
找回密码
 YOYO
YOYO 1441
1441 0
0
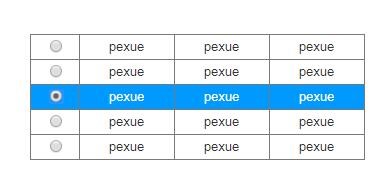
开始之前我们先看一下要做的是怎样的

这种效果我们平时见过不少,例如表格中。那要怎样做出这样的效果?利用中继器可以比较简单的做出这种效果。
首先,点击一行时整行变色,代表着我们需要设置选中时候的样式。在检查窗口中设置中继器中所有矩形部件的选中交互样式。

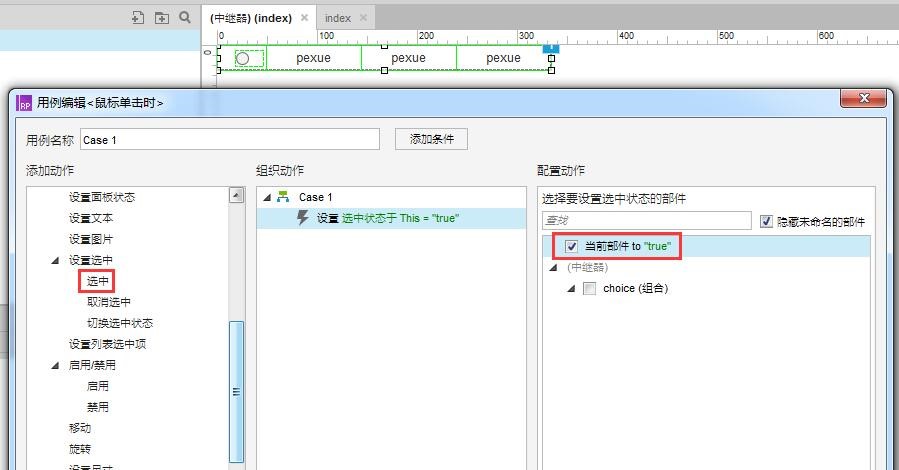
然后,点击一行时整行变色。当然是要添加点击时的交互,选中这一行所有的部件。这时候我们可以把一行部件全选,将它们组合。点击时的交互我们就可以设置在组合的鼠标单击时上,动作设置为设置当前部件选中就可以了。

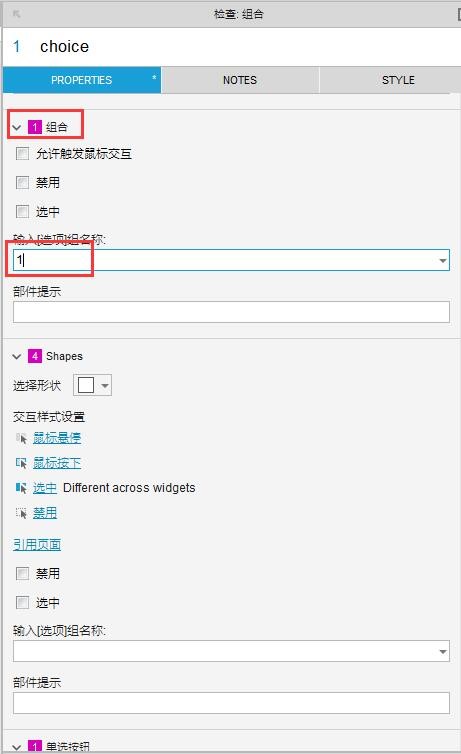
另外,表格有多行,但多次点击时,只有当前这一行变色。这里我们需要为所有的行在属性中设置选项组名称;因为中继器是把一行部件重复成多行,所以只需要给前面说到的组合设置选项组名称。在设置的时候要注意一点,在属性设置的时候会有多个设置选项组名称,一定要认准组合,只需给组合进行设置,其他不用。

设置完之后还不能完全实现单选效果,因为在中继器的属性中有一个“取消选项组效果”的选项,默认是选中的;需要将这个选项取消选中,这时候我们就能够进行单选其中一行了。

这个效果的实现虽然不难,但是它有几点是必须注意的,如果忽略了,就成功不了。
1、 设置选项组名称,必须是设置组合的选项组名称。
2、 中继器的属性中,默认选择了“取消选项组效果”,需要将其取消选择。

