(Flow)控件的链接页面,方法是双击控件,再选择需要链接到的页面。


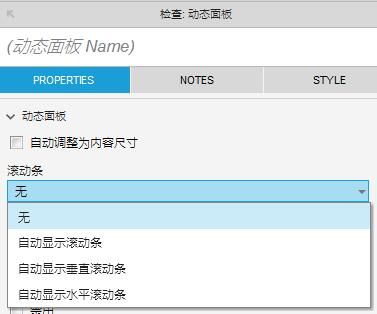
在检查窗口对动态面板进行属性设置,打开滚动条下拉列表,你会看到4个滚动条的不同设置,根据需要进行选择,然后你的这个动态面板就能承载并通过滚动条来显示超过自身大小的内容了。

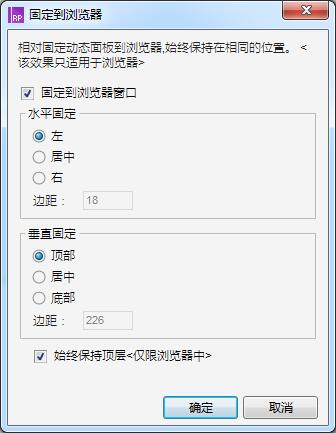
有时候你需要做一个相对浏览器位置固定的元素,这时候你还是要用动态面板。右键点击-固定到浏览器,然后设定悬浮位置,搞掂!


9、地图拖拽效果
想制作一个可以用鼠标拖来拖去的地图效果,这在Axure里也并非是不可能,只是实现起来略微麻烦。
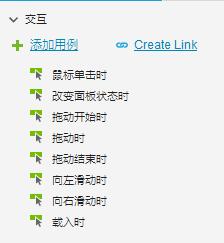
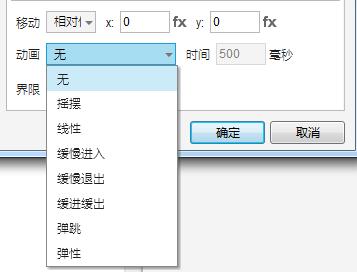
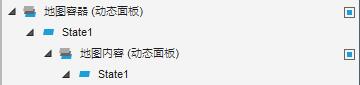
你需要创建一对嵌套的动态面版,每个动态面板都只有1个state。外部的动态面板是地图容器,内部的面板用来放置地图图片。当设置好2个面板后,给“地图容器”添加一个拖动时事件,并指定动作为“移动”,而需要移动的面板正是“地图内容”,再把移动设为“拖动”,大功告成。


(动作设置)
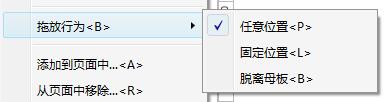
要改变母版的类型,只需对着一个母版点右键-拖放行为,再选择需要的类型。

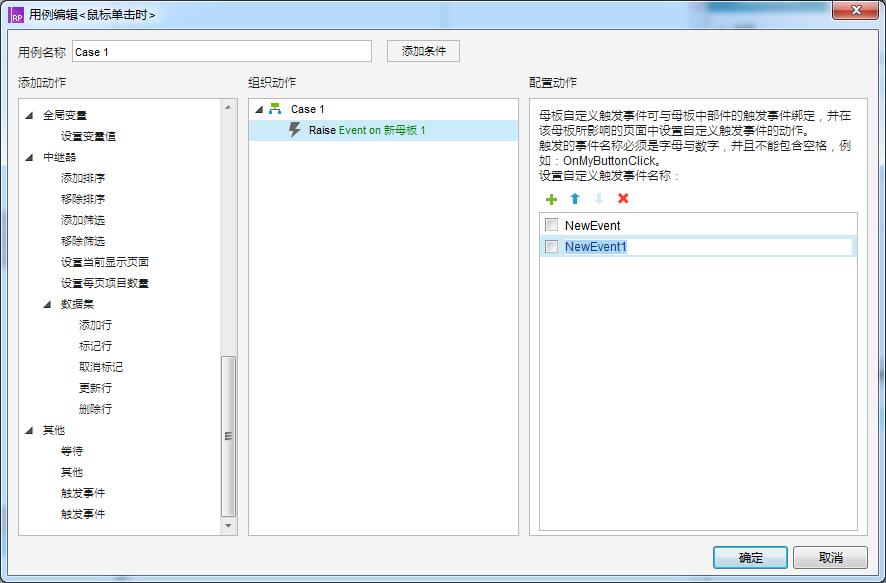
在母版内控件的用例编辑器中,动作列表的其他动作中会多出来一个触发事件,你可以创建多个事件。当把这个母版拖进页面时,在它的检查窗口中,先前创建的触发事件就会作为事件显示出来。


