
找回密码

 1028
1028 0
0
在Axure中,图片部件有这样一个功能:Preserve Corners即固定边角范围(Axure RP 7中为 “保留边角”)。对于这一个功能,许多人并不熟悉,甚至觉得这个功能没有一点用处。是不是真的这样?
对于“固定边角范围”这个功能的使用,典型的应是:调整按钮图片的大小,同时固定其边角样式。在进行原型设计的时候,用这个功能可以有意想不到的神奇功效。
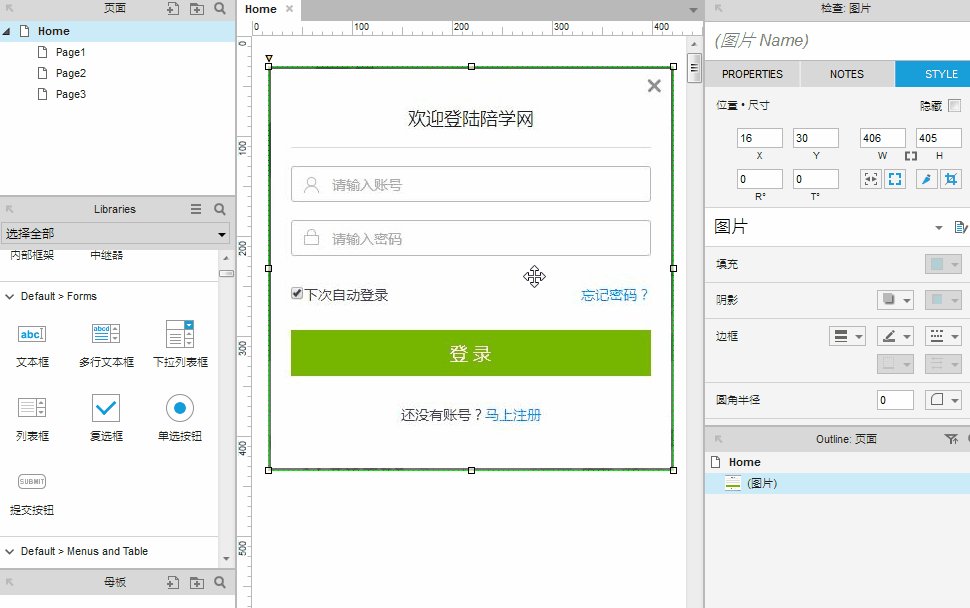
这里有一个简单但是特别实用的使用方法介绍给大家:当你想插入一个额外的元素到一个窗体或对话框来快速地模拟出别人提出的修改意见时,使用这个功能可以快速搞定。例如,对登录面板进行一个简单的修改;

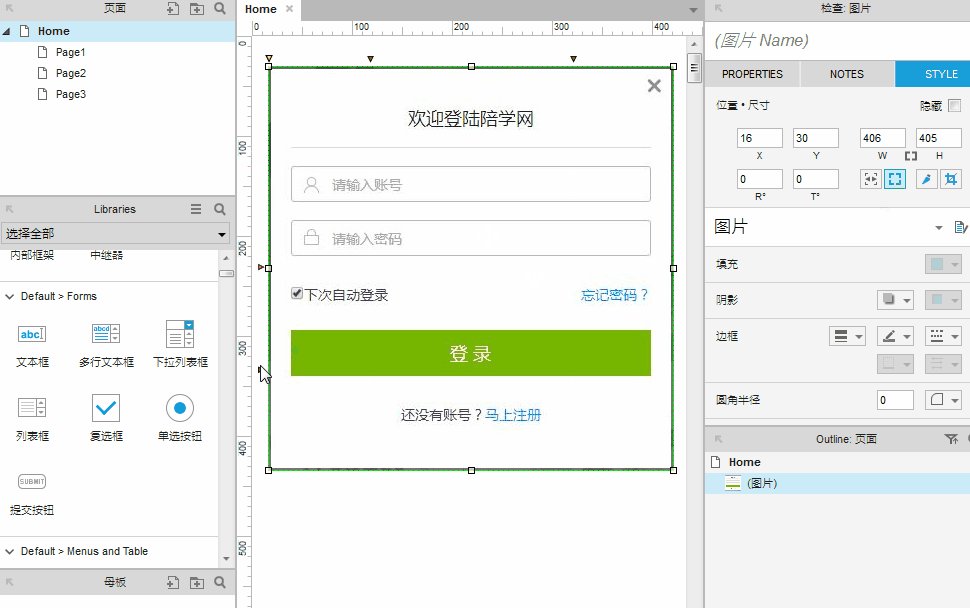
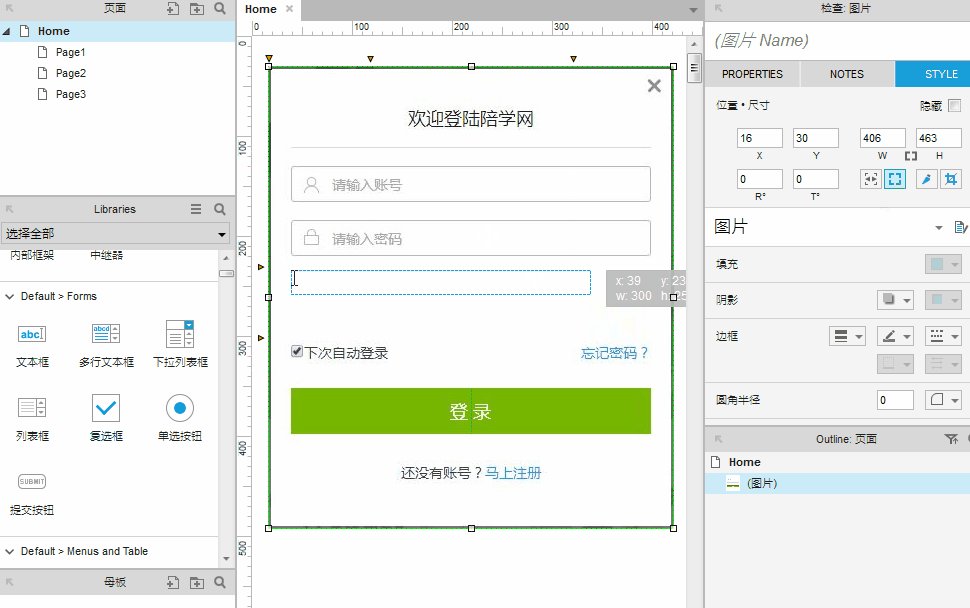
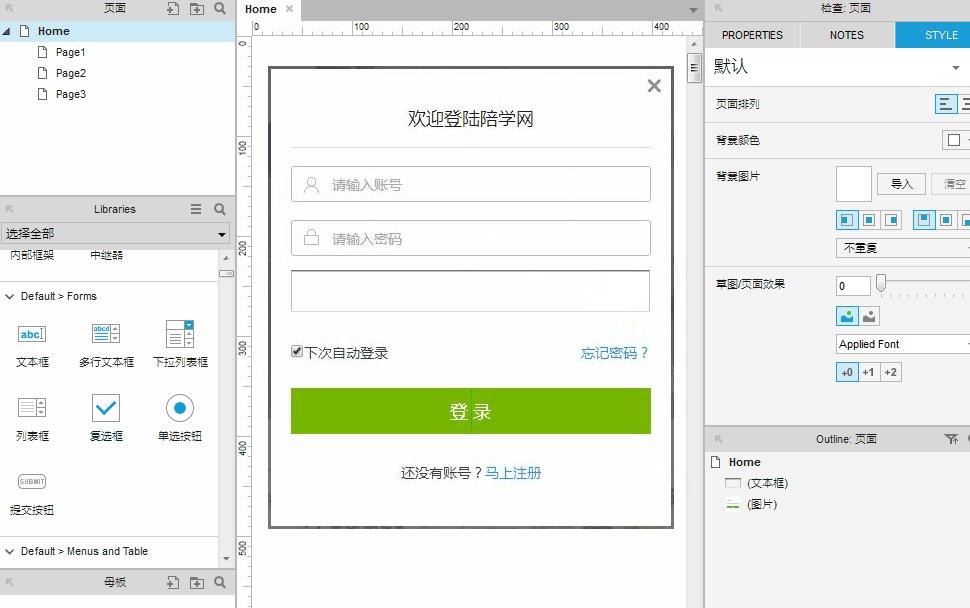
(这张图片是动图)
我们只需要增加一个输入框,其他不需改动。这是我们在图中选择一段空白作为“中心”部分,这部分以外的就是“边角”。当我们把图片拉长时,“边角”固定不变,“中心”部分会被拉伸,这也是我们选择空白部分作为“中心”的原因。在拉伸出来的空白部分加入额外的元素就OK了。
没有无用的功能,只要能掌握好它,都能够带给我们意想不到的惊喜!