(为某个母版创建2个事件,一个叫NewEvent,一个叫NewEvent1)
12、使用变量
变量可以帮助你在多个页面间传递数值,它需要与用例编辑器中的“设置变量值”结合使用。
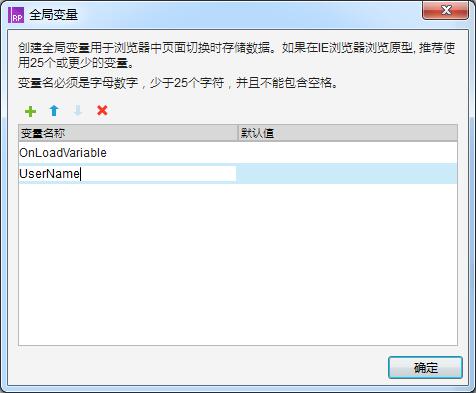
例如我们做一个根据登录者用户名显示不同的欢迎语句的交互,就可以先创建一个叫“UserName”的变量,当用户点击登录按钮后,将“用户名”一栏的值存储到UserName中(使用设置变量值);再给显示欢迎语的页面添加一个页面载入时事件(依然是设置变量值),将UserName的值设置给欢迎语中显示用户名的地方。

(变量管理面板)
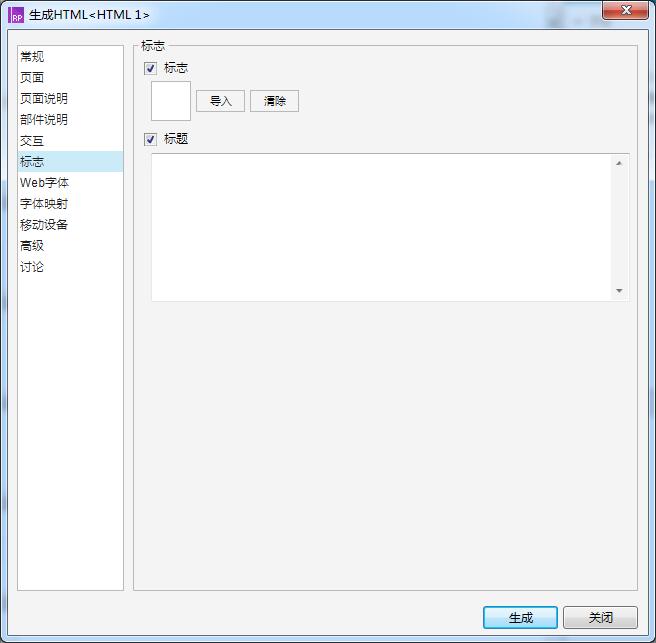
创建原型时,在“Logo”里可以为你的原型添加Logo和标题语,这样在导出的原型中,左上角就会显示刚才添加的Logo和标题语。


Axure提供了类似Office Word中的“样式”和“格式刷”的功能,它们是“部件样式编辑”和“格式刷”。利用前者,你可以改变原始控件的样式(字体大小、边框大小、背景色等等),一旦改动,所有已经应用到页面上的此控件的样式都会发生变化;你还可以创建一些自定义一些样式,并在页面里应用到你需要的控件上,一旦修改自定义样式,则所有使用此样式的控件也会跟着改变。而利用后者,你可以把一个控件的样式复制给另一个控件。

(部件样式编辑)

(格式刷)
最后,可能有人会说,只是原型而已,至于要做到这么精细吗?做到这么精细,岂不是影响UI设计师的发挥?对于这些观点,我的建议是:只使用Axure的默认控件(Wireframe),不要用那些样式花哨的自定义控件,并且所有页面中使用的颜色不能超过5种(不同灰度的灰色也算一种颜色)。然后,在交互动作方面,务必要做到尽可能的全真。交互动作是开发过程中最容易出现理解误差的产品设计要素,因此务必有一份详实、形象的文档来进行阐述。用Axure来解决,真是再适合不过了。

